در این مقاله با مفهوم متغیر و 10 تا از مهمترین آنها در گوگل تگ منیجر آشنا میشوید.
اطلاعاتی که در دنیای کسبوکار از مشتریها جمعآوری میشود یکی از حیاتیترین مسائلی است که هر کسبوکاری باید به آن بپردازد، چرا که از طریق همین اطلاعات است که دید بهتری از رفتار مخاطب، علاقهمندیهایش و در کل نظرش راجع به محصول ما پیدا میکنیم. گوگل تگمنیجر یکی از همان ابزارهایی است که در این مسیر به کسبوکارهای آنلاین کمک بسیاری میکند تا این پروسه راحتتر انجام شود. در این مقاله تعریفی از متغیرها در گوگل تگمنیجر ارائه میکنیم و نحوه ایجاد 10 مورد از مهمترین آنها را برایتان شرح میدهیم.
منظور از متغیر در گوگل تگمنیجر چیست؟
متغیرها (Variables) در گوگل تگمنیجر در واقع ظرفیتهایی هستند که با آنها میتوانید به تگها، محرکها و دیگر متغیرها ارزش و مقدار بدهید. یعنی با استفاده از متغیرها مشخص میکنیم تگها و محرکها چه زمانی اجرا شوند و آنها را شخصیسازی کنیم. در واقع با متغیرها دستمان باز است که برای تگها شرط بگذاریم.
10 متغیر مهم در گوگل تگ منیجر
- Data Layer Variable
- Auto-Event Variable
- Constant Variable
- Google Analytics Settings Variable
- Refer URL Variable
- 1st Party Cookie Variable
- DOM Element Variable
- Lookup Table Variable
- Regex Lookup Table Variable
- Custom JavaScript Variable
در ادامه به معرفی هر متغیر در گوگل تگ منیجر می پردازیم:
۱- متغیر Data Layer
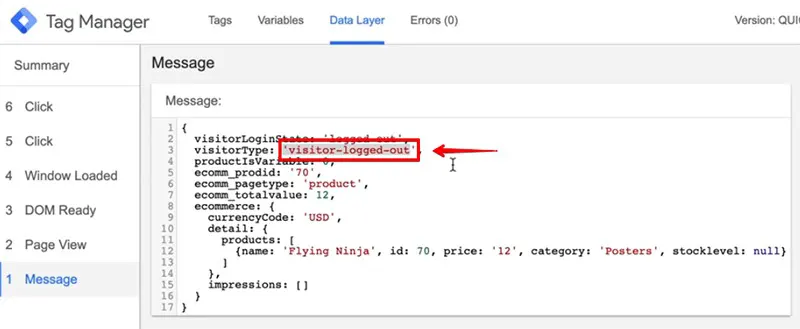
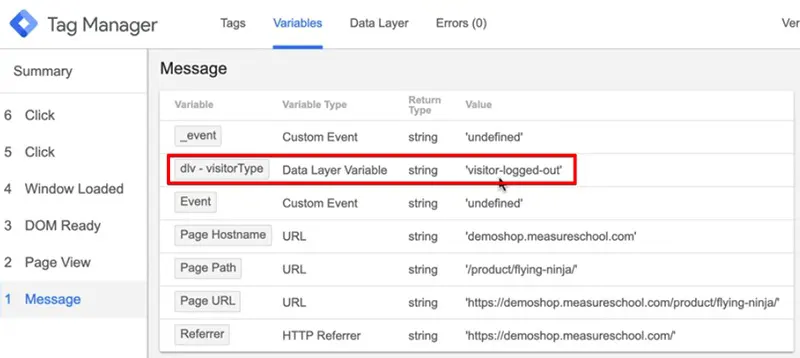
اولین متغیری که میخواهیم معرفی کنیم متغیر Data Layer است. اگر data layer را روی پیجتان نصب کنید، مانند مثال عکس زیر دیتای آن به متغیر data layer منتقل میشود.

اگر متغیر data layer در قسمت Variables نمایش داده شود به این معنی است که نصب آن به درستی انجام شده است.

چطور متغیر Data layer را نصب کنیم؟
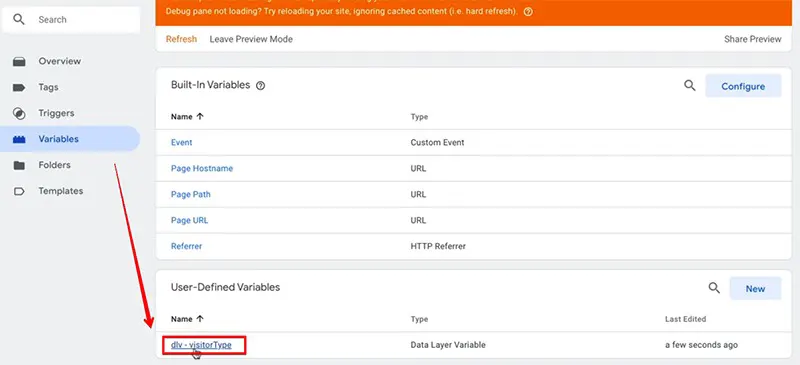
برای نصب این متغیر باید ابتدا وارد گوگل تگمنیجر بشویم و پنل Variables را باز کنیم. بعد از آن، باید از قسمت User-defined variable یک متغیر جدید ایجاد کنید.

