افزونهی المنتور Elementor یکی از افزونه های محبوب و پرطرفدار در وردپرس است که در این مقاله به آموزش کار با آن خواهیم پرداخت.
تا چند دهه گذشته، راه اندازی یک وب سایت نیازمند همکاری منسجم برنامه نویسان، کپی رایتر ها و مدیران پروژه بود. در آن زمان تنها جهت اعمال چند تغییر ساده در وب سایت نیز به صرف ماه ها زمان نیاز بود. اما امروزه، جهت راه اندازی یک وبسایت حتی به دانش کد نویسی نیز، نیازی نیست. افزونهها صفحه سازی چون المنتور Elementor راه اندازی یک وب سایت در محیط وردپرس را برای افرادی که هیچ سررشته ای از کد نویسی و برنامه نویسی ندارند، بسیار ساده کرده است.
در آکادمی دیجیتال مارکتینگ، بر آن شدیم که راهنمایی ساده و جامع را برای کسانی که به تازگی پا به عرصه گذاشتهاند، تهیه کنیم. در ادامه با ما همراه باشید تا با افزونه Elementor و طراحی یک وب سایت بینظیر با استفاده از این افزونه آشنا شوید.
افزونه المنتور Elementor چیست؟
المنتور یک افزونه صفحه ساز بسیار ساده است که به کاربر اجازه میدهد، تنها با کشیدن و رها کردن تصاویر و عناصر تصویری یک وبسایت دیدنی را طراحی کند. با استفاده از این افزونه در کمترین زمان ممکن، وبسایتهای دینامیک و پویا را طراحی خواهید کرد. افزونه وردپرس راهحلی کامل و جامع است که کنترل تمام قسمتهای وب سایت را به سادگی امکانپذیر کرده است. با استفاده از این افزونه، به دامنه وسیعی از افکتهای بصری، فونتهای متفاوت و تصاویر خیرهکننده پیش زمینه، دسترسی خواهید داشت.

مزیت استفاده از المنتور Elementor
افزونه المنتور تمامی نیازهای شما را در قالب یک تیم متخصص و تمامعیار برطرف میکند. بدون هیچ پیش زمینهای در خصوص برنامه نویسی، نیز با ویرایشگر تصاویر این افزونه به سادگی از بیش از ۹۰ ویجت متفاوت در جهت تولید محتوای موردنظر خود بهره ببرید. این ویجت ها شامل، انواع دکمهها، یا رتبهبندی با استفاده از تصاویر ستارهها میشود. حتی برنامه نویسان برجسته از این افزونه نهایت استفاده را میبرند.
با استفاده از المنتور Elementor قادر به طراحی چه عناصری خواهید بود؟
المنتور یک افزونه بسیار کارآمد است. این ابزار به سادگی امکان طراحی و ساخت، تمام وب سایت مورد نظر شما یا یک صفحه لندینگ پیج را در اختیار شما قرار میدهد. این افزونه امکان طراحی صفحات فروش، صفحات ترویج کننده کسب و کار و حتی صفحات بحث و گفتگو را به سادگی به انجام برسانید. اگر قادر به تصور کردن قدرت این افزونه باشید، در مییابید که این افزونه جهت طراحی تمام عناصر و اجزای به کاررفته در وب سایت شما سودمند خواهد بود.
نحوه نصب افزونه المنتور Elementor
این افزونه مانند دیگر افزونههای موجود در وردپرس به سادگی و در کمترین زمان ممکن نصب و راه اندازی میشود. این افزونه با استفاده از دو روش نصب و راه اندازی میشود.
۱– نصب از طریق مراجعه به سایت Elementor.com
- وارد سایت Elementor.com شوید و روی گزینه دانلود رایگان کلیک کنید.
- در پنجرهای که باز میشود، آدرس ایمیل خود را در قسمت مشخص شده وارد کنید.

