در این مقاله کاربردی لیست ۱۲ اکستنشن مرورگر کروم برای گوگل تگ منیجر را معرفی می کنیم.
گوگل کروم، از محبوب ترین و انعطاف پذیرترین مرورگرهایی است که امروزه چه در دسکتاپ ها و چه در دستگاه های تلفن همراه استفاده میشود. افزودن به قابلیت های آن با استفاده از افزونه یا extension، به شما و کسب و کارتان در هر حوزه ای که باشید کمک بسیاری خواهد کرد. حتی اگر فریلنسر و یا یک کاربر عادی هستید نیز این افزونه ها بسته به هدفی که دارید به شما کمک خواهند کرد.
در این مقاله لیست اکستنشن های ضروری در گوگل تگ منیجر را ذکر خواهیم کرد.
افزونه Extension چیست؟
افزونه یک برنامه نرم افزاری کوچک است که ظرفیت یا عملکردی را به مرورگر وب اضافه میکند و گاهی با نام پلاگین نیز شناخته میشود. افزونه ها با استفاده از API برنامه به آن افزوده میشوند و به همین دلیل علاوه بر عملکردهای اصلی برنامه، قابلیت های جدیدی نیز به آن میافزایند. ممکن است شما فقط افزونه ها را با این مزیت بشناسید که چیزی به مرورگر شما اضافه میکنند اما باید بدانید میتوانند چیزی را نیز از بین ببرند! برای مثال میتوانید از آن ها برای بلاک کردن تبلیغات و یا از بین بردن پخش خودکار ویدئوها استفاده کنید.
افزونه ها معمولا با HTML، CSS یا JavaScript نوشته میشوند. مانند هر نرم افزار دیگری، افزونه ها نیز میتوانند برای مقاصد ناخوشایند و یا افزودن بدافزار استفاده شوند بنابراین هنگام نصب افزونه ها، به منابعی که دسترسی دارند و همچنین جایی که اطلاعات را ارسال میکنند توجه کنید.
نصب افزونه ها Extension
نصب افزونه ها ساده است. برای نصب گام های زیر را دنبال کنید:
- وب سایت افزونه کروم به آدرس زیر را باز کنید. https://chrome.google.com/webstore/category/extensions
- افزونه را که میخواهید پیدا و بر روی آن کلیک کنید.
- روی Add to Chrome کلیک کنید.
- برخی از این افزونه ها نیاز به دسترسی خاصی دارند. در صورت موافقت بر روی Add extension کلیک کنید.
لیست افزونه های (Extension) تحلیلی
در حال حاضر و زمان نگارش این مقاله، هزاران افزونه تحلیلی برای گوگل کروم(Chrome) وجود دارد که میتوانید آن ها را در فروشگاه گوگل کروم پیدا کنید.
پیدا کردن گزینه مناسب و تاثیراتی که بر کسب و کار شما دارند، سخت و گاهی پیچیده است. به همین دلیل لیستی از ۱۲ افزونه(Extension) برای شما جمع آوری کرده ایم تا بتوانید با استفاده از Google Tag Manager و Google Analytics بهتر و هوشمندانه تر کار کنید. این لیست پس از تحلیل و بررسی گزینه های مختلف به دست آمده تا آن هایی که دید و بینش بهتری به شما میدهند انتخاب شود.
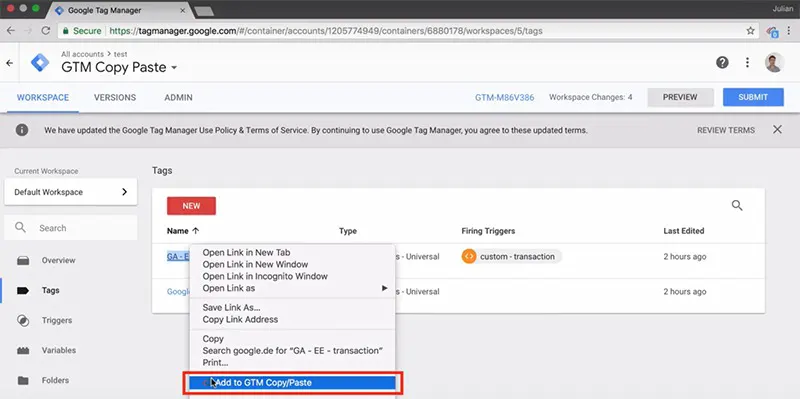
۱- GTM Copy Paste Extension