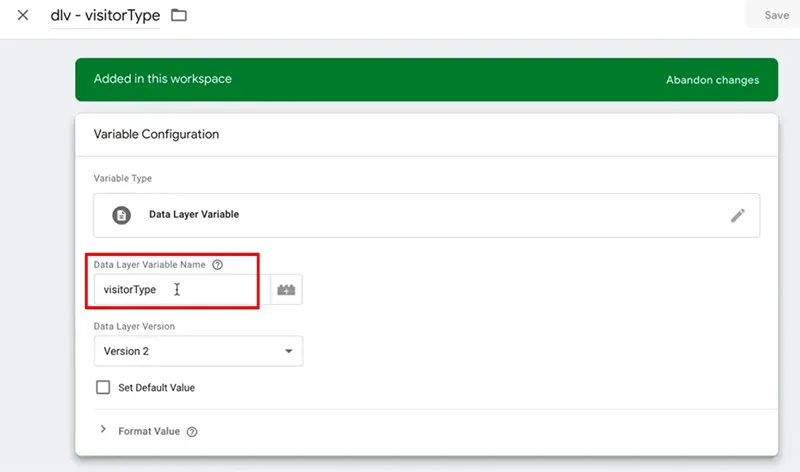
در واقع اینجا ما میخواهیم دیتای لاگاوت بازدید کننده را وارد متغیر Data Layer کنیم و آنجا نگهداری کنیم. در فیلد Data Layer Variable Name اسم متغیر را انتخاب کنید.

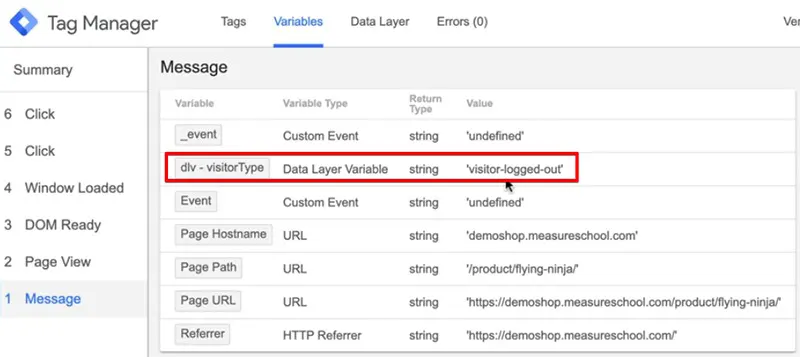
بعد از آن میتوانید متغیر ساخته شده را از قسمت Variables مشاهده کنید.

2- متغیر Auto-Event
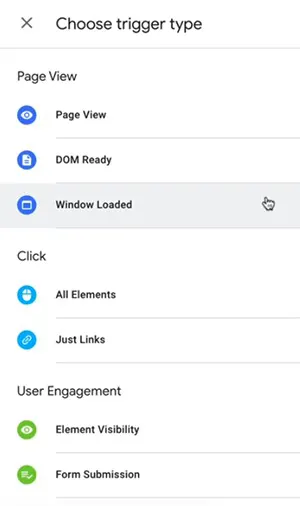
اگر محرکهای Auto-event را مثل Click trigger در لیستتان ندیدید باید حتما قبل از هر چیزی آن را فعال کنید.

چطور متغیرهای Auto-event را فعال کنیم؟
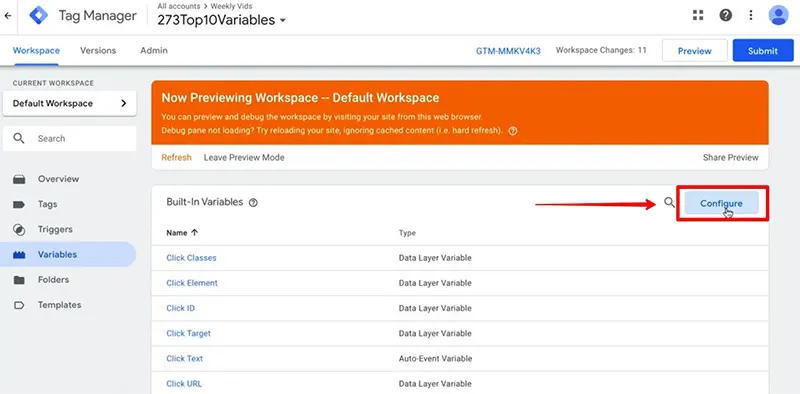
برای فعال کردن متغیرهای Auto-event باید وارد منوی Variables شوید و گزینهی Configure را انتخاب کنید.

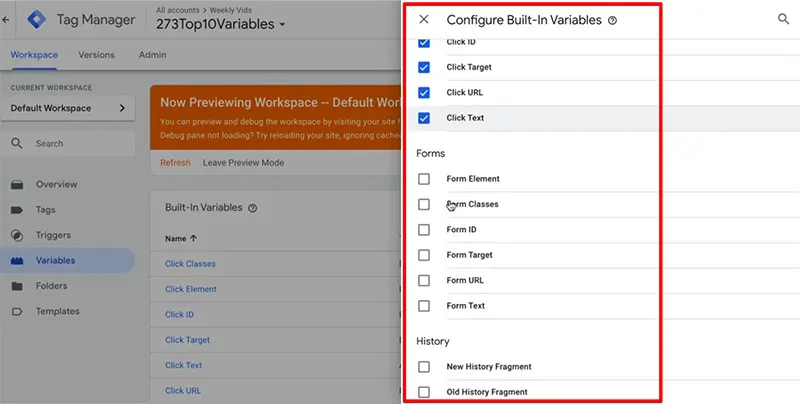
برای شما منویی باز میشود که در این قسمت متغیرهای Auto-event که میتوانید آنها را فعال کنید وجود دارند. فقط کافیست روی هر کدام میخواهید کلیک کنید تا با تیک آبی به حالت فعال در بیایند.

