ابزار جی تی متریکس GTMETRIX و گزارشات آن، یکی از ابزارهایی است که هر سئوکاری با آن سر و کار دارد.
یکی از بهترین ابزارها برای تحلیل و آنالیز سرعت بارگزاری یک وب سایت GTmetrix است. آنها یکی از بهترین پلتفرمهای خدماتی در زمینه گزارش های مربوط به سرعت بارگزاری می باشند، و در کنار Pingdom و Google Pagespeed Insights جزو سه پلتفرم برتر برای این کار شناخته می شوند. از آنجایی که بهینه سازی سرعت بارگزاری یک امر بسیار مهم برای هر وب سایت محسوب می شود، می خواهیم در این مقاله به شما نشان دهیم که چطور میتوان گزارشات GTmetrix را به نحو احسنت فهمید و از آن ها استفاده کرد.
GTMetrix از قرار دادن یک URL و کلیک برروی گزینه تحلیل فراتر است. نتایجی که از آپشن های آزمایشی پیشفرض می گیرید برای شروع خوب هستند، اما شاید نتوانند به بهترین حالت نمایش دهنده تجربه بازدیدکنندگان شما باشند.
در این مقاله، ما به شما بهترین انتخاب های ممکن برای تحلیل با استفاده از این پلتفرم را خواهیم گفت و همچنین در مورد جنبه های مختلف این ابزار صحبت خواهیم کرد.
آنالیز وب سایت با استفاده از گزارشات جی تی متریکس
برروی چه اعدادی نباید تمرکز کرد؟ قبل از این که به جزئیات گزارش های مختلف بپردازیم، بیایید در مورد اعداد و معیارهایی که نباید روی آن ها تمرکز کنیم صحبت کنیم. اولین پیشنهاد این است که به امتیاز Pagespeed خود بیش از حد توجه نکنید. اکثر اوقات، این امری امکان پذیر نیست و در عین حال رساندن امتیاز PageSpeed شما به ۱۰۰ از ۱۰۰ تنها اتلاف وقت و سرمایه است. این پیشنهادات عمدتاً می توانند بهترین کارایی را برای کمپانی های متوسط که در آنها خود کارمندان مسئول بخش IT هستند، داشته باشند. بعضی اوقات پیشنهادات به طور واضحی غیرممکن هستند، مانند کوچک کردن متونی که روی سرور شما قرار ندارند. (مانند جاوااسکریپت گوگل آنالیتیکس)
بنابراین، لطفاً زیادی درگیر اعداد بزرگی که در GTmetrix نمایش داده می شوند، نشوید. ممکن است امتیاز نهایی شما جایی میان ۶۰ یا ۷۰ باشد اما زمان بارگزاری زیر ۱.۵ ثانیه داشته باشید، که واقعاً سرعت زیادی است! تمرکز خود را به سمت تجربه کاربری و زمان بارگزاری واقعی معطوف کنید، به جای این که سعی بر به دست آوردن امتیاز ۱۰۰ داشته باشید.
آپشن های پایه GTmetrix
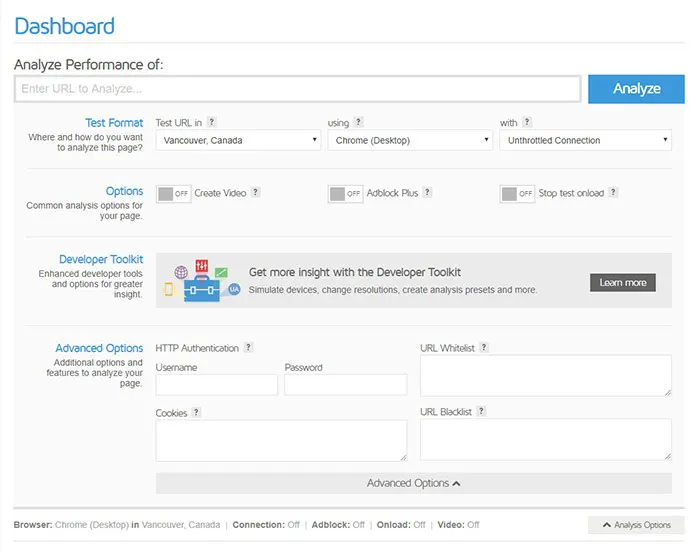
ابتدا بیایید نگاهی به آپشن های اصلی که برای یک اکانت Basic در GTmetrix در اختیار شما قرار می گیرند بیاندازیم. زمانی که وارد اکانت خود می شوید، شما به دشبورد برده می شوید. زیر قسمت مخصوص وارد کردن URL، شما یک دکمه با عنوان Analysis Options می بینید. برروی آن کلیک کنید. شما دسته های مختلفی از آپشن های تحلیل و آنالیز می بینید، حتی برای کاربران رایگان!
هر آپشن در یک بخش اصلی دسته بندی شده است، بیایید در ادامه نگاهی به هر کدام داشته باشیم.
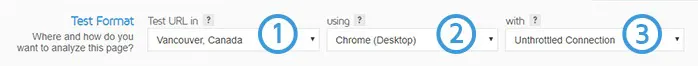
Test Format
این آپشن بیشتری تاثیر را برروی زمان بندی صفحات شما داشته و می توانند تاثیر بسیاری شدیدی روی گزارشات شما داشته باشند.