- روی گزینه دانلود و اشتراک (Subscribe & Download) کلیک کنید.
- در داشبورد وردپرس خود به قسمت پلاگین ها وارد شوید و افزودن افزونه جدیدی را انتخاب کنید.
- روی گزینه بارگذاری پلاگین Upload Plugin کلیک کنید و فایلی که با پسوند .Zip که از سایت المنتور دانلود کردید، کلیک کنید.
- حالا روی گزینه نصب Install کلیک کنید و سپس افزونه را فعال کنید.
۲- نصب المنتور از طریق داشبورد وردپرس
- در داشبورد وردپرس روی گزینه پلاگین ها کلیک کنید و افزودن پلاگین جدید را انتخاب کنید (Plugin> Add New)
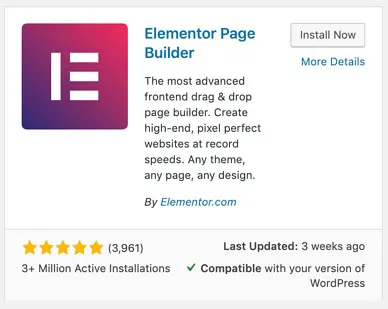
- در قسمت جستجو نام Elementor را وارد کنید و افزونه صفحه ساز المنتور را بیابید.

- روی گزینه نصب Install کلیک کنید، پس از اتمام نصب، افزونه را فعال کنید.
نحوه استفاده از افزونه المنتور Elementor در وردپرس
با استفاده از افزونه المنتور، تمام تجسمهای ذهنی خود را به واقعیت تبدیل خواهید کرد. قابلیت ویرایش زنده به شما اجازه میدهد بدون کوچکترین زحمتی، تمام عناصر را در بلافاصله پس از طراحی مشاهده کنید. حال، زمان آن فرا رسیده است که از نزدیک نگاهی به افزونه المنتور بیندازیم.
نگاهی اجمالی به ویراستار المنتور Elementor
افزونه المنتور به کاربران اجازه میدهد، هر آنچه در ذهن خود می پروارند را طراحی و اجرا کنند. از آنجایی که همه چیز بر پایه درک کاربران طراحیشده است، در کمتر از چند دقیقه اصول اولیه کار با این افزونه را خواهید آموخت. برای شروع، به منظور دسترسی به ویراستار المنتور از زبانه سمت چپ تصویر در داشبورد وردپرس استفاده کنید.

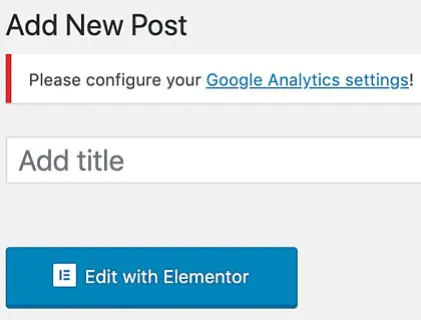
علاوه بر این، پس از طراحی یک پست یا یک صفحه جدید نیز می توانید روی گزینه ویرایش با استفاده از المنتور (Edit with Elementor) کلیک کنید.

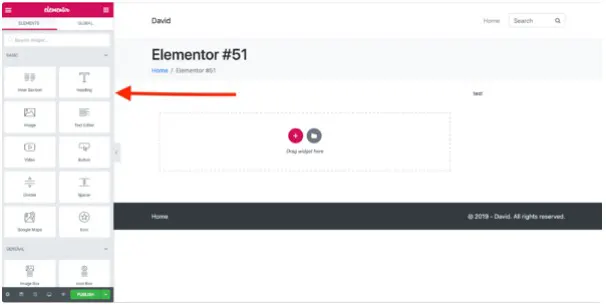
در سمت چپ تصویر گزینههای مربوط به کشیدن و رها کردن جزئیات را مشاهده میکنید. ویجت مورد نظر خود را به سادگی جستجو کنید. در این قسمت به تصاویر گالری و تیترها دسترسی خواهد داشت. از این گذشته، عناصر پیشرفتهتری مانند هدلاینهای انیمیشنی نیز در اختیار شما قرار دارد.