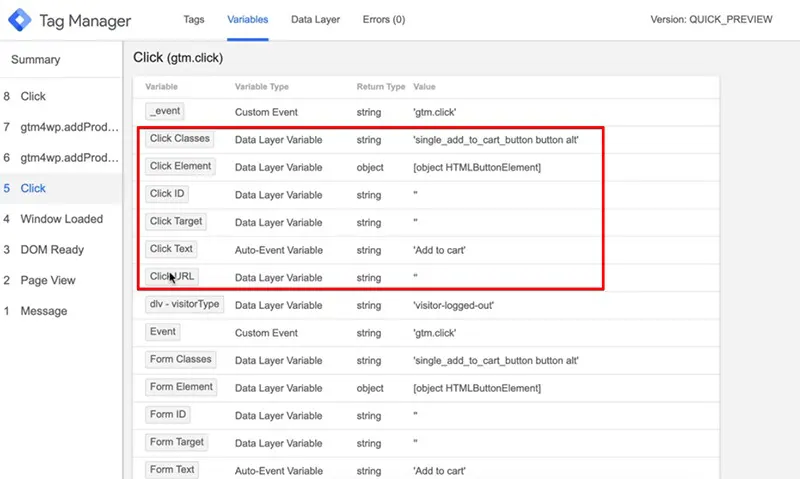
حالا برگردید و محرک کلیک را امتحان کنید. اگر هم از قبل نصب شده باشد کافیست وارد پیجتان شوید و صفحه را رفرش کنید. متغیرهای Auto-event فعال شده باید در منوی Variables نمایش داده شوند، در این صورت کارتان را درست انجام دادهاید.

3- متغیر Google Analytics Settings
سومین متغیر تنظیمات گوگل آنالیتیکس یا همان Google Analytics Settings است که تمام نواحی مربوط به آنالیتیکس را پوشش میدهد. اگر مقدار این متغیر در هر زمانی تغییر کند، مقدار تمام نواحی که از این متغیر استفاده میکنند هم، همزمان با آن آپدیت میشود. این متغیر با آپدیت و ردیابی بسیاری از نواحی مهم اکانت، بسیار در وقت شما صرفهجویی میکند.
دلیل اهمیت متغیر تنظیمات گوگل آنالیتیکس
اگر گوگل آنالیتیکس را به تگ منیجرتان متصل کرده باشید میتوانید از این متغیر استفاده کنید. خوبی این متغیر آن است که در یک مکان، تمام دیتایی که از آنالیتیکس میگیرید وارد تگ منیجر میشود و کار را برای شما راحتتر میکند.
نحوه نصب متغیر تنظیمات گوگل آنالیتیکس
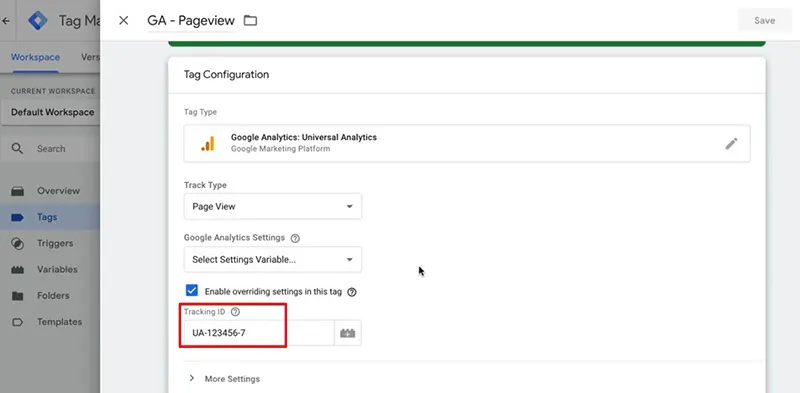
تصویری که در زیر مشاهده میکنید نمونهای از Tracking ID است. اگر متغیر تنظیمات آنالیتیکس وجود نداشته باشد باید این ID را در جاهای مختلفی کپی کنید. اما برای راحتی، میتوانیم از متغیر تنظیمات آنالیتیکس استفاده کنیم که این ID به صورت اتوماتیک در هر جایی لازم است کپی شود.

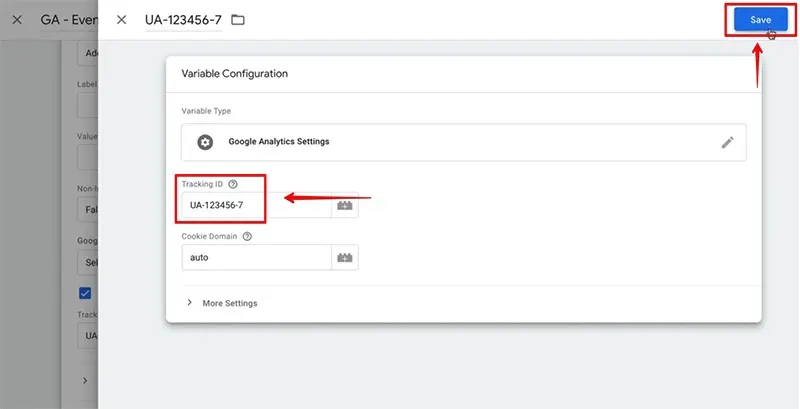
برای ساخت متغیر تنظیمات آنالیتیکس باید Tacking ID را وارد کنید و گزینه Save را انتخاب کنید.

حالا در قسمت تنظیمات Variable متغیری را که ساختهاید انتخاب کنید. حالا گزینهی Enable override settings in this tag را غیر فعال کنید.

