اگر با گوگل تگ منیجر کار می کنید احتمالا تابحال با مشکل کار نکردن Preview mode و Debug mode مواجه شده اید. برای حل این مشکل راهکارهایی در مطلب زیر ارائه شده است. همه کسانی که با گوگل تگ منیجر کار می کنند حداقل یک بار با مشکل کار نکردن Preview mode مواجه شده اند. ممکن است Preview mode و Debug mode را فعال کرده باشید اما در وب سایت تان نمایش داده نمی شود و یا اگر نمایش داده می شود به درستی کار نمی کند. برای حل این مشکل در مطلب زیر 16 راهکار ارائه شده که حداقل یکی از آنها حتما به کارتان خواهد آمد.
قبل از اینکه ادامه مطلب را بخوانید نکته زیر را در نظر بگیرید:
اگر صفحه ای را که در آن Preview mode و Debug mode را فعال کرده اید رفرش کنید یا روی لینکی که شما را به صفحه ی دیگری ریدایرکت می کند کلیک کنید، Preview mode و Debug mode هر دو باهم رفرش می شوند و تمام کارهایی که انجام داده اید از بین می رود و دوباره باید آن را انجام دهید. باید توجه کنید که این مسئله باگ نیست و برای همه اتفاق میفتد. فقط باید حواستان را جمع کنید.
چگونه مشکل preview mode در گوگل تگ منیجر را حل کنیم؟
- اسنیپت گوگل تگ منیجر (GTM Snippet) به وب سایت اضافه نشده است
فرض کنید از یک توسعه دهنده سایت خواسته اید طبق دستور العمل های تگ منیجر یک ظرف یا همان کانتینر Snippet به وب سایت تان اضافه کند. وقتی کار را به شما تحویل می دهد ظاهرا یک چیزی درست کار نمی کند و هنوز Preview و Debug console با اینکه آنها را فعال کرده اید روی وب سایت نمایش داده نمی شود. در این حالت اسنیپت اصلا روی نسخه اصلی و لایو وب سایتتان اعمال نشده و در واقع برنامه نویس دچار اشتباه شده است.
دو راه برای فهمیدن اینکه آیا اسنیپت تگ منیجر اجرا شده یا نه وجود دارد:
- از Tag assistant گوگل کروم برای چک کردن و مشکل یابی نصب انواع گوگل تگ ها استفاده کنید (گوگل آنالیتیکس، ادوردز، تگ منیجر) این ابزار به شما کمک می کند که از صحت نصب و درست کارکردن انواع تگ ها آگاه شوید و ارور ها را متوجه شوید.
- Source code یا کد مرجع وب سایت را چک کنید. برای این کار زمانی که درون مرورگر قرار دارید دکمه ی ترکیبی Ctrl + U را نگه دارید و در صفحه ای که باز می شود کد کانتینر را می توانید مشاهده کنید.
- کانتینر اسنیپت اشتباه به وب سایت اضافه شده است
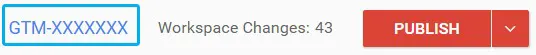
در نگاه اول احتمال اشتباه بودن کانتینر اسنیپت ممکن است ساده لوحانه به نظر برسد اما بهر حال ممکن است اتفاق افتاده باشد. برای اطمینان از صحت آن اکانت تگ منیجر تان را باز کنید و گوشه ی سمت راست بالای صفحه را چک کنید. باید ID کانتینر را آنجا مشاهده کنید.

