در این مقاله به بررسی سرعت سایت و سئو با استفاده از گوگل لایت هاوس می پردازیم.
موبایل و سرعت سایت دو کلمهای هستند که اغلب همراه هم میشنوید. و این همراهی بی دلیل نیست چون این دو کلمه به یکدیگر مرتبط هستند. موبایل فرندلی (mobile friendliness) بودن و سرعت سایت دو مساله مهمی هستند که با آنها سروکار داریم. اندازهگیری سرعت صفحه همیشه یک هنر جادویی بوده است. ابزارهای اندازهگیری سرعت که امروزه به کار میبریم نسبتاً مناسب هستند، اما با معیارهای حیاتی جدید وب (new Web Vitals metrics)، گوگل تلاش میکند با بکارگیری تجربه کاربری صفحه از زاویهای متفاوت و واقعی وارد موضوع شود. در اینجا بررسی دقیقتری از نحوه تست سرعت و سئو سایت بر روی مویایل با استفاده از لایت هاوس گوگل ارائه خواهد شد.
سرفصلهای موضوعات:
- لایت هاوس گوگل چیست؟
- PageSpeed Insights درمقابل لایت هاوس گوگل
- دادههای میدانی در مقابل دادههای آزمایشگاهی
- Core Web Vitals
- در نتایج لایت هاوس به دنبال چه باشیم؟
- معیارهای عملکرد مورد استفاده در لایت هاوس ۶.۰
- بررسی سئو لایت هاوس
- نحوه نصب لایت هاوس گوگل
- تست com در لایت هاوس
- پیادهسازی رفع مشکلات سرعت سایت
- امتحانش کن
لایت هاوس گوگل چیست؟
لایت هاوس یک ابزار بررسی صفحه است که بوسیله گوگل ایجاد شده و در ابتدا به منظور ارزیابی ( progressive web apps (pwa)) مورد استفاده قرار گرفت. این ابزار ارزیابی ۵ بخش شامل دسترسی، عملکرد، سئو، progressive web apps و extended list of best practices را اجرایی میکند. همراه با new core web vitals، این ارزیابیها دیدی عالی از کیفیت و عملکرد وبسایت بر روی موبایل، دسکتاپ یا web app به شما میدهند.
سرعت سایت تماماً درباره دریافت و تجربه کاربری است. اگر سایت شما احساس کندی بدهد عدد سرعت معنایی نخواهد داشت. تعداد زیادی کاربر در سراسر جهان از اینترنت کم سرعت ۳G یا کمتر موبایل استفاده میکنند. حتی با اتصال به اینترنت برقآسای ۵G هم یک سایت میتواند احساس کندی و آهستگی بدهد. و همه ما میدانیم که یک سایت کند میتواند چه اثر مخربی بر روی نرخ تبدیل شما داشته باشد. یک اصلاح میلی ثانیهای در زمان مورد نیاز بارگذاری سایت شما میتواند به اندازه یک دنیا تفاوت ایجاد کند. نیازی به اشاره نیست که بارگذاری کند یک تبلیغ وقتی که میخواستید بر روی دکمه آن کلیک کنید، چقدر ناامید کننده است. شما میتوانید ارزیابی لایت هاوس را مستقیما از Developer Tools در گوگل کروم اجراکنید- یا chrome extension دانلود کنید.

حین تست، لایت هاوس گوگل بازدید موبایلی سایت شما از طریق یک اتصال اینترنت کند ۳G بر روی یک دستگاه کم قدرت را شبیه سازی میکند. بستهها تا حد امکان با شرایط دنیای واقعی شبیهسازی میشوند. این ادراکات با دادههای دیگر ترکیب میشوند. بعد از اجرای تست، یک گزارش به همراه یک امتیاز و راهکارهای عملیاتی جهت رفع مشکلات را دریافت خواهید کرد.