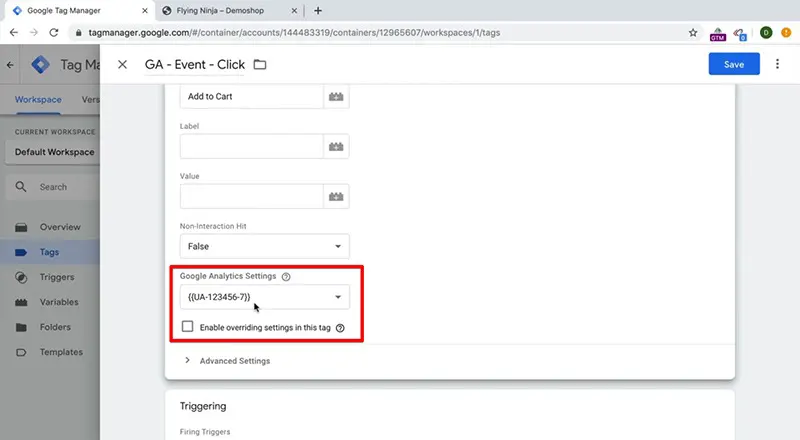
از این به بعد تمام تنظیماتی که در این فیلدها قرار میگیرد توسط یک متغیر مرکزی، یعنی متغیر Google analytics settings مدیریت میشود.
4- متغیر URL Query
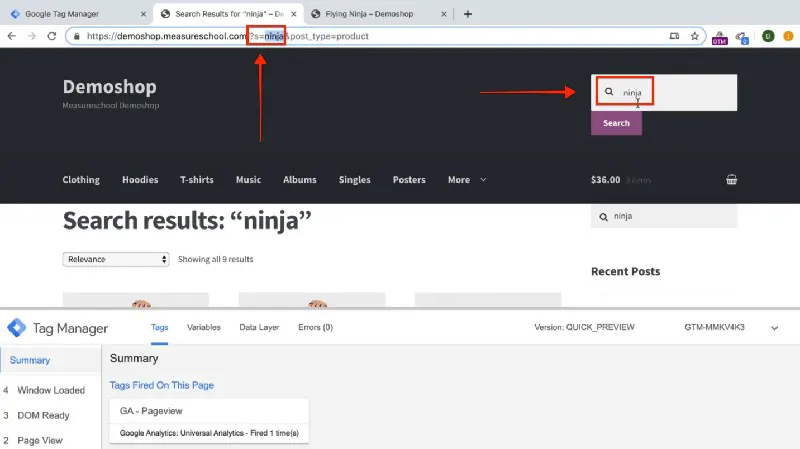
متغیر بعدی نامش URL Query است. این متغیر زمانی به کمک میآید که شما زنجیرهای از کلمات کلیدی جستجوی شده خاص را در URL تان دیده باشید و بخواهید آنها را ذخیره کنید.
چطور متغیر URL Query را فعال کنم؟
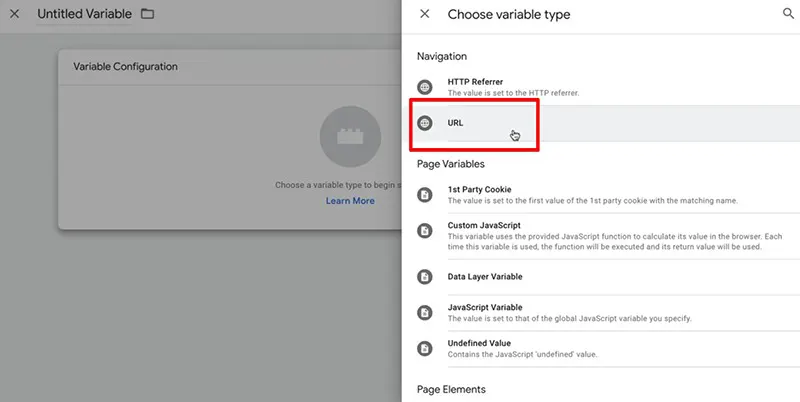
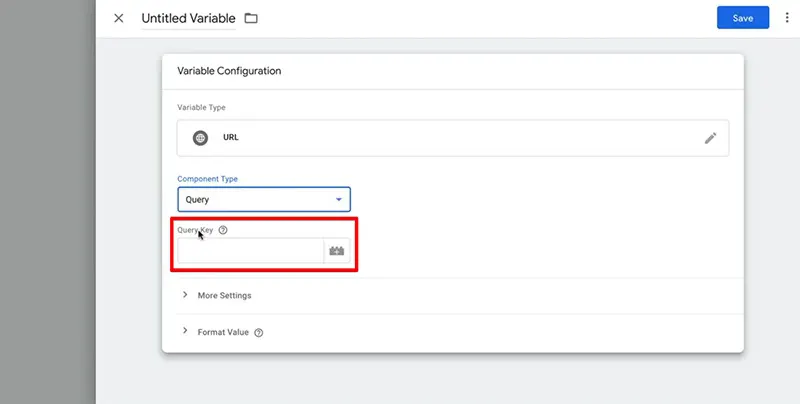
برای ساخت این متغیر و ورود دیتا به آن باید یک URL جدید از قسمت Variable Type بسازید.

حالا از قسمت Component type گزینه Query را انتخاب کنید و در فیلد Query Key کلمه کلیدیتان را وارد کنید.

در واقع کلمه کلیدی هر حرف، کلمه یا عبارتی است که در URL موردنظرتان قبل از علامت = قرار گرفته باشد.