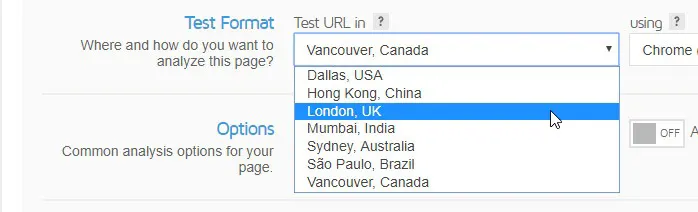
۱) Test Region

این موقعیت مکانی سروری است که می خواهید از آن سایت خود را تست کنید.
- شما می توانید از میان ۷ منطقه تستی در جهان یکی را برای آنالیز انتخاب کنید.
- مطمئن شوید که ناحیه ای را انتخاب می کنید که بیشتر بازدیدکنندگان شما در آن منطقه زندگی می کنند.
فاصله جغرافیایی میان سرور و بازدیدکنندگان شما برروی Latency شبکه شما تاثیر قابل توجهی دارد. هر چقدر این فاصله بیشتر باشد، داده ها مسیر بیشتری را باید پیمایش کنند. به همین دلیل است که CDN ها برای سایت هایی که عملکرد بهینه ای دارند آنقدر مهم هستند.
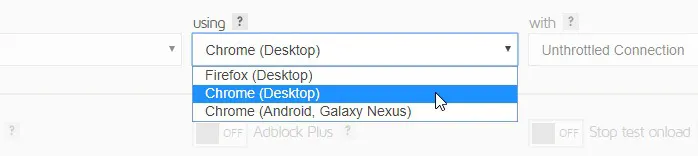
۲) Browser Options

همانطور که از نامش پیداست، مدل مرورگری که برای بارگزاری وب سایت شما از آن استفاده می شود.
- شما می توانید از بین ۳ مرورگر که گوگل کروم، فایرفاکس و گوگل کروم اندروید هستند یکی را انتخاب کنید.
- این ابزار صفحه شما را با مرورگرهای واقعی تحلیل می کند، نه با مرورگرهای Emulate شده.
- همانطور که در مورد موقعیت مکانی تست گفته شد، در این قسمت هم اطمینان حاصل کنید که مرورگری که انتخاب می کنید، مرورگری باشد که مخاطبان شما از آن استفاده می کنند.
گوگل کروم و فایرفاکس از موتورهای متفاوتی برای رندر کردن صفحات استفاده می کنند، که ممکن است منجر به عملکردهای بارگزاری صفحه متفاوتی شود. گوگل کروم اندروید ما برروی یک دستگاه واقعی با سیستم عامل اندروید در حال اجراست، که می تواند یک تجربه واقعی از نحوه بارگزاری صفحات شما روی یک موبایل میان رده را فراهم کند. بهترین کار انتخاب مرورگری است که اکثریت مخاطبان شما از آن برای بارگزاری وب سایت شما استفاده می کنند، تا بتوانید درک بهتری از تجربه آنها داشته باشید.
آپشن های دیگر
برای تست های دقیق تر و موارد مخصوص، GTmetrix چند آپشن دیگر برای در اختیار گذاشتن اطلاعات بیشتر را ارائه می دهد.