آن را با ID که در سورس کد اصلی وب سایت آمده مقایسه کنید که مغایرتی نداشته باشند. برای این کار از ابزار Tag assistant هم که در بالا اشاره کردیم می توان کمک گرفت.
- Preview mode و Debug mode در کانتینر اشتباه فعال شده است
هرچه اکانت های تگ منیجر بیشتر و کانتینر های زیادتری داشته باشید احتمال اینکه از کانتینر اشتباه استفاده کنید بیشتر است. پس فراموش نکنید که همه ی کانتینر ها را چک کنید و از درستی آنها اطمینان حاصل کنید. (برای چک کردن کانتینر به روش 2 مراجعه کنید )
- باید از مرورگر یکسان استفاده کنید
وقتی که Preview mode و Debug mode به درستی فعال شده باشد گوگل تگ منیجر یک کوکی اختصاصی به مرورگر شما ارسال می کند که با آن می توانید بدون اینکه سایت اصلیتان را تغییر دهید آن را همانطور که کاربر می بیند مشاهده کنید. بخاطر همین موضوع، هم اکانت گوگل تگ منیجر ( تنظیم کوکی ها) و هم وب سایت با مود P&D ( که اطلاعات کوکی را می خواند ) باید در یک مرورگر یکسان در تب های دیگر باز باشند.
به طور مثال:
- اگر هم اکانت تگ منیجر و هم وب سایت در تب های دیگر همان مرورگر باز باشند Preview mode و Debug mode به درستی کار می کنند.
- اگر اکانت تگ منیجر در فایرفاکس باز باشد و وب سایت در گوگل کروم باز باشد حالات بالا کار نخواهند کرد.
- گر اکانت تگ منیجر در کروم باز باشد و وب سایت در حالت incognito گوگل کروم باز باشد حالات بالا کار نخواهند کرد.
- مرورگر باید از کوکی های 3rd party پشتیبانی کند
بعضی از کاربران آنلاین به شدت نگران امنیت شان در فضای اینترنت هستند و به همین خاطر کوکی های 3rd party ( کوکی هایی که فعالیت کاربر را رصد می کند و آن را ذخیره می کند) را غیر فعال می کنند. در برخی موارد ممکن است مرورگر به طور پیش فرض کوکی های 3rd party را غیر فعال کرده باشد. بدون فعال بودن این کوکی ها Preview mode و Debug mode روی وب سایت نمایش داده نخواهند شد.
در این حالت دو راه داریم:
- به تنظیمات مرورگر برویم و کوکی های 3rd party را فعال کنیم.
- بدون اینکه این کوکی ها را فعال کنیم به سایت googletagmanager.com برویم و برای این مسئله یک استثنا ایجاد کنیم.
- اگر از Tag manager injector استفاده می کنید (فضای خالی نگذارید)
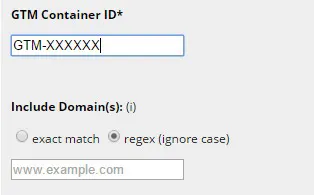
ابزار Tag manager injector یکی از اکستنشن های گوگل کروم است که تگ های کانتینر ها را به راحتی به وب پیج ها منتقل می کند. این اکستنشن کمک می کند بدون اینکه کد جاوا اسکریپت خاصی را به پیجتان اضافه کنید بتوانید کانتینر های تگ منیجر را بر روی وب سایتتان مشاهده کنید. برای این کار فقط کافی است این اکستنشن را در کروم باز کنید و ID کانتینر تگ منیجرتان را در باکس روبرو Paste کنید.

به هر حال باگی که وجود دارد این است که باید ID را تمام و کمال بدون فاصله در اول یا آخر آن Paste کنید. در غیر این صورت Tag Manager Injector کار نخواهد کرد و در نتیجه Preview mode و Debug mode هم در وب سایت نمایش داده نخواهند شد.
به طور مثال:
- “GTM-XXXXX “ باعث اشتباه می شود چرا که یک فاصله بعد از X آخر وجود دارد.
- روش صحیح و بدون فاصله: “GTM-XXXXX”
- اگر از Tag Manager Injector استفاده می کنید تنظیماتش را بررسی کنید
یکی دیگر از ویژگی های Tag manager injector انتقال اسنیپت ها بر روی وب سایت های مشخص است. فقط کافی است از قسمت Include domain در تنظیمات آدرس وب سایت مورد نظر را اعمال کنیم.