به طور مثال در تصویر زیر Query Key مساوی با یک حرف ساده یعنی s است که قبل از علامت = قرار گرفته است.
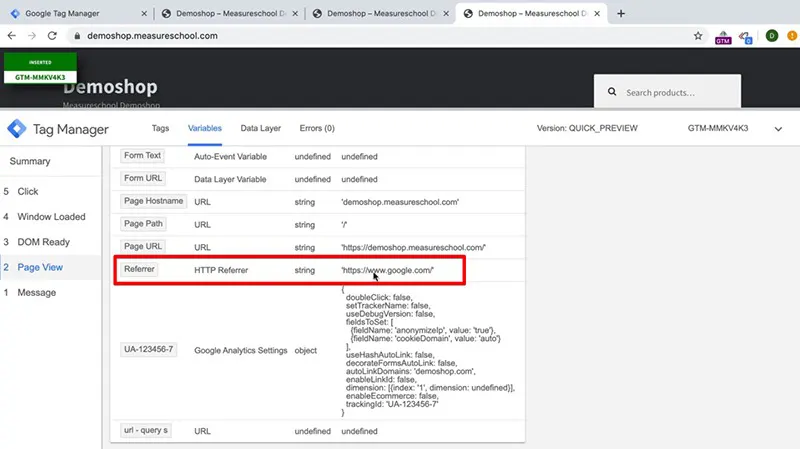
۵- متغیر Referrer
متغیر Referrer یا همان ارجاعدهنده متغیر است که به صورت پیشفرض وجود دارد و فعال است. این متغیر را باید در منوی Variables پیدا کنید. مثل تصویر زیر:

متغیر Referrer همان URL است که دقیقا کاربر قبل از اینکه پیج ما را باز کند، از آن آدرس وارد شده است. از این متغیر برای شناسایی وبسایتهای ارجاع دهنده میتوانیم استفاده کنیم. به عنوان مثال هر زمانی که کاربری از وبسایت Google.com وارد شد تگی برای ما ایجاد میشود و دیتا را به ابزارهای آنالیتیکس مورد استفاده میفرستد.
۶- متغیر 1st Party Cookie
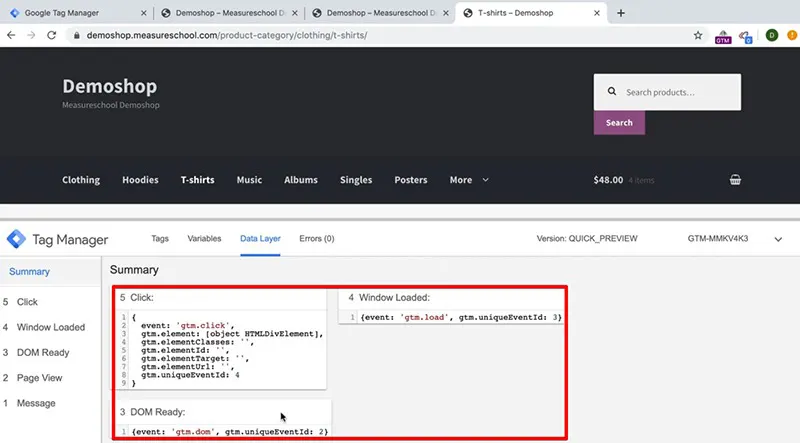
اگر کمی با گوگل تگمنیجر آشنایی داشته باشید احتمالا میدانید که هر زمان که وارد یک پیج جدید میشوید، Preview mode رفرش میشود. که این به این معناست که برای Page view دیتای جدیدی حاصل میشود و لایهی دیتا با دیتای جدید پر میشود.

متاسفانه در حافظهی گوگل تگمنیجر کاری را که قبل از رفرش انجام دادهاید ثبت نمیشود و هر بار که پیج لود شود به این معنی است که تگمنیجر هم لود میشود. برای حل این مشکل باید از ذخیره کوکی استفاده کنید.
چطور کوکی مرورگر را شناسایی کنیم؟
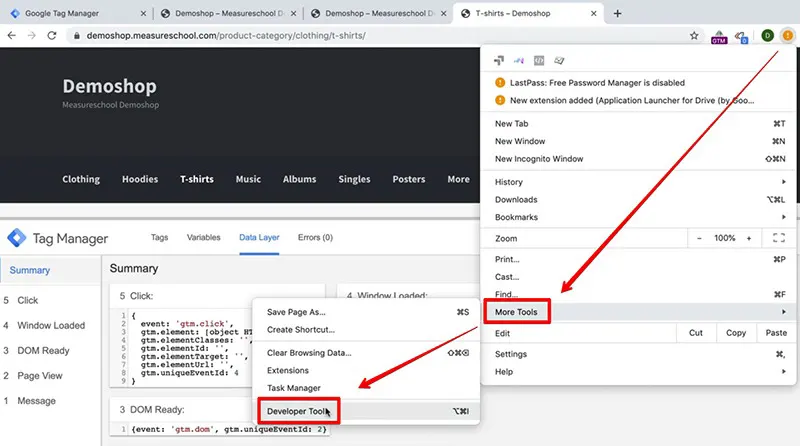
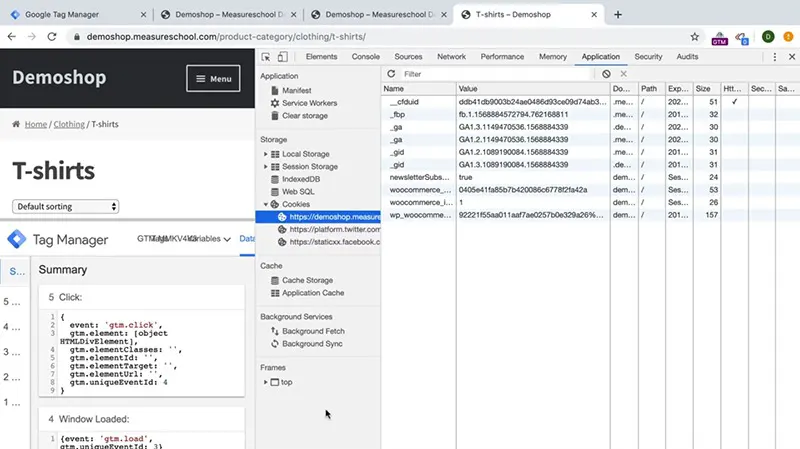
برای دیدن کوکی که روی مرورگر ما جایگذاری شده باید منوی گوگل کروم را باز کنید و وارد قسمت Developer Tools شوید.