pagespeed insights درمقابل لایت هاوس گوگل
(pagespeed insights)، احتمالا پر استفادهترین ابزار آنالیز سرعت سایت است. این ابزار یک امتیاز مناسب و لیستی از بهینهسازیهای محتمل را به شما میدهد، علاوه بر آن ایدهای از سرعت دریافت و بارگذاری سایتتان را به شما میدهد. همچنین pagespeed insights به شما توصیه هایی میکند و فرصتهایی جهت بهبود عملکرد صفحه مشخص میکند. بعضی از این موارد به سختی قابل اجرا هستند بنابراین رسیدن به ۱۰۰/۱۰۰ برای اغلب سایتها رویایی دستنیافتنی است.
pagespeed insights و لایت هاوس دو ابزار متفاوت برای انجام کار بودند. هردو بینشهای ارزشمندی فراهم میآوردند، اما ترکیب آنها سخت بود. با ظهور Web Vitals و page experience update، گوگل معیارها را در تمام ابعاد بهبود بخشید. نه تنها فهم آنها آسانتر شد، بلکه معیارهای مشترکی پیدا کردند. قطعا هر ابزاری برای یک زیرمجموعه کار مشخص ساخته شده و معیارهای مشخصی نیز فراهم میآورد. این معیارها از محیطهای مختلفی حاصل میشوند.
دادههای میدانی در مقابل دادههای آزمایشگاهی
Web Vitals راههای جدیدی برای تعیین عملکرد معرفی کرد. بعضی از این معیارها میتوانند در یک مدل شبیهسازی شده آزمایشگاهی محاسبه گردند، درحالیکه معیارهای دیگر فقط زمانی معنا پیدا میکنند که در شرایط عملیاتی تست و جمعآوری شوند. علاوه بر این بعضی از معیارها در هردو حالت میتوانند به خوبی کار کنند. Google page experience tools معیارهای متنوعی که برای بهینهسازی سایتتان نیاز دارید فراهم میآورد.
اگر از نزدیک بررسی کنید، متوجه خواهید شد که بعضی از معیارها فقط در ابزارهای آزمایشگاهی مثل Developer Tools و لایت هاوس کار میکنند. معیارهای عملیاتی در ابزارهایی مثل گزارش Web Vitals در سرچ کنسول و PageSpeed Insights ظاهر میشوند. Core Web Vitals مثل LCP، FID و CLS همهجا کار میکنند.
Core Web Vitals (هستههای حیاتی وب)
Core Web Vitals جدید در تمام ابزارهای اندازهگیری سرعت سایت، عملکرد و آزمودگی گوگل، حتی در گزارش new Web Vitals در سرچ کنسول مشاهده خواهد شد. حالا شما باید سه معیار اصلی را بفهمید تا درک کنید که سایت شما و یا صفحات مشخص چطور کار میکنند. این معیارهای حیاتی ( Core Web Vitals) این موارد هستند:
- LCP or Largest Contentful Paint: یا اینکه زمان بارگذاری بزرگترین عنصر محتوایی (Largest Contentful Paint) که در بازدید سایت میبینید، چقدر خواهد بود.
- FID, or First Input Delay: برای یک مرورگر (browser) چقدر طول میکشد تا به یک عکسالعمل که توسط کاربر ایجاد شده (مثل کلیک بر روی یک دکمه) واکنش نشان دهد.
- CLS, or Cumulative Layout Shift: یا اینکه چقدر یک صفحه تحت تاثیر حرکات است- یعنی آیا چیزها اطراف صفحه میپرند؟
این Web Vitals جدید رویکرد عملیتری دارند و به تجربه کاربر مرکزیت میدهند. ابزارها سایت شما را از طریق یک اتصال اینترنت کنترل شده بر روی یک دستگاه متوسط بازدید میکنند تا بتوانند آنچه که یک بازدید کننده واقعی ممکن است در دنیای واقعی تجربه کند را تقلید کنند. بجای آنکه فقط سایت شما را بارگیری کنند، شبیه روشی که ابزارهای کلاسیک انجام میدادند، این ابزارهای قدرتمند Web Vitals بررسی میکنند که سایت چه زمانی و چطور به ورودیها پاسخ میدهد و یا اگر بعد از بارگیری اولیه موردی اتفاق بیفتد چه واکنشی دارد. زمان دقیقی که محتوای شما آماده استفاده است را پیدا میکند، بنابراین شما میتوانید زمانی که احساس کندی زیادی میدهد را امتحان و بهینه کنید. علاوه بر این شما میتوانید موانعی که به یک تجربه خوب از صفحه آسیب میزنند را بیابید.