در این قسمت می توانید توضیحات خلاصه مربوط به این آپشن ها را ببینید:
ساخت ویدیو
- می توانید یک Playback ویدویی از بارگزاری سایت خود را ضبط کنید تا ببینید یک بازدیدکننده چه تجربهای از وب سایت شما دارد.
Adblock Plus
- تبلیغات را از تست های GTmetrix حذف کنید. این کار برای نقص یابی مفید است.
- به یاد داشته باشید که این کار به طور عجیبی می تواند باعث افزایش زمان بندی ها در بخش های مختلف باشد، و دلیل آن استفاده زیاد از منابع Adblcok Plus است.
- به عنوان یک روش جایگزین، URL Blacklist در جی تی متریکس نیز یک آپشن دیگر برای جلوگیری از تبلیغات بدون تاثیرگذاشتن روی زمان بندی می باشد.
علاوه بر آپشن های گفته شده در بالا که کمی مبتدی تر محسوب می شدند، می خواهیم نگاهی کوتاه به آپشن های پیشرفته تر نیز داشته باشیم:
Developer Toolkit
- این آپشن برای اشتراک های برنز، سیلور و گلد به عنوان یک افزودنی برای Custom Plans وجود دارد.
- در این بخش می توانید قابلیت های افزایش یافته برنامه نویسی را در اختیار داشته باشید، مانند شبیه سازی دیوایس ها، تغییر رزولوشن و ایجاد سرعت های اتصال شخصی سازی شده.
HTTP Authentication
- صفحه محافظت شده و رمزگذاری شده HTTP خود را با قرار دادن یک نام کاربری و پسوورد آنالیز کنید.
- به یاد داشته باشید، این قابلیت برای صفحاتی با لاگین عمومی نیست، بلکه برای صفحاتی است که دارای .hdpasswd هستند می باشد.
Cookies
- صفحاتی که نیازمند لاگین کاربر هستند را با وارد کردن داده های سشن کوکی های لاگین شده تحلیل و آنالیز کنید.
URL Blacklist/Whitelist
- تنها منابع ورودی از URLهایی را ممنوع یا تایید کنید که شما تعیین می کنید.
- این قابلیت برای تشخیص دادن درخواست های مشکل ساز بسیار مفید است.
چطور بهترین استفاده را از آپشن های GTMETRIX ببریم؟
گزارشات باید بتوانند اکثریت کاربران شما را به نمایش بگذارند. تنظیم کردن Test Region، Browser Option و Connection Speed در جهت چیزی که بهترین تصویر را از بازدیدکنندگان شما می دهد می تواند بهترین راه برای آزمایش کردن عملکرد وب سایت باشد.
در این قسمت چندین پیشنهاد برای انجام دادن این کارها به نحو احسن را خواهید دید:
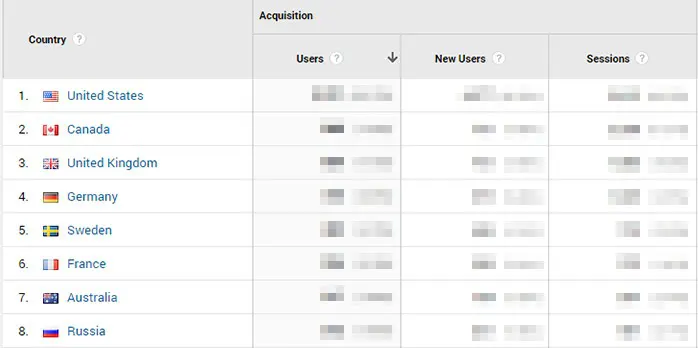
- آنالیتیکس خود را چک کنید
با استفاده از دادههای آنالیتیکس شما، میتوانید متوجه شوید که اکثریت بازدیدکنندگان شما از کدام نقطه از جهان هستند و از چه مرورگری استفاده میکنند.

از این اطلاعات برای تنظیم کردن Test Region و Browser Option استفاده کنید. در مورد سرعت اتصال نیز پایین تر صحبت خواهیم کرد.
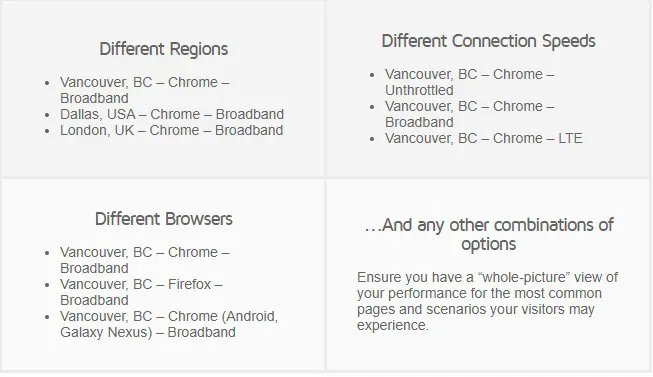
- چند سناریوی مختلف را آزمایش کنید
شما احتمالاً طبقهبندی را در بازدیدکنندگان خود خواهید دید. مردم از وب سایت شما از مناطق مختلف، با دستگاه های مختلف و اتصال های مختلف بازدید می کنند. بهترین کار آزمایش کردن وبسایت خود در سناریوهای مختلف و رایج است، به عنوان مثال:

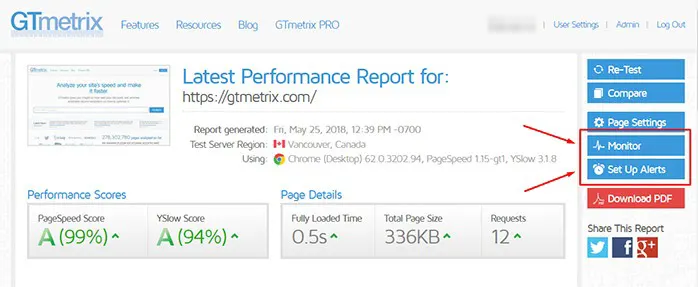
- مانیتور کنید و هشدارها را پیاده سازی کنید
نظارت برروی عملکرد برای اطمینان یافتن از این که وبسایت شما به همان صورت که انتظار دارید بارگزاری میشود یا خیر، بسیار مهم است. حتی فروشگاه های بسیار بزرگ نیز گاهی وقت ها دچار مشکلاتی در عملکرد میشوند.