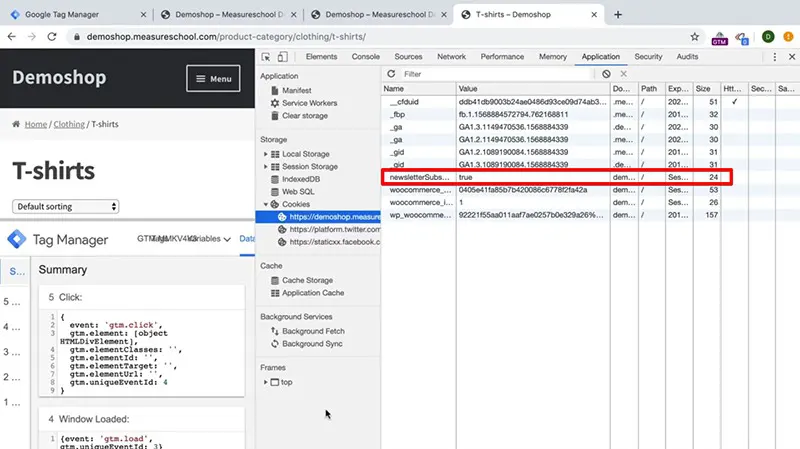
در این قسمت در تب Application اطلاعات کاربردی وجود دارد که میتوانید از آن استفاده کنید. در ضمن کوکیها هم اینجا قرار دارند و میتوانیم ببینیم چه اطلاعاتی تحت چه کدهایی روی وبسایت ما وجود دارند.

به عنوان مثال کوکی زیر که تحت عنوان NewsletterSubscriber ثبت شده است نشان میدهد این کاربر از یک منبع عضویت در خبرنامه آمده است.

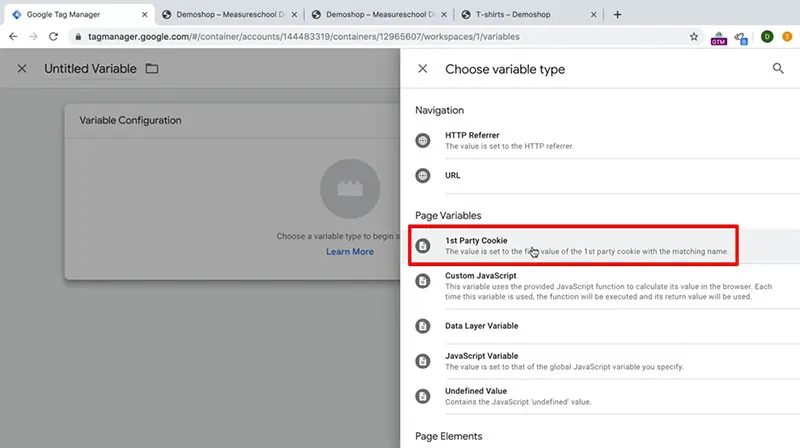
چطور متغیر 1st Party Cookie را بسازیم؟
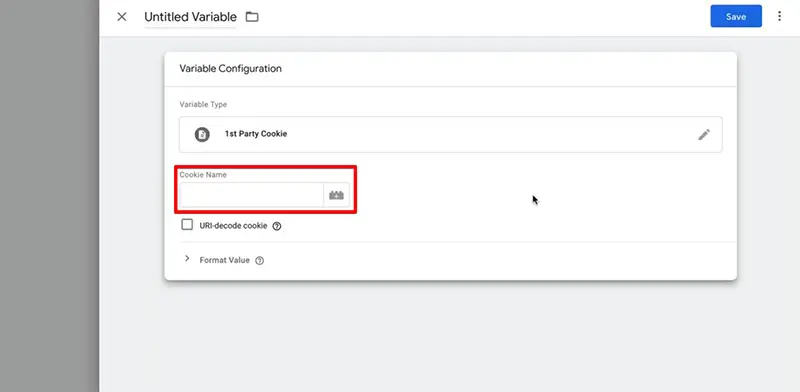
برای ساخت این متغیر فقط کافیست وارد تگمنیجر شوید و از قسمت user-defined Variables متغیر 1st Party Cookie را به عنوان نوع متغیر (Variable type) انتخاب کنید.

در این مثال نام کوکی ما newsletterSubscriber است که باید در قسمت Cookie Name وارد شود.

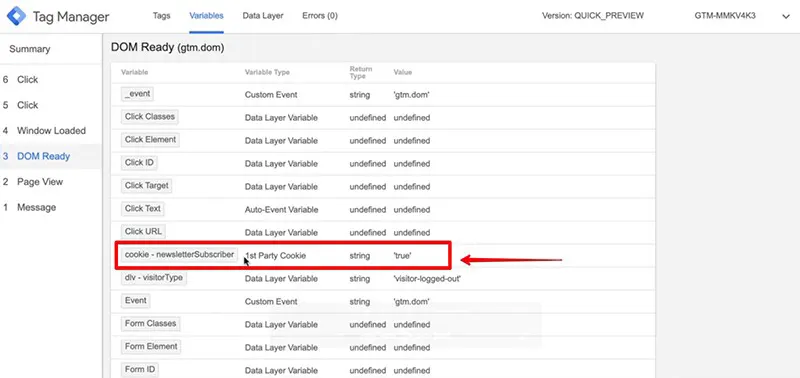
برای اطمینان از ساخته شدن متغیر کوکی باید از قسمت منوی Variables بتوانید آن را مشاهده کنید.