همچنین به خاطر داشته باشید که لایت هاوس نه تنها عملکرد را اندازه گیری میکند، بلکه سئو، بهترین تجربیات و دسترسیهای متفاوت را هم چک میکند. یک ابزار کامل است که به شما کمک میکند بطور کلی سایت خود را بهبود بخشید. PageSpeed Insights امتیازات اندکی متفاوت میدهد همچنین شما متوجه تفاوت در دادههای میدانی و دادههای آزمایشگاهی خواهید شد.

در نتایج لایت هاوس به دنبال چه باشیم؟
کل مفهوم افزایش سرعت سایتتان بر روی موبایل دو وجه دارد، سایت شما باید سریع باشد، سایت شما باید احساس سریع بودن بدهد. بنابراین شما باید محتوایتان را با بیشترین سرعت ممکن به نمایش دربیاورید.، اجازه ندهید که مردم منتظر بمانند. همچنین کاربرها باید بتوانند در اسرع وقت با محتوای شما تعامل داشته باشند. از آنجائیکه گوگل سرعت صفحه و تجربه کاربری صفحه را بعنوان عوامل ردهبندی برای سئو معرفی میکند، شما نیاز دارید که این موارد را رفع نمائید.
چه چیزی باید اولویت شما باشد؟ اول محتوایتان را بارگذاری کنید. گرافیک های عالی و انیمیشنهای هیجان انگیز میتوانند منتظر بمانند.پیغام شما- و چیزی که مردم آنرا جستجو میکنند- با احتمال بیشتری باید در محتوا باشند. شما میتوانید مابقی محتوا را در پس زمینه بارگذاری کنید و بعدا آن را راحتتر در صفحه قرار دهید.
معیارهای عملکرد مورد استفاده در لایت هاوس ۶.۰
در حین اندازهگیری عملکرد سایت شما، لایت هاوس ۶.۰ از معیارهای زیر استفاده میکند:
- First Contentful Paint: FCP اندازه گیری میکند که چقدر زمان میبرد تا مرورگر به اولین محتوای DOM بعد از آنکه کاربر بر روی صفحه شما پیمایش کرد، جواب دهد. این شامل عکسها، المانهای non-white <canvas> و SVG ها میباشد، اما موارد درون یک iframe را شامل نمیشود.
- Speed Index: اینکه چقدر سریع یک محتوا بصری حین بارگیری سایت نمایش داده میشود را اندازهگیری میکند.
- Largest Contentful Paint: LCP در اینباره است که چه مدت طول میکشد تا بزرگترین عنصر محتوایی (بهعنوان مثال، یک عکس یا یک پاراگراف متنی) بارگیری شود. این یکی از مهمترین معیارهای جدید است. اینجا داشتن یک امتیاز خوب یعنی کاربران سایت شما را در حالتی که سریعا بارگیری میشود دریافت میکنند.
- Time to Interactive: TTI مدتی که از زمان بارگیری صفحه تا وقتی که توانایی پاسخگویی مطمئن سریع به کاربر ورودی داشته باشد طول میکشد، را اندازه گیری میکند. ممکن است بنظر بیاید که صفحه سریع بارگیری میشود، فقط برای آنکه مشخص شود فشار دادن بعضی دکمه ها هنوز کاری انجام نداده است.
- Total Blocking Time: TBT زمان بین FCP و TTI اندازهگیری میکند، جاییکه انسداد (blockades) ممکن است اتفاق بیفتد و از پاسخگویی جلوگیری میکند.