افزونه بسیار مفیدی که توسط MeasureSchool ایجاد و توسعه داده شده است. این افزونه Copy Past به شما امکان میدهد تا برچسب ها، متغیر ها و موارد دیگر را از یک Google Tag Manager Container کپی کرده و در دیگری پیست(Past) کنید این افزونه کار شما را سرعت میبخشد و هنگام کپی پیست کردن به صورت دستی، احتمال خطا وجود داد که با این افزونه، احتمال خطا از بین میرود.
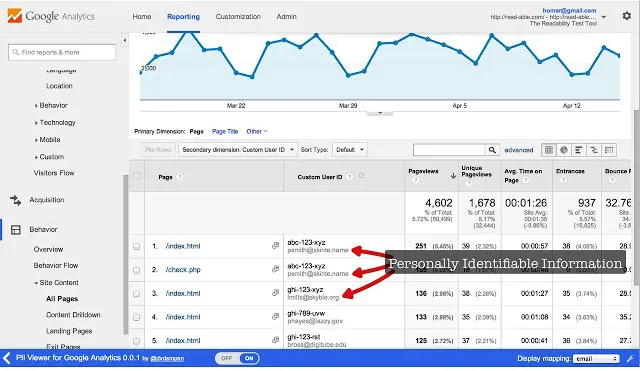
۲- PII Viewer

PII مخفف کلمات Personal Identifiable Information به معنی اطلاعات قابل شناسایی شخصی است که توسط قوانین Google Analytics ممنوع است. اطلاعاتی مانند آدرس ایمیل و نام، مجاز به ارسال و ذخیره در Google Analytics نیست اما درعوض میتوانید به عنوان مثال یک شناسه منحصر به فرد(user ID) ارسال کنید. این شناسه به شما امکان میدهد داده های کاربران را در Google Analytics به یک پایگاه داده خارجی متصل کنید.
با افزونه PII Viewer، میتوانید اطلاعات را از طریق CSV وارد کنید و داده ها را با شناسه منحصر به فرد Google Analytics بررسی کنید تا اطلاعات شخصی قابل شناسایی واقعی که به این شناسه کاربر متصل است را ببینید. PII در سرورهای Google Analytics ذخیره نمیشود و میتوانید کاربرانی که یک اقدام خاص انجام داده و یا از صفحه خاصی بازدید کرده اند را ردیابی کنید.
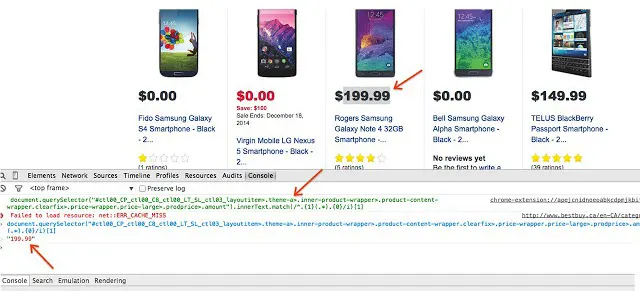
۳- GTM Variable Builder

این ابزار به شما کمک میکند تا برای ترسیم وب سایت خود، متغیرهای سفارشی JavaScript ایجاد کنید. در اصل، مقادیر عناصر وب سایت را بازیابی می کند و آن را در کنسول توسعه دهنده کروم(Chrome Developer Console) نشان میدهد. شما باید یک قسمت را در یک وب سایت انتخاب کرده، روی نماد افزونه کلیک کنید و سپس به کنسول JavaScript در کروم بروید و خروجی را مشاهده کنید. توصیه میشود در ابتادا این افزونه را تست کنید زیرا این تفزونه هنوز به CSS selectorهای صحیح وابسته است و ممکن است در برخی موارد نیاز به تنظیم CSS داشته باشید.
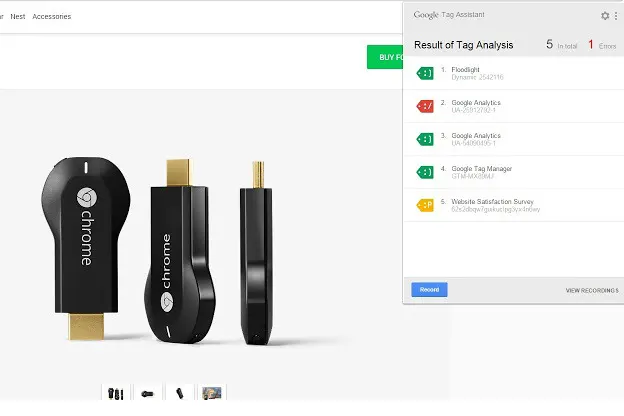
۴- Google Tag Assistant