در منوی Style ۷ Setting Configuration، به رنگ ها و فونتهای پیش فرض دسترسی خواهد داشت. تنظیمات کلی تمام وبسایت از این قسمت به سادگی انجام میشود.
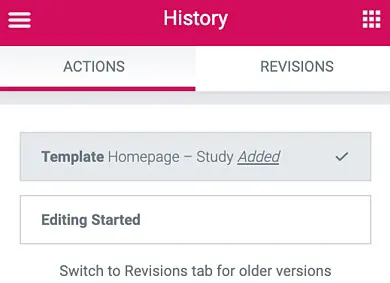
در افزونه المنتور یک بخش با نام بازیابی تاریخچه Revision History نیز وجود دارد. در زبانه Action، تمام تغییراتی که تاکنون اعمال کرده اید و تمام آزمون و خطاهایی که در هنگام طراحی سایت انجام دادهاید را مشاهده میکنید. در زبانه بازبینی Revisions، قادر خواهید بود که از میان تغییرات اعمالشده و نسخههای قبلی سایت خود، نسخه مورد نظر خود را انتخاب کنید.

نحوه ساخت اولین صفحه سایت در المنتور Elementor
افزونه المنتور به دلیل سهولت در استفاده، از رقبای خود پیشی گرفته است. زمانی که اولین صفحه سایت خود را طراحی میکند متوجه سادگی و سهولت آن خواهید شد.
- به داشبورد وردپرس وارد شوید.
- روی صفحه کلیک کنید و گزینه صفحه جدید را انتخاب کنید.
- با کلیک روی ویرایش با استفاده از المنتور Edit with Elementor وارد صفحه ساز می شوید.
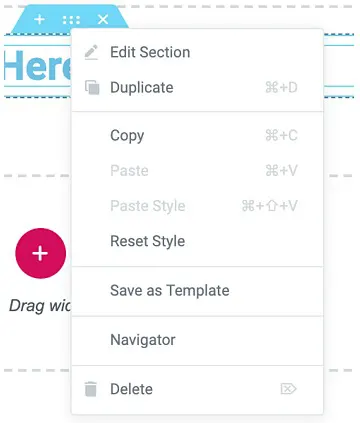
افزونه ویراستار المنتور از سه بخش عمده تشکیلشده است. قسمت ها، ستونها و ویجت ها. قسمت ها، بزرگترین عناصر موجود در صفحه هستند. در این قسمت ها، ستونهای بسیار زیادی جای خواهند گرفت. ویجت ها نیز در ستونهای موجود، تعبیه میشوند. با استفاده از بخش آبی رنگ، قسمت ها، ستونها و ویجت ها را کنترل کنید.

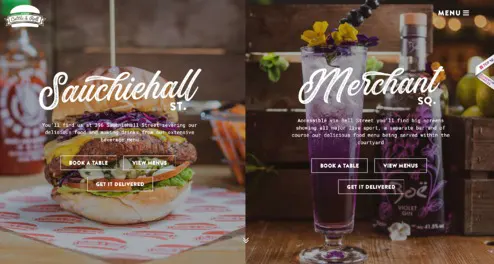
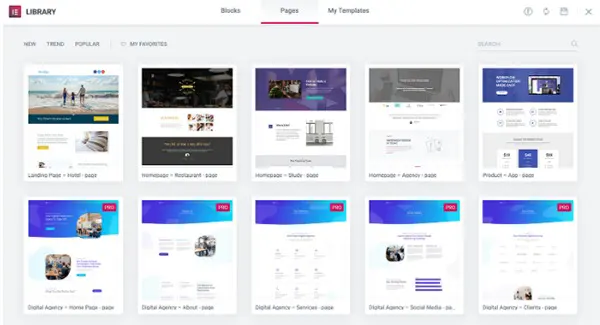
در این بخش نمونههای از پیش تهیهشدهای نیز وجود دارد. که طراحی وب سایت را به مراتب ساده را نیز خواهد کرد. کافی است نمونه مورد نظر خود را جستجو کنید و آنها در صفات خود به کار ببرید. به یاد داشته باشید که این نمونهها در گوشیهای تلفن همراه نیز به خوبی نمایش داده میشوند.
- از پنجره اصلی ویرایش روی پوشه سفیدکلیک کنید.
- با کلیک روی تصویر یک نمونه را در حالت بزرگنمایی شده مشاهده کنید.