۷- متغیر DOM Element
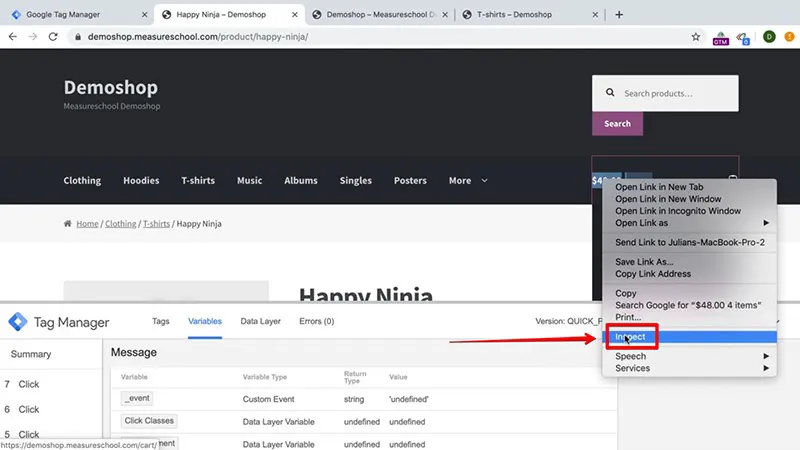
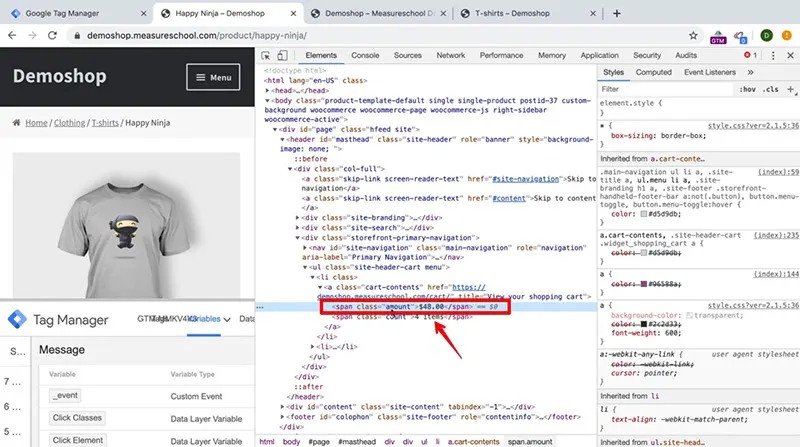
DOM کوتاه شده عبارت Document Object Model است. با این متغیر به راحتی میتوانیم روی هر المانی از وبسایت راست کلیک کنیم و در کروم گزینه Inspection را مدیریت کنیم.

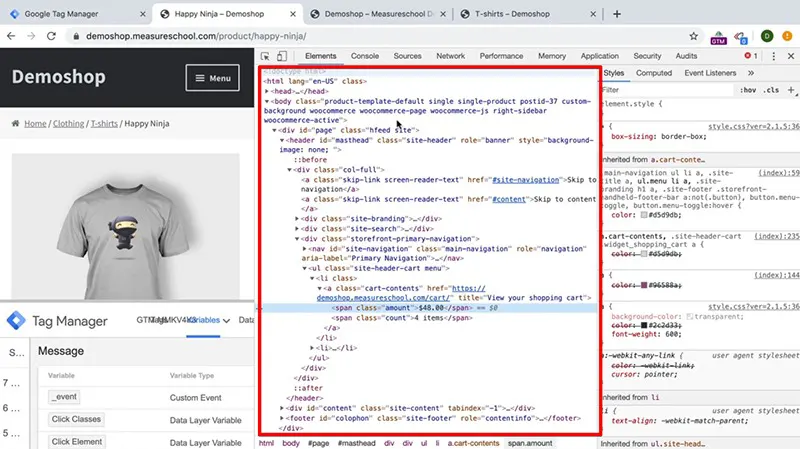
این قسمت برای شما تکه کدهای المانهای وبسایت را نمایش میدهد. با متغیر DOM Element میتوانید این قطعه کدها را مدیریت کنید و هر چیزی میخواهید به آن اضافه یا کم کنید.

حالا از منوی Variables وارد user-defined میشویم و DOM Element را به عنوان نوع متغیر تعیین میکنیم. روش انتخابی ما اینجا CSS Selector است چرا که ID نداریم ولی Class آن را در بخش Element داریم.