برای صفحاتی که از بقیه مهمتر هستند، مطمئن شوید که عملکرد آن ها را نظارت میکنید و هشدارهایی را در صورتی که اتفاق قابل توجهی برای آن ها افتاد فعال کرده باشید.
این صفحات معمولاً شامل صفحاتی که بیشترین ترافیک یا نرخ تبدیل را دارند، می شوند مانند:
- صفحه اصلی
- لندینگ پیجهای محبوب
- سبد خرید/خریدها/ صفحات تبدیل
- + هر صفحه ای که از نظر شما مهم باشد.

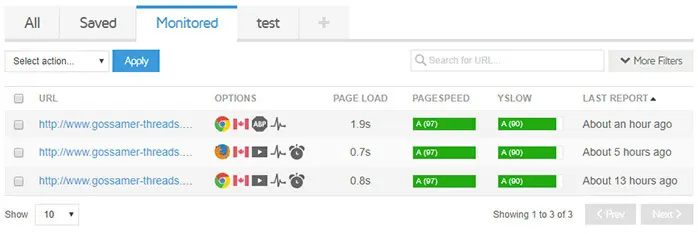
اکانت های پایه GTmetrix به شما این اجازه را می دهند تا ۳ URL را نظارت و برای آنها هشدار فعال کنید، آن هم رایگان. اگر لینک های بیشتری را برای این کار لازم دارید، می توانید از اشتراک های این پلتفرم استفاده کنید.
تب Pagespeed
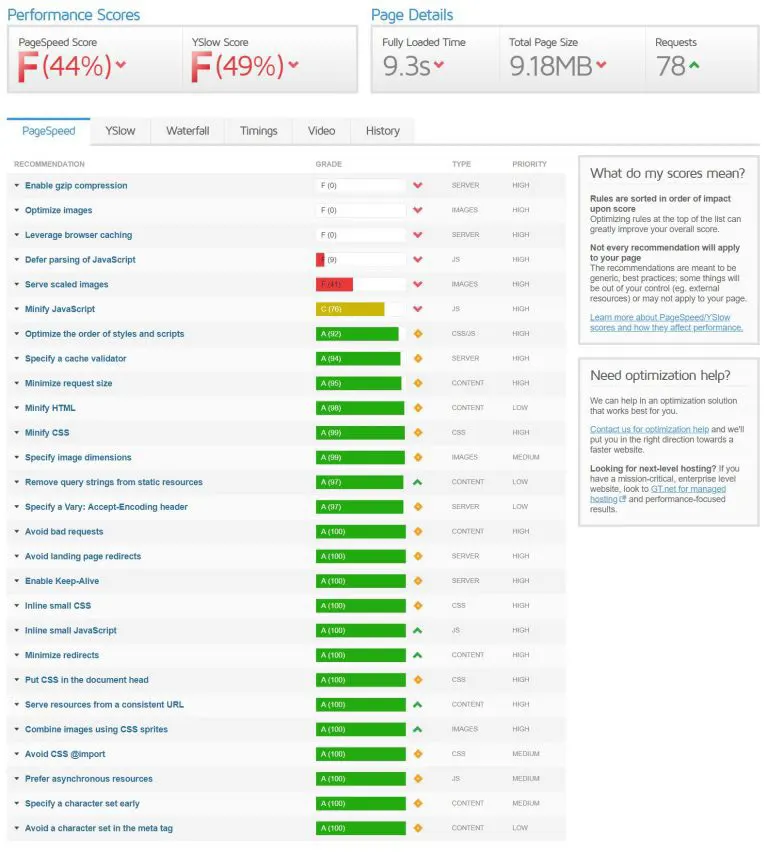
تب Pagespeed اولین قدم از تحلیل یک گزارش است. این تب اساسی ترین اطلاعات و پایین ترین امتیازات را نشان می دهد تا بتوانید سایت خود را سریعتر کنید. با توجه به قالب وب سایت شما، عکس هایی که آپلود کرده اید، پلاگین هایی که استفاده می کنید، و بسیاری تنظیمات دیگر، تب Page Speed اطلاعات متفاوتی را برای هر سایت به نمایش در می آورد.
در این قسمت یک اسکرین شات از نتایجی که می توانند در این تب به نمایش دربیایند مشاهده میکنید.