- Cumulative Layout Shift: CLSبه تعداد تغییر قالب که در طول فرآیند بارگیری کامل پیج اتفاق می افتد نگاه میکند. هربار که المانی بر روی صفحه از قابی به قاب دیگر میپرد، CLS آنرا بعنوان یک تغییر قالب میشمارد. تبلیغات زننده ای که در لحظه آخر بارگیری میشوند را به خاطر دارید؟
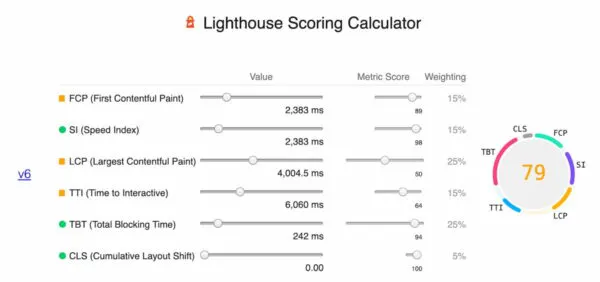
شما میتوانید با رفتن به محاسبهگر امتیاز لایت هاوس نحوه محاسبه امتیاز خود را مشاهده نمایید:

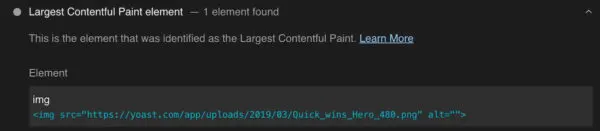
محاسبه گر امتیاز لایت هاوس وزن معیارهای مختلف را نشان میدهد. همچنین گزارش لایت هاوس بعضی فرصتها جهت بهبود سرعت سایت بر روی موبایل را نشان میدهد که مدت زمان بارگذاری که صرفه جویی میکنند را شامل میشود. این موارد، کاهش (render-blocking stylesheets)، (render-blocking scripts)، احتمالا سایز کردن عکسها و تصحیح نمایش عکسها در صفحه نمایش را شامل میشوند. لایت هاوس مواردی که بزرگترین سایز محتوایی را دارند مشخص میکند و شما به راحتی میتوانید آنها را بهینه سازی کنید:

در مجموع، لایت هاوس مقادیر عظیمی اطلاعات از نحوه کارکرد صفحه شما را ارائه میدهد. از این اطلاعات به نفع خود استفاده کنید.
تست سئو لایت هاوس
لایت هاوس فقط عملکرد را بررسی نمیکند، بلکه یک تست دسترسی (accessibility) هم دارد و برای بهبود سایت شما پیشنهاداتی میدهد که براساس بهترین تجربه کاربری و آنالیز PWA میباشد. یک کارکرد مهم دیگر لایت هاوس بررسی اصول سئو است. با این بررسی شما میتوانید یک ارزیابی ساده سئو برای مشخص نمودن اصول سئو پوشش داده نشده که در هر سایتی استفاده میشود داشته باشید. همچنین پیشنهاداتی برای رفع این موارد ارائه میدهد. از آنجا که لایت هاوس بر روی مرورگر شما کار میکند شما می توانید بررسی ها را در محیطهای بازسازی شده خودتان هم داشته باشید.
عموما لایت هاوس موارد زیر را چک میکند:
- موبایل فرندلی بودن یک صفحه
- اگر اطلاعات ساختاری موجود باشد
- آیا <meta name=”viewport”> که با width یا initial-scale تگ شده، دارند
- آیا یک مستند عنصر <title> دارد؟
- آیا یک متا دیسکریپشن وجود دارد؟
- آیا صفحه یک HTTP status code موفقیتآمیز دارد؟
- آیا لینکها یک anchor text توصیفی دارند؟
- آیا یک مستند از اندازه فونت خوانا استفاده میکند؟
- آیا صفحه blocked from indexing نشده؟
- آیا txt معتبر است؟
- آیا عکسها ویژگیهای alt (alt attributes) دارد؟
- آیا یک مستند hreflang پیاده سازی شده معتبر دارد؟
- آیا یک سند تنظیمات معتبر rel=canonical دارد؟
- آیا هیچ افزونه ناخواسته ای مثل جاوا یا فلش وجود دارد؟
باوجود ابتدایی بودن، بررسی لایت هاوس شما را از تمام مشکلات سئو برای رفع آنها مطلع میکند.