در بخش Element Selector باید عبارت .amount را قرار بدهیم. البته برای انجام این مورد باید کمی در مورد CSS Selector دانش داشته باشید.
نام Attribute دلخواهتان را انتخاب کنید و از بالا گزینه Save را بزنید.
- متغیر Lookup Table
این متغیر در مقایسه با متغیرهای قبل کمی پیشرفتهتر است و کاربرد متفاوتی دارد. مثلا سادهترین کاربرد آن این است که یک متغیر موجود را ویرایش کند.
چطور یک متغیر موجود را دوباره بسازیم؟
به عنوان مثال متغیری را که در این مقاله تحت عنوان newsletterSubscriber ساختیم در نظر بگیرید. این متغیر وظیفهاش ارزشگذاری کوکیهایی بود که عضو خبرنامه شدهاند.
حالا اگر همین متغیر را بخواهید در یک تگ Event دیگر استفاده کنید میتوانید بدون ورود به جزییات ، از همین متغیر ساخته شده برای آن استفاده کنید و ویرایشش کنید.
برای این کار باید یک متغیر new user defined بسازید و از قسمت variable type، گزینهLookup table را انتخاب کنید.
حالا در قسمت Variable configuration گزینه Cookie را انتخاب کنید.
حالا اگر Input در حالت True قرار داشته باشد Output را به عنوان Subscriber یا همان عضو و اگر Input در حالت False قرار داشته باشد Output را به عنوان Non Subscriber یا همان غیرعضو تعریف میکنیم.
در فیلد Default Value هم میتوانیم Undefined یا شناسایینشده را در نظر بگیریم.
حالا همان متغیر را میتوانیم در لیست Variables تحت عنوان Subscriber ( حالتی که آن را ویرایش کردیم) میبینیم. به این معنا که هنوز کوکی NewsletterSubscriber را داریم اما آن را ویرایش کردیم.
- متغیر Regex Lookup Table
متغیر بعدی که میخواهیم معرفی کنیم Regex Lookup Table است. احتمالا در مورد متغیر شماره 8 متوجه شدید که چقدر اسامی مهم هستند و باید به دقت انتخاب بشوند. اشتباه در انتخاب اسم میتواند باعث اشتباه در آنالیز و تصمیمگیریهای غیر قابل جبران شود.
اگر یک حرف اضافه وارد کنید، حتی یک اسپیس سفید اضافه بزنید دیگر دیتا قابل شناسایی نیست و با عنوان Undefined برای شما دستهبندی میشود.
Regex چیست و چطور کار میکند؟
Regex مخفف عبارت Regular Expression است به معنای اصطلاح معمول. Regex جستجوها را بسیار دقیق ارائه میکند و نقطه قوتش در همین است.
فرض کنید میخواهیم همه پیجهای محصولات را در یک کتگوری محصول دستهبندی کنیم. بنابراین Output که میبایست داشته باشیم باید تحت عنوان “Product” تعریف شود. اینجاست که باید از متغیر Regex Table استفاده کنیم.
در قسمت Variable Configuration باید Input را Page Path انتخاب کنیم. در قسمت Input هر اسمی بود باید در قسمت Output همان را بدون اسلش وارد کنیم. به عنوان مثال Input به شکل /Product میباشد و Output به صورت Product.
کاری که اینجا باید انجام بدهیم این است که در فیلد Input دو طرف عبارت علامت * را استفاده کنیم که به معنای ضرب و چند برابر شدن است. برای اینکه امتحانش کنیم اول Save میکنیم و پیج را رفرش میکنیم و میرویم ببینیم درست کار میکند یا نه.
حالا در تمام متغیرها میتوانیم Regex Table را ببینیم که تحت عنوان Category نمایش داده میشود و بر اساس مسیر URL پیج دستهبندی را تطابق میدهد.
حالا اگر به صفحه هر محصولی بروید، در Regex Table با نام Product نمایش داده میشود.
البته با متغیر Regex Table بسیاری کارهای پیچیدهتری هم میتوان انجام داد و همانطور که گفتیم این فقط سادهترین کاربردش بود. به عنوان مثال این متغیر برای گروهبندی محتوا، گروهبندی کانالها و … بسیار کاربردی خواهد بود و در تگمنیجر بسیار به شما کمک خواهد کرد.
- متغیر Custom JavaScript
یکی از پیچیدهترین و البته کاربردیترین متغیرها Custom JavaScript است. اگر بخواهیم صادقانه صحبت کنیم این متغیر میتواند جای همه متغیرهایی را که در این مقاله از آنها صحبت کردیم را بگیرد. به این خاطر که جاوااسکریپت اصلا زبان خود گوگل تگمنیجر است و میتواند بسیار قوی ظاهر شود.
این متغیر چطور کار میکند؟
بگذارید دوباره در عمل توضیح بدهیم. گوگل تگمنیجر را باز کنید و سراغ متغیرهای user-defined بروید و از منوی Variable type گزینه Custom JavaScript را انتخاب کنید.
اینجا قوانین سفت و سختی وجود دارد که باید به آنها پایبند باشیم. یکی از آنها نوشتن فانکشنی است که مقدار را برگرداند.
اگر به جاوااسکریپت مسلط باشید میتوانید هر نوع کدی را که میخواهید وارد کنید و یک Return Value هم باید در نظر بگیرید.
به عنوان مثال با نوشتن کدی برای تاریخ و ساعت حال شروع میکنیم. فانکشن را تحت عنوان new date تعریف میکنیم و return را تحت عنوان time.
حالا پیج را رفرش کنید و از قسمت Variables میتوانید در منوی return type کلمه date و در لیست Value زمان کنونی که در آن قرار دارید را با تاریخ دقیق و ساعت ببینید. بسته به زمانی که event لود شود این زمان میتواند تغییر کند.
اگر کمی دانش جاوااسکریپت داشته باشید میتوانید به طرز بسیار کاربردی از این متغیر استفاده کنید.
جمعبندی
متغیرهای بسیاری در ابزار گوگل تگمنیجر وجود دارند که هر کدام کاربردهای خاص خودشان را دارند و مهم این است که شما برای چه نیازی میخواهید از آنها استفاده کنید. در این مقاله 10 مورد از مهمترین و کاربردیترین متغیرها ارائه شد و نحوه ساخت آنها آموزش داده شد. امیدواریم از این آموزش استفاده کافی را برده باشید.