اگر چه اینجا هم ممکن است اشتباه پیش بیاید. اگر این تنظیمات را به اشتباه دستکاری کنید و در باکس وب سایت اصلی را وارد کنید ممکن است برای نمایش Preview mode و Debug mode مشکل پیش بیاید. پس یا باکس بالا را خالی بگذارید یا آن را به همان صورت پیش فرضی که وجود داشته نگه دارید.
- صفحه مورد نظر را رفرش کنید
فراموش نکنید که اگر حالت P&D را فعال کرده اید، صفحه ای که می خواهید آن ها را در آنجا مشاهده کنید رفرش کنید.
- Preview و Debug mode سفید و خالی مانده اند؟
این حالت بسیار نادر اتفاق می افتد که جای Preview و Debug mode سفید بماند اما برخی این مشکل را گزارش کرده اند. در این شرایط معمولا مشکل از اکستنشن ها یا پلاگین های مرورگر است. سعی کنید یکی یکی به نوبت آن ها را غیر فعال کنید و ببینید مشکلتان حل می شود یا نه ( بعد از هر اقدام صفحه وب سایتی که در آن Preview mode و Debug console قرار دارد را رفرش کنید ).
اگر غیر فعال کردن پلاگین های مرورگر جواب نداد ممکن است بین گوگل تگ منیجر و CSS وبسایت تضاد وجود داشته باشد. در این حالت باید با برنامه نویس وب سایتتان مشکل را در میان بگذارید.
10-Preview panel بعد از 10 دقیقه و با رفرش های مکرر ظاهر می شود
بعضی افراد گزارش کرده بودند با اینکه هم کانتینر و هم وب پیج را رفرش می کنند گاهی Preview و Debug panel در وب پیج نمایش داده نمی شود و بعد از مدت زمان 10 دقیقه و یا با رفرش های مکرر نشان داده می شود. معمولا این مشکل از طریق کوکی ها به وجود می آید اما به صورت موقت با پاک کردن Cache درست می شود.
دلیل این مشکل آن است که گوگل کروم اخیرا Api (Location.reload) را تغییر داده است. همین باعث شده تا تگ منیجر نتواند ورژن قبلی gtm.js را از کش مرورگر شما تشخیص دهد و در نتیجه شما نمی توانید ورژن Preview از gtm.js را ببینید. بهر حال نگران نباشید برای این مشکل هم راه حلی ارائه شده است.
آموزش قدم به قدم زیر برای کاربران کروم آماده شده است. اگر از مرورگر دیگری استفاده می کنید باید ویژگی های مشابه را که در پایین آمده در آن پیدا کنید.
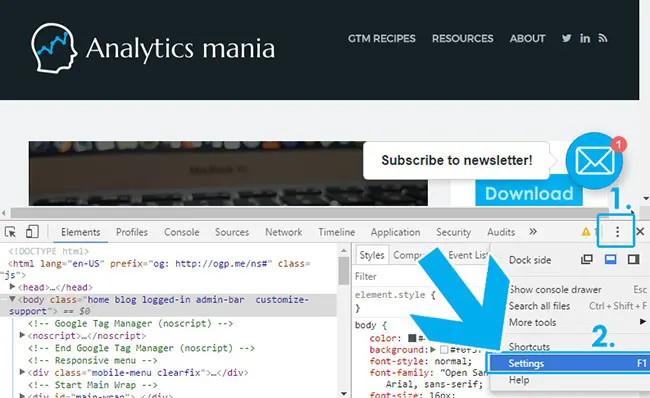
- در مرورگر کروم Developer Tools را باز کنید ( می توانید در ویندوز از کلید F12 و در مک از Cmd+Opt+I استفاده کنید و یا از طریق خود منوی کروم وارد More tools شوید و Developer Tools را باز کنید و یک پنجره برای شما باز می شود) (Chrome Menu > More tools > Developer Tools)
- روی سه نقطه ی گوشه ی بالا کلیک کنید و وارد settings شوید.

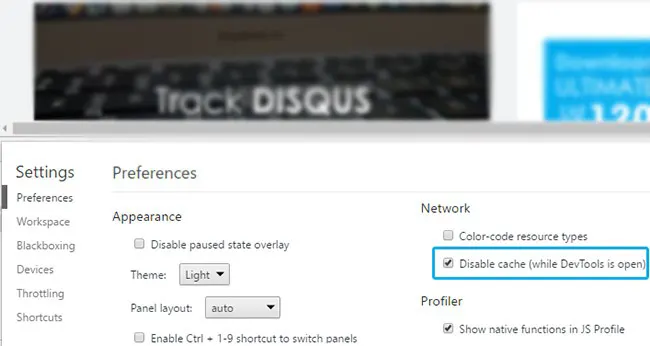
3.قسمت Network را پیدا کنید و گزینه disable cache را انتخاب کنید.( Developer tools باید باز باشد)

4.حالا هم صفحه وب سایتتان و هم صفحه ای که در آن تگ منیجر باز است را رفرش کنید.(Developer tools را باز نگه دارید )
5.حالا می توانید Preview mode و debug panel را مشاهده کنید. ( می توانید developer tools را ببندید)
11- Preview وDebug console تغییر سایز نمی دهند؟
Preview و Debug console تگ منیجر را می شود به راحتی با درگ کردن و کشیدن گوشه های آن به بالا و پایین به اندازه و سایز دلخواه درآورد. این یکی از ساده ترین ویژگی هاست اما برخی اوقات پیش می آید که با تغییر سایز آن دچار مشکل می شوید. تنها راه حل آن پاک کردن کش و کوکی های مرورگرتان است.
12- Adblocker ها یا اکستشن های مشابه تگ منیجر را غیر فعال می کنند
Adblocker ها نرم افزارهایی هستند که با نصب آن ها روی مرورگر مانع از نمایش تبلیغات در وب سایت ها می شوند اما این نرم افزار ها گاهی ممکن است شما را با مشکل مواجه کنند. به عنوان مثال نرم افزار اد بلاکر Tracking Protection به طور پیش فرض گوگل آنالیتیکز را بلاک می کند.
اکستنشن های مرورگر محبوبی مثل Ghostery یا Adblock Plusنیز باعث غیر فعال شدن تگ منیجر می شوند. پس اگر از این نوع نرم افزار ها استفاده می کنید سعی کنید حتی به طور موقت هم که شده آن ها را غیر فعال کنید. اکستنش های Track کننده ای مثل Avira Browser یا Safety نیز می توانند مشکلات مشابه را ایجاد کنند. اگر می خواهید Debug panel را مشاهده کنید احتمالا باید از این نوع اکستنشن ها نیز دوری کنید البته این مشکل خیلی معمول نیست و حتی در برخی موارد با وجود اد بلاکر مشکلی ایجاد نخواهد کرد.
- نرم افزار CloudFlare سرعت لود شدن JS را تغییر می دهد
CloudFlare سرویسی است که برای افزایش سرعت بارگذاری و بهبود عملکرد وب سایت ها استفاده می شود و باعث می شود پهنای باند کمتری استفاده کنند. این نوع سرویس ها سرعت لود شدن محتوا را افزایش می دهند و باعث می شوند بازدید کننده در زمان کمتری به محتوای مورد نظرش دست پیدا کند.