نحوه نصب لایت هاوس گوگل
شروع کار با لایت هاوس گوگل بسیار آسان است چرا که در Developer Tools Audit panel (Mac: Shift+Cmd+I. Win: Ctrl+Shift+J or F12) کروم ایجاد شده است. از اینجا شما می توانید لایت هاوس را اجرا کنید و یک گزارش کامل دریافت کنید. علاوه بر این Chrome add-on for Lighthouse بصورت جداگانه وجود دارد یک کلید به منوی ابزار شما اضافه می کند، اگرچه که با استفاده از این روش بعضی از محدودیتها باقی میمانند: شما نمیتوانید سایتتان را روی یک سرور محلی ارزیابی کنید و اینکه صفحات تایید شده کار نخواهند کرد.
همچنین شما می توانید لایت هاوس را بعنوان یک بسته Node اجرایی کنید. به این ترتیب شما میتوانید تست را در فرآیند ساخت بگنجانید. وقتی که از بسته Node استفاده میکنید، مشاهده میکنید که تعدادی از ارزیابیها هستند که فقط در محیط Node فعالند و در پنل ارزیابی DevTools نیستند.
برای نصب لایت هاوس از خط دستوری زیر استفاده کنید:
npm install -g lighthouse
اگر میخواهید یک تست اجرا کنید از آدرس زیر استفاده کنید:
lighthouse https://example.com
نتیجه کامل ارزیابیها در خروجی نشان داده میشود، اما در یک فایل جداگانه HTML هم قابل دریافت است.
تست Yoast.com در لایت هاوس
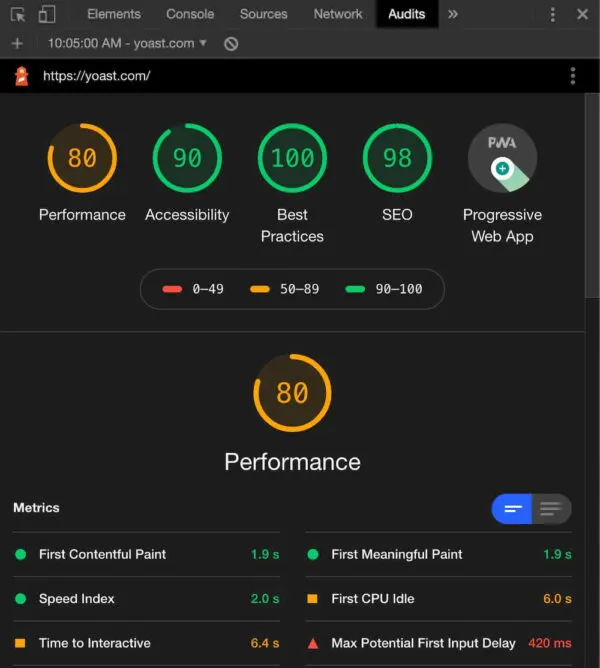
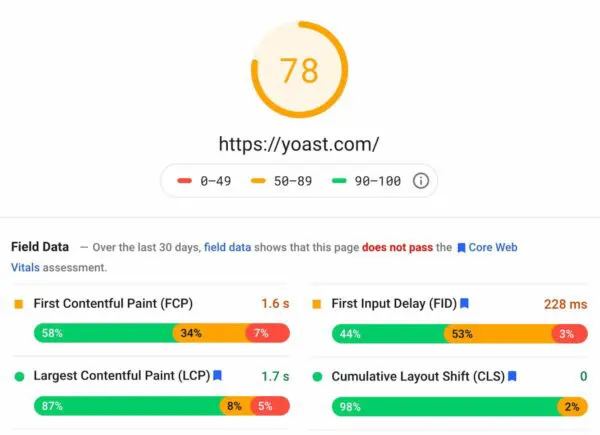
حالا وقتش هست که لایت هاوس را پیاده سازی کنیم. بیاید ببینیم که اگر لایت هاوس را روی yoast.com از دید یک کاربر موبایل اجرایی کنیم چه اتفاقی میافتد.در حال حاضر فقط بر روی تب عملکرد تمرکز میکنیم.این تب به شما نشان میدهد که سایت یا اپ شما در حال حاضر چطور کار میکند و راههای بهبود آن را نیز به شما نشان میدهد.