پس از فعال کردن این افزونه، به شما خواهد گفت کدام کد در صفحه شما فعال شده است. از جمله Google Analytics، Adwords Conversion Tracking، Google Tag Manager و ….
این افزونه برای هرشخصی که با محصولات گوگل کار میکند ضرورت دارد و اگرچه بعضی اوقات خاموش است، اما هنوز هم ویژگی های عالی دارد. این افزونه قابلیت های دیگری نیز دارد. میتوانید با آن ضبط کنید، به وب سایت های دیگر مراجعه کنید و در ضبط گزارشی وجود دارد که نشان میدهد کدام کد در کدام صفحه فعال است.
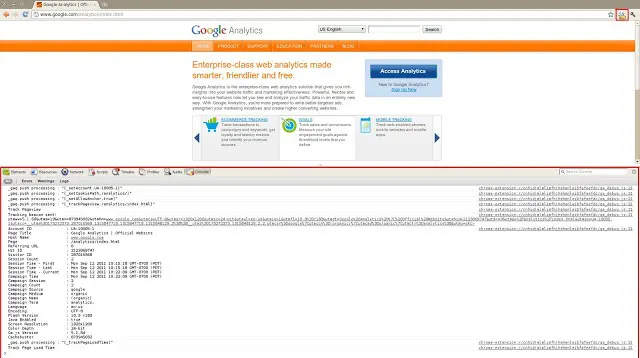
۵- GA Debugger

هنگامی که صحبت از اشکال زدایی در Google Analytics است، این افزونه یکی از ضروریات این کار است. ابزار توسعه دهنده مرورگر را باز کنید، به کنسول جاوا اسکریپت رفته تا متوجه شوید کدام داده ها به Google Analytics منتقل میشوند. همه چیز درباره ابعاد، رویدادها، شناسه های ردیابی و موارد دیگر مشاهده میشود و هر بار که صفحه ای را باز میکنید، اطلاعاتی که در کنسول بارگیری میشوند قابل مشاهده میباشد.
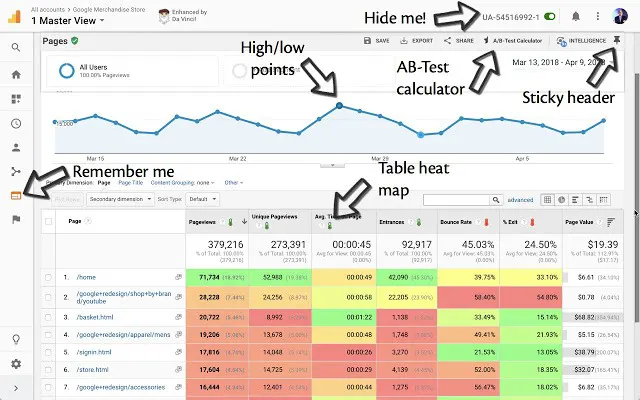
۶- Da Vinci Tools یا ابزارهای Da Vinci

قبل شروع توضیحات این افزونه باید ذکر کنم که اخیرا این افزونه مشکلات داشته و نمی توان به آن ارتباط گرفت. این افزودنه، تجربه شما را به هنگام استفاده از ابزارهای بازاریابی گوگل مانندAdWords ، Google Analytics ، Google Tag Manager و Data Studio را تقویت میکند.
Da Vinci Tools پیشرفت های مفیدی در رابط کاربری به صورت مستقیم برای شما به ارمغان میآورد. به عنوان مثال، میتوانید نقشه های گرمایی یا heat map را در گزارش های Google Analytics خود فعال کنید که هنگام تجزیه و تحلیل بسیار مفید است زیرا میتوانید به سرعت روندهای موجود را مشاهده کنید. همچنین میتوانید معیارهایی که میخواهید در تست A/B مقایسه کنید را به راحتی محاسبه کرده و سپس اهمیت آماری آن ها را ببینید.
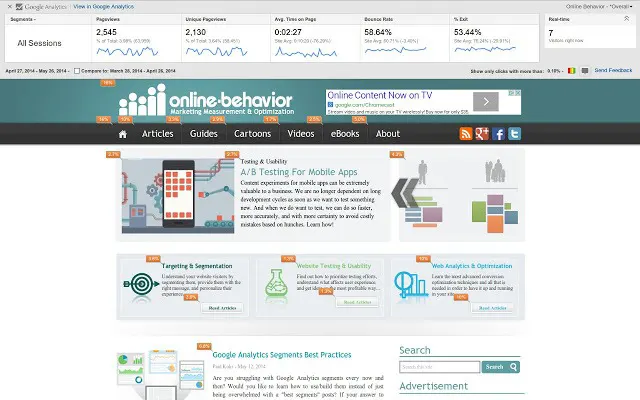
۷- Page Analytics