همانطور که می توانید ببینید، زمانی که در مورد GTmetrix صحبت می شود، حرف های زیادی میتوانیم برای گفتن داشته باشیم! این گزارش فضاهای زیادی را که جا برای بهبودی دارند نشان میدهد.
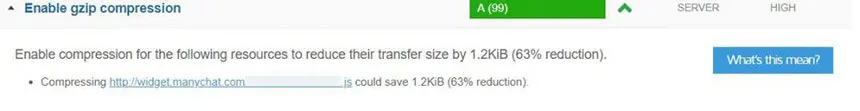
فشرده کردن فایل ها با Gzip
اولین پیشنهادی که می توانیم به شما بکنیم این است که فشرده سازی فایل ها با Gzip را فعال کنید. بدون این که خیلی فنی صحبت کنیم، می توان گفت که Gzip یک واحد از webserver است که فایل وب سایت شما را فشرده سازی می کند و بنابراین میزان داده ای که بازدیدکننده وب سایت شما زمان دسترسی باید آن را دانلود کند را کاهش می دهد.
لازم است بدانید که در بعضی از موارد شما نمی توانید این پیشنهاد را به صورت کامل اجرایی کنید. زمانی که بلوک را برای فشرده سازی Gzip بسط می دهید، GTmetrix لیستی از اسکریپت ها را برای فشرده سازی به شما نشان می دهد. بعضی مواقع، اسکریپت هایی که نمی توانید کنترل کنید را نشان می دهد؛ مانند اسکریپت های گوگل آنالیتیکس، گوگل تگ منیجر، اسکریپت های پیکسلی فیس بوک، ابزارهای تست های A/B و … شما می توانید آنها را توسط URLهای متفاوتی که نسبت به URLهای وب سایت شما دارند، شناسایی کنید.

این مثال از یک صفحه دیگر یک اسکریپت صفحه ManyChat را نشان می دهد که باید با Gzip فشرده سازی شود. اما، از آنجایی که این اسکریپت در سرورهای ManyChat قرار دارد، آنها تنها کسانی هستند که می توانند کار فشرده سازی را انجام دهند. علاوه بر این، صاحب وب سایت با فشرده سازی این فایل تنها می تواند ۱.۲ کیلوبایت فضای بیشتر ایجاد کند. هیچ دلیلی مبنی بر این که این بهبود سازی می تواند تفاوت قابل توجهی در سرعت بارگزاری ایجاد کند وجود ندارد، تفاوت خیلی خیلی کم است. در این موقعیت ها، به شما پیشنهاد می کنیم که نمره A(99) را برای این دسته بندی به عنوان ” به اندازه کافی خوب ” قبول کنید.
بهینه سازی عکس ها برای بارگزاری سریع تر
برای بیشتر وب سایت ها، شما پیام بهینه سازی عکس ها را نیز می بینید که ظاهر می شود. این پیام مرتبط با عکس هایی است که بزرگتر از چیزی که لازم است، هستند. معمولاً، عکس ها را می توان بدون افت کیفیت و تار شدن فشرده سازی کرد. در فضای وب مقالاتی زیادی در مورد فشرده سازی عکس ها جهت عملکرد بهتر سایت می توانید پیدا کنید، اگر این در این کار وارد نیستید، بهتر است به آن ها سری بزنید.
بسیاری از پلاگین های وردپرس می توانند کار فشرده سازی عکس ها را برای شما مثل آب خوردن انجام دهند. یکی از محبوب ترین پلاگینهای رایگان EWWW Image Optimizer است، که می توانید به صورت مستقیم از بخش پلاگین های وردپرس آن را نصب کنید. همچنین نتایج خوبی نیز از نسخه پولی پلاگین Swift Performance مشاهده شده است. این پلاگین برای ما توانست تصاویر 4k را نیز فشرده کرده و ۳۷ درصد در سایز تصاویر صرفهجویی کند.
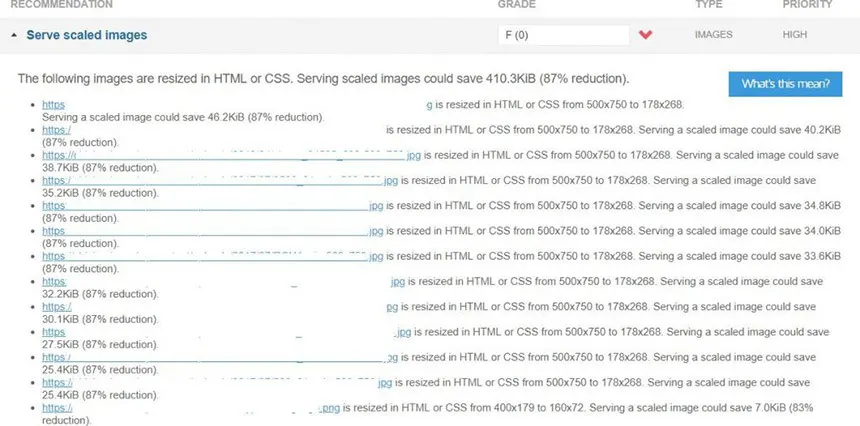
شما می توانید ببینید که تصاویر تاثیر زیادی برروی عملکرد سایت دارند، از این جهت که GTmetrix نیز با یک تب پیشنهادی ثانویه برای آن ها به سراغ شما می آید. بسیاری از صاحبان وب سایت ها صرفاً عکس ها را در ابعاد اشتباه آپلود می کنند و عکس های بزرگی را قرار می دهند. این دفعه صحبت ما در مورد کیلوبایت و مگابایت نیست، بلکه در مورد ابعاد پیکسل ها نیز صحبت می کنیم.
بگذارید مثالی برای شما بزنیم تا بهتر این پیشنهاد ما را متوجه شوید. در تصویر پایین یک مثال از دنیای واقعی را مشاهده می کنید. دامین و نام فایل ها به دلایل حقوقی پنهان شده اند. اما همچنان در این مورد می توانید ببینید که صاحب سایت می تواند ۴۱۰ کیلوبایت، که ۸۷ درصد از حجم کل عکس هاست) با پایین آوردن مقیاس عکس ها ذخیره کند.