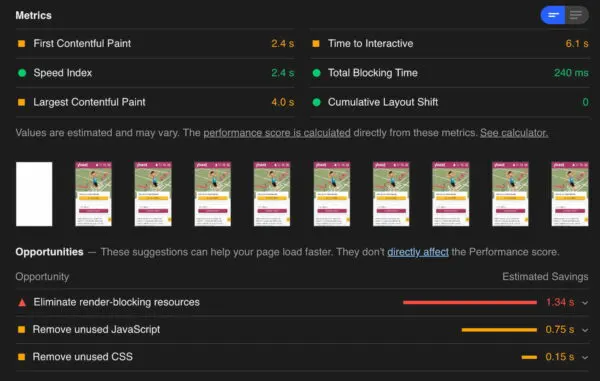
در عکس زیر شما میتوانید نتیجه بررسی yoast.com را ببینید. بارگیری اولیه سایت روی موبایل وقتی که محتوا ابتدا بر روی صفحه نمایش ظاهر میشود، با تعدادی اسکرین شات نمایش داده میشود. معیارها نشان میدهند که چقدر طول میکشد تا محتوا قابل رویت شود. هرچه سریعتر، بهتر.

شما مهمترین اطلاعات را در قسمت معیارها مییابید، با نقطههای سبز، نارنجی و قرمز که نشان میدهند چقدر عملکرد مناسب است. وقتی که میخواهید عملکرد سایتتان بر روی موبایل را بهینه سازی کنید، باید ارقام اولین محتوا (first contentful paint) ، بزرگترین محتوا (largest contentful paint) و زمان تعامل را بررسی کنید، همانطور که پیشتر هم اشاره شد. همچنین سعی کنید فهرست سرعت (speed index) را بهبود دهید و مطمئن شوید که هیچ چیز در اطراف صفحه نمایش نمیپرد.
طبق نمرات میتوانید ببینید که یوست با امتیاز کلی ۷۸ عملکرد خوبی دارد.اولین محتوا (The first contentful paint) میتواند کمی بهتر باشد، اما فهرست سرعت (speed index) و (total blocking time) خوب هستند. خوشبختانه هیچ المانی وجود ندارد که در طرح تغییر کند. اما هنوز می توان با حذف (render-blocking resources) مثل جاوا اسکریپت و CSS به بعضی موارد رسید. سایت نسبتاً سریع بنظر میرسد ولی می توان مواردی را به کار برد تا سرعت افزایش یابد.
پیادهسازی رفع مشکلات سرعت سایت
کارهای زیادی هست که میتوانید برای بهبود سرعت سایت انجام دهید. توضیح تمام راهها فراتر از حوزه این پست است، بسیاری از روشهای بهینه سازی را میتوان در critical rendering path یافت. critical rendering pathبا مواردی از قبیل جاوااسکریپت و CSS شکل گرفته است که باید قبل از نمایش محتوا بر روی صفحه نمایش بارگذاری شوند. اگر این محتوا مسدود شود سایت شما به کندی بارگزاری میشود و یا اصلا نمایش داده نمیشود. به این مورد توجه داشته باشید و مسیر را خالی از موانع نگه دارید. Google’s Ilya Grigorik یک راهنمای خوب درباره درک و بهبود the critical rending path نوشته است. و لطفا عکسهای خود را بهینه سازی کنید! و آخرین مورد، فراموش نکنید که Google’s new Web Vitals را مطالعه کنید.
جمع بندی
لایت هاوس گوگل تنها ابزار سرعت سایت نیست، اما یک ابزار بسیار ارزشمند است. بررسی های سئو علیرغم ابتدایی بودن خوشایند هستند. لایت هاوس جزئی نگر است و به شما بازخوردی سریع براساس کاربرد در جهان واقعی میدهد. قطعا باید آن را با ابزارهای دیگر تست سرعت صفحه بکار بگیرید مثل PageSpeed Insights، WebPageTest و GTmetrix. آیا از لایت هاوس گوگل استفاده میکنید؟ بنظرتان چطور است؟ لطفا تجربیات و نکاتتان را در کامنت با ما درمیان بگذارید. من از شنیدن نظرات شما خوشحال میشوم! برای آشنایی کامل با مفاهیم سئو لازم است که یک دوره سئو شرکت کنید.