- با کلیک روی دکمه سبز رنگ Insert نمونه را در صفحه خود به کار ببرید.
- پس از پایان مراحل، در صورت رضایت از طراحی مورد نظر، آن را انتشار دهید. برای این منظور به پنلی که در قسمت راست و پایین المنتور است، بروید.
- برای مشاهده پیش نمایش طراحی روی علامت چشم کلیک کنید.
- برای انتشار نمونه انتخابی، روی دکمه انتشار Publish کلیک کنید
نحوه ایجاد پاپآپ (Popup) در المنتور Elementor
با استفاده از این پنجرهها، ایمیلهای افرادی که از سایت شما بازدید کردند را در اختیار خواهد داشت. با استفاده از راهنمای زیر، پنجرههای Popup مورد نظر خود را ایجاد کنید.
- از داشبورد وردپرس مسیر زیر را دنبال کنید Templates> popups > Add New
- نام مورد نظر را وارد کنید و روی ایجاد نمونه کلیک کنید.
- یک نمونه را انتخاب کنید و طراحیهای مد نظر خود را اعمال کنید.
- روی گزینه انتشار کلیک کرده و تغییرات را ذخیره کنید.
- با فشردن CTRL + E یک صفحه جدید را در المنتور باز کند.
- یک دکمه ویجت را به این صفحه بکشید.
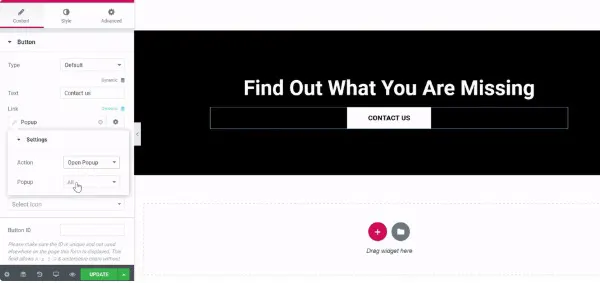
- زیر منوی لایهها Layout این مسیر را دنبال کنید Link > Dynamic > Actions > Popup.
- به بخش Popup> Open Popup بروید و پنجره مورد نظر خود را انتخاب کنید.
- به صفحه زنده Live بروید
- روی دکمه کلیک کنید و شاهد باز شدن پنجره مورد نظر خود باشید.

نحوه ایجاد صفحه WooCommerce شخصی سازی شده در المنتور
WooCommerce یک پلتفرم معروف در تجارت الکترونیک است. این پلتفرم در جهت ایجاد یک صفحه فروش در فروشگاهها به کار برده میشود. با استفاده از این صفحه و المنتور، صفحه فروش فوقالعادهای را طراحی خواهید کرد. اما قبل از این کار باید WooCommerce را نصب و راه اندازی کنید. پس از نصب و راه اندازی این مراحل را دنبال کنید:
- در داشبورد وردپرس، به آدرس زیر بروید Elementor > My Templates> Add New
- یک محصول را به فراخور صفحه نمونه خود انتخاب کنید..
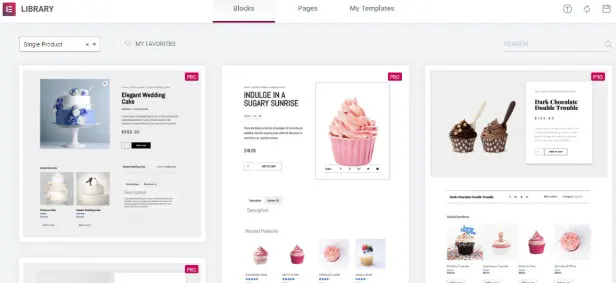
- در این بخش کتابخانه المنتور باز میشود
- در این مرحله یک نمونه از پیش طراحیشده را انتخاب کنید یا یک نمونه را ایجاد کنید.

- در صورتی که از نتیجه کار رضایت دارید با کلیک روی علامت چشم، پیش نمایش نمونه را مشاهده کنید.
- سپس با کلیک روی تنظیمات محصولی که می خواهید در این نمونه به نمایش درآید را انتخاب کنید.
- سپس روی گزینه انتشار کلیک کنید.
جمع بندی
Elementor یک افزونه وردپرس است که به طور خاص ساخته شده است تا به شما در طراحی وب سایت و صفحات دلخواه خود کمک کند. رابط کاربری آسان و قابلیت های بی نظیر این صفحهساز، آن را به یک از محبوب ترین صفحه سازها تبدیل کرده است. اگر می خواهید سرنخ بیشتری را جذب کنید حتما از این افزونه استفاده کنید.