اگر شما پیشنهاد Serving Scaled Images را برای سایت خود مشاهده کردید، GTmetrix به شما نشان می دهد که کدام عکس ها با ابعاد بیش از حد بزرگ در حال آپلود شدن هستند. در این تصویر، می توانید ببینید که بسیاری از عکس ها با ابعاد ۵۰۰ پیکسل عرضی و ۷۵۰ پیکسل طولی آپلود شده اند، که می توانند توسط یک کد CSS به ۱۷۸ پیکسل عرضی و ۲۶۸ پیکسل طولی ذخیره شوند.
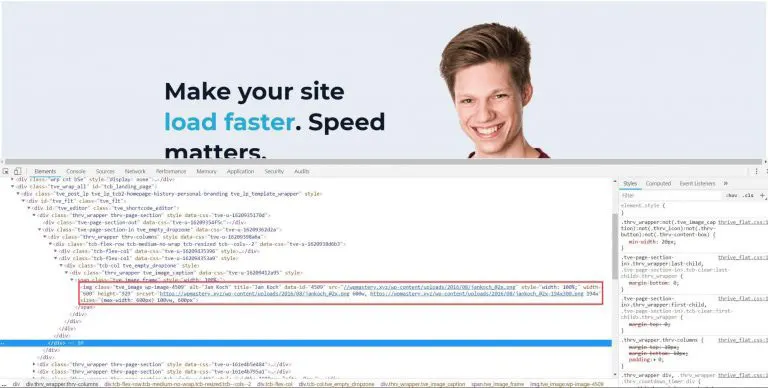
منظور از این صحبت ها این است که این موضوع مخصوصاً اگر قالب سایت شما به صورت اتوماتیک از قابلیت ” srcset ” در کدهای قالب استفاده نمی کند، بسیار مهم است. این قابلیت به مرورگر شما می گوید که مدل های مختلفی از عکس را با توجه به عرض مرورگر بارگزاری کند. این قابلیت اجازه دیدن عکس های بزرگتر برای صفحه نمایش بزرگ تر را می دهد تا از تار شدن تصویر جلوگیری کند در حالی که تصویرهای کوچک تر را برای صفحه نمایش کوچک تر آپلود می کند تا از بارگزاری فایل های بزرگ غیر لازم جلوگیری کند.
شما به راحتی می توانید با استفاده از ابزار Inspect در گوگل کروم متوجه شوید که آیا قالب شما از قابلیت srcset استفاده می کند یا خیر. با کلیک راست برروی عکس و سپس جستجو میان کدها می توانید ببینید که آیا فرمان srcset در آنجا حضور دارد یا خیر. این کد باید چیزی شبیه به عکس پایین باشد.