این ابزار بخشی از Google Analytics بود اما اکنون از طریق افزونه های گوگل کروم قابل استفاده است.
این افزونه اطلاعاتی درباره صفحه به شما میدهد و میتوانید بطور بصری نحوه تعامل کاربران با وب سایت تان را مشاهده کنید. به عنوان مثال، در حال حاضر چند نفر در این وب سایت قرار دارند، نقشه حرارتی و … .
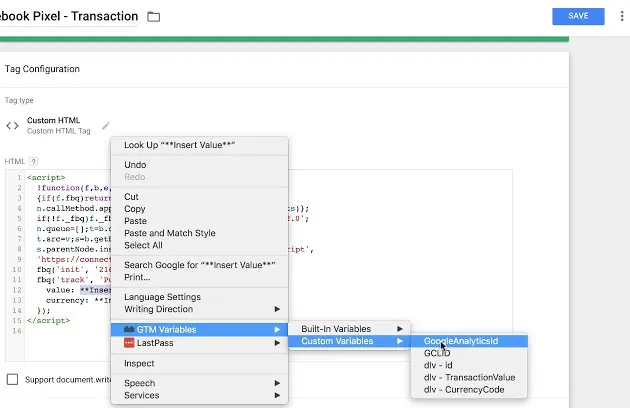
۸- GTM Variable Inserter

این افزنه نیز توسط MeasureSchool ایجاد شده است.
اگر قصد دارید متغیرهای copy-pasting را در GTM container قرار دهید، این افزونه به شما این امکان را میدهد بر روی تگ های دلخواه HTML خود کلیک راست کنید و متغیرهای سفارشی و متغیرهای داخلی (built-in) خود را از یک منو در دسترس داشته باشید تا به طور خودکار درج شوند.
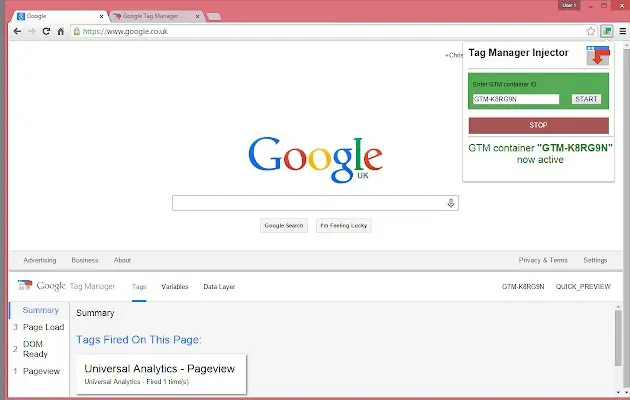
۹- Tag Manager Injector

یک افزونه عالی است که بازاریابان اغلب از آن در Google Tag Manager container استفاده میکنند و حتی در صفحاتی که به آن ها دسترسی ندارید نیز کار میکند. و برای استفاده تنها به یک ID از Google Tag Manager نیاز دارید. علاوه بر این، میتوانید هر مقدار از سطوح داده به آن بیفزایید.
در صورت عدم دسترسی به وب سایت، میتوانید آن را به صورت دستی به Google Tag Manager container بیفزایید. هنگام نمایش یا عرضه چیزی به مشتریان، این افزونه برای شما مفید خواهد بود.
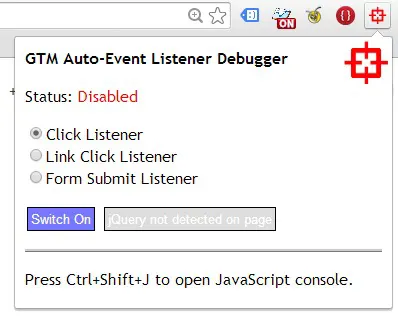
۱۰- GTM Sonar