بهرحال این نوع سرویس ها جاوا اسکریپت را تحت تاثیر قرار می دهند و gtm.js استثنا نیست. اگر از سرویس CloudFlare استفاده می کنید از غیر فعال بودن گزینه Rocket Loader اطمینان حاصل کنید.
- قوانین امنیتی محتوا مانع لود شدن اسکریپت های تگ منیجر می شوند
قوانین امنیتی محتوا یا همان CSPدر واقع قوانینی است که توسعه دهندگان وب سایت آن را برای سرور وب شما کانفیگ می کنند تا لایه های امنیتی وب سایت را افزایش دهند. اگر وب سایتتان مجهز به CSP باشد تمام سورس هایی که لود و یا اجرا می شوند باید از فیلتر CSP بگذرند و اسکریپت گوگل تگ منیجر نیز شامل این موضوع می شود.
اگر Preview و Debug mode اصلا نمایش داده نمی شوند و یا با استایل های معمول ظاهر نمی شوند و یا با ارورهایی مانند “Refused to load […] because it violates the following Content Security Policy directive ….“, مواجه می شوید احتمالا مشکل از CSP است.
البته این مشکل را خودتان نمی توانید حل کنید و باید از برنامه نویس وب سایتتان بخواهید CSP را تنظیم کند.
- احتمالا از Private mode فایر فاکس استفاده می کنید
نباید این نکته را فراموش کنید که متاسفانه Private mode فایرفاکس گوگل تگ منیجر را بلاک می کند. پس در این حالت از Private mode فایرفاکس خارج شوید و آن را در حالت Regular mode قرار دهید.
- کد تگ منیجر در هنگام کپی پیست تغییر داده شده است
این اتفاق وقتی می افتد که می خواهید کد کانتینر تگ منیجر خود را برای توسعه دهنده وب سایتتان بفرستید. در این حالت احتمالا کد را از تگ منیجر کپی و آن را در فایل Word یا هر نرم افزار ادیت تکست دیگری پیست می کنید و آن را برای برنامه نویستان می فرستید.
احتمال اینکه تکست درون فایل تغییر کند و نشانه یا فاصله به آن اضافه شود بسیار است. حتی اگر کد مثل حالت اول به نظر برسد ممکن است کار نکند و در نتیجه Preview و Debug mode نمایش داده نمی شوند.
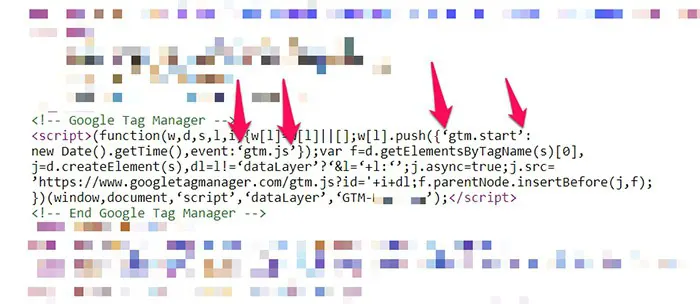
به طور مثال عکس زیر را در نظر بگیرید. اگر نگاه نزدیک تری به نشانه ها بیندازید می بینید که اشتباه هستند. مثلا در در جاوا اسکریپت علامت آپاستروف کمی با علامت معمولی آن تفاوت دارد.

برای حل این مشکل می توانید کد را کپی کنید و آن را در Pastebin.com پیست کنید. آن را سیو کنید و برای برنامه نویستان لینک را بفرستید. در این حالت کد خام بدون هیچ تغییری ارسال می شود.
جمع بندی
Preview mode گوگل تگ منیجر به شما این امکان را می دهد که سایتی را که در آن کد کانتینر اجرا کرده اید مانند حالت اصلی ببینید. این کار باعث می شود تا باگ های سایتتان را برطرف کنید و ارور ها را بررسی کنید. در این مقاله به 16 روش حل مشکل اجرا نشدن پیش نمایش تگ منیجر از تنظیم کوکی ها تا استفاده از Tag Assistant اشاره شد که امید است چاره ای برای حل مشکل شما بوده باشد.