بهینه سازی Cacheها و تنظیم انقضای Headerها
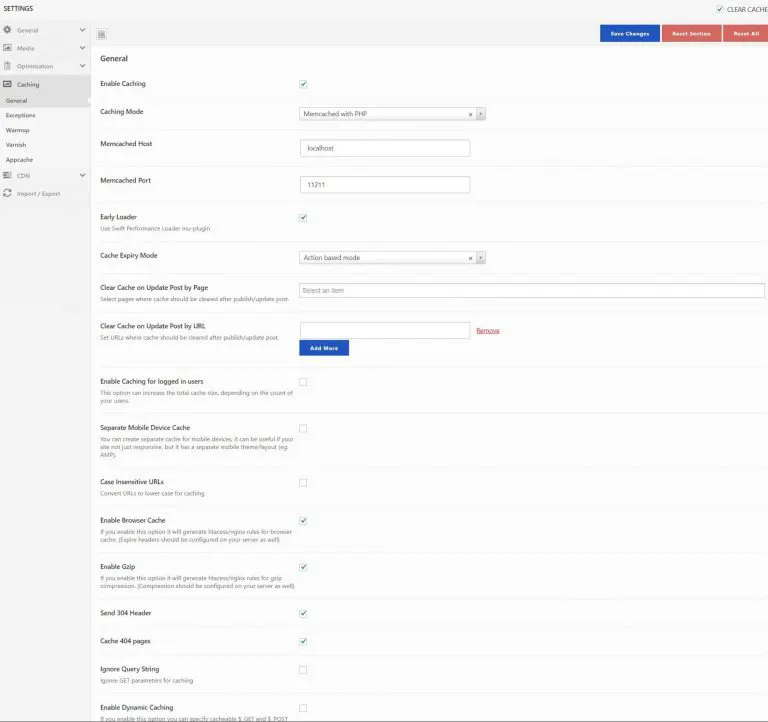
می خواهیم ۳ پیشنهاد بعدی این مقاله را در یک گروه قرار دهیم، چرا که تقریباً همگی آنها با استفاده از یک پلاگین اعمال می شوند، یک پلاگین Cache کردن. یکی از بهترین پلاگین های رایگان برای این کار Swift Performance Lite است. این پلاگین آپشن های بسیار زیادی را برای انجام دادن در کنار پیشنهادات GTmetrix به شما می دهد.
بیایید در ابتدا در مورد ورودی Leverage Browser Caching در گزارش GTmetrix بالاصحبت کنیم. Browser Caching به مرورگر شما می گوید فایل ها را در صورتی که در یک بازه زمانی مشخص در گذشته دانلود شده اند، دوباره دانلود نکند. این تنظیماتی است که ما در سایت خود اعمال میکنیم، می توانید آنها را به عنوان نقطه شروع برای خود استفاده کنید.
بیایید نگاهی به مهم ترین تنظیمات بیاندازیم.