هنگامی که triggerهای مربوط به لینک ها، کلیک ها یا رویدادهای مشابه را آزمایش میکنید به محض کلیک روی این عنصر، وب سایت اغلب شما را به صفحه بعد منتقل میکند. این امر باعث می شود تا بعضی اوقات بررسی آنچه در حالت پیش نمایش(preview) و اشکال زدایی(debug) رخ داده است کمی سخت باشد.
Simo Hava افزونه ای به نام GTM Sonar ایجاد کرده است که به طور خودکار مرورگر را متوقف میکند بنابراین میتوانید متغیرها یا لایه داده ها را بازرسی کنید. هنگام استفاده به صورت خودکار یا اتوماتیک، این افزونه مفید است و جایگزین مناسبی برای متوقف کردن بارگذاری صفحه یا استفاده از CTRL یا کلید فرمان (command key) برای باز کردن یک برگه جدید (new tab) است (گاهی اوقات کار نمیکند).
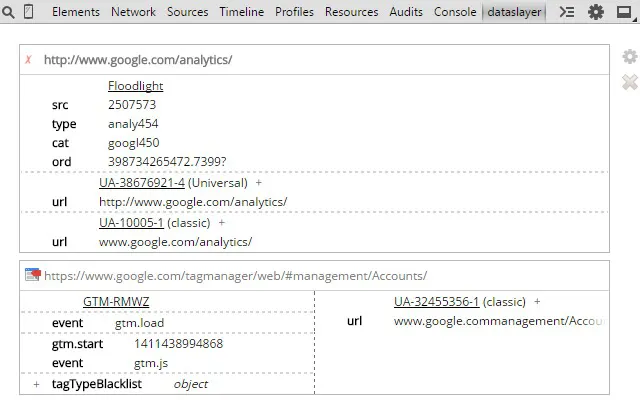
۱۱- The DataSlayer

این افزونه به شما کمک میکند تا به لایه(سطح) داده ها، با روشی متفاوت از کنسول نگاه کنید. صفحه DataSlayer را در قسمت Developer tools باز کنید و مقادیر مختلف لایه های داده که بارگذاری شده است را پیدا خواهید کرد. با استفاده از این ابزار، میتوانید به سرعت خطاهای موجود در پیاده سازی لایه های داده را شناسایی کنید.
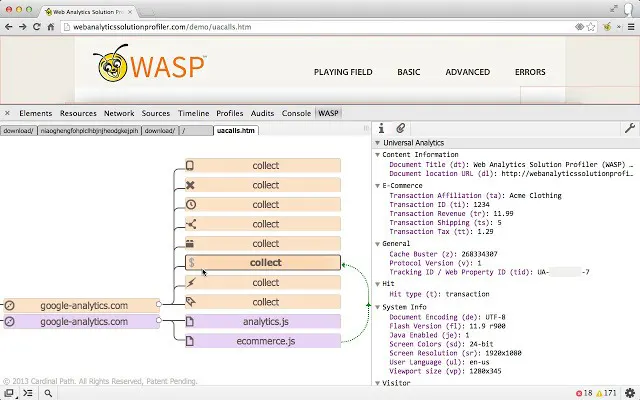
۱۲- WASP.inspector

در آخر اینکه WASP یک افزونه تحلیلی یا Analytics برای کروم است که به تازگی ارائه شده است که استفاده از آن میتوانید اعتبارسنجی زیادی انجام دهید زیرا به شما نسبت به آنچه که در لایه های داده قرار داده شده یک دید کلی میدهد. همچنین از نحوه بارگذاری یا load شدن تگ ها از طریق اسکریپت ها و نحوه تعامل آن ها نیز اطلاعات به دست خواهید آورد. ممکن است گاهی اوقات در کد منبع یا source code یک تگ را نبینید اما میخواهید بدانید این تگ از کجا آمده. در این مواقع این افزونه برای شما مفید است.
یک استفاده دیگر زمانی است که چندین کد Google Analytics دارید و باید بدانید که اتصالات مختلف از کجا آمده است. این ابزار در این مورد برای پیدا کردن تگ یا برچسب به شما کمک خواهد کرد.
جمع بندی
اکستنشن ها آمار و داده های بسیار مفیدی را در کوتاهترین زمان در اختیار شما قرار می دهند که با کمک آن داده ها می توانید به آنالیز سایت های مختلف بپردازید و نتایج بی نظیری را به دست آورید که در استراتژی های آینده تان تاثیر بسزایی خواهد داشت.