Enable Caching باعث می شود که Swift عمل Caching را شروع کرده و کل این بخش را فعال نماید. Caching Mode کاملاً به تنظیمات هاست وب سایت شما بستگی دارد. شما ممکن است انتخاب دیگری به جای ” Memcached with PHP “، ” Disk cache with rewrites ” یا ” Disk cache with PHP ” را مشاهده کنید. به شما پیشنهاد می کنیم تا همه را امتحان کنید تا متوجه شوید که کدام برای وب سایت شما بهتر است.
Cache Expiry Mode از بیش از حد بزرگ شدن Cache شما جلوگیری می کند. ما معمولاً از حالت Action Based استفاده می کنیم، که هر زمان که محتوایی را در سایت ویرایش یا منتشر می کنیم دوباره Cache را می سازد. Enable Browser Cache، Send 304 Header و Cache 404 Pages فعال می شوند تا به مرورگر بازدیدکننده شما بگویند که عمل Cache کردن در حال انجام است. همچنین ما در مورد فعال سازی Gzip در این قسمت نیز قبلاً صحبت کرده ایم.
پلاگین های Cache کردن بسیار خوب دیگری نیز وجود دارند. شما احتمالاً در مورد W3 Total Cache، WP SuperCache، WP Fastest Cache و موارد مشابه شنیده اید. در انتها، تمامی آنها یک وظیفه مشابه را برای سایت شما انجام می دهند، و تنها فرقشان این است که کدام یک بهترین عملکرد را برای شما خواهند داشت. ممکن است بخواهید دو یا سه تا از این پلاگین ها را استفاده کنید و از گزارشات GTmetrix برای مقایسه استفاده کنید.
با این پلاگینها، شما همچنین میتوانید انقضای هدرها را نیز تنظیم کنید. آنها به یک مرورگر میگویند که تا چه زمانی استفاده از کپی های محلی وب سایت شما به جای دانلود کردن آنها پشت سر هم امن می باشد. اگر پیام مربوطه هنوز هم بعد از فعال کردن Expires Headers در پلاگین Cache کردن شما دیده میشود، شما می توانید این را در بالای فایل .htaccess از طریق FTP اضافه کنید:
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType text/css “access plus 30 days”
ExpiresByType text/javascript “access plus 30 days”
ExpiresByType image/ico “access plus 30 days”
ExpiresByType image/jpg “access plus 30 days”
ExpiresByType image/jpeg “access plus 30 days”
ExpiresByType image/gif “access plus 30 days”
ExpiresByType image/png “access plus 30 days”
ExpiresByType text/css “access plus 30 days”
ExpiresByType text/html “access plus 30 days”
</IfModule>
به یاد داشته باشید؛ ویرایش فایل .htaccess میتواند سایت شما را درهم بشکند. در کپی کردن فایل در بالا دقت کنید و قبل از این کار نیز یک کپی از فایل اصلی بگیرید تا بتوانید بعد از آن نسخه اصلی را با نسخه ویرایش شده جا به جا کنید در صورتی که مشکلی پیش بیاید.
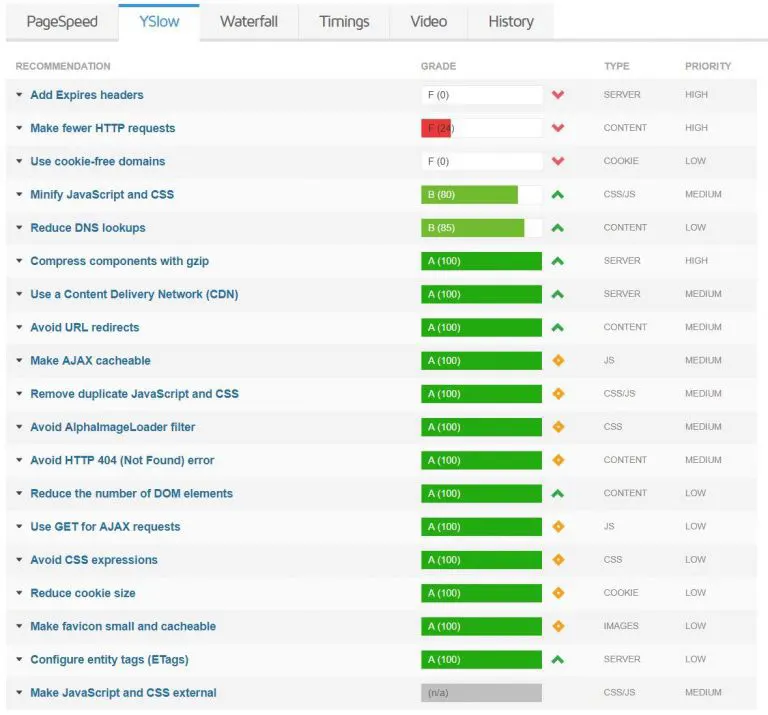
امتیاز YSlow
تب بعدی در گزارشات GTmetrix امتیاز YSlow نامیده میشود. این امتیاز بر اساس الگوریتمی که توسط Yahoo! پایه گذاری شده است برای سنجش عملکرد یک وب سایت ایجاد شده و می تواند آنالیزهای تکمیل کنندهای برای تب Pagespeed ارائه دهد.

درخواست های HTTP کمتری ایجاد کنید
از آنجایی که در مورد انقضای هدر ها صحبت کردیم، بیایید با یک پیشنهاد دیگر که شما بلافاصله شاهد ظاهر شدنش خواهید بود صحبت کنیم، ایجاد کردن درخواست های HTTP کمتر.
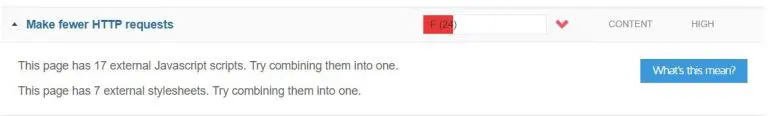
طبق راهنماهای Yahoo!،۸۰ درصد از پاسخ های کاربر در بخش front-end صرف می شود. بیشتر این زمان از صرف دانلود کردن اجزای صفحه می شوند؛ عکس ها، فونت ها، متون، فلش و غیره. کاهش دادن تعداد اجزا، در عوض، تعداد درخواست های HTTP لازم برای رندر شدن صفحه را کاهش می دهد. این کلید موفقیت در سرعت صفحات است. زمانی که بخش ” Make fewer HTTP requests ” را باز می کنید، پیامی مانند زیر خواهید دید:

بنابراین نقطه شروع شما می تواند این باشد که متوجه شوید که کدام متن ها و فونت ها در حال بارگزاری هستند و آیا امکانش وجود دارد که شما آن ها را در فایل های کمتری ترکیب کنید یا خیر. بعضی اوقات این کار بسیار سخت و حتی غیرممکن می شود، از آنجایی که این متن ها شاید از گوگل آنالیتیکس، فیس بوک پیکسل، گوگل ادوردز و یا غیره باشند، جایی که شما هیچ کنترلی برروی آنها ندارید. بنابراین شاید بهتر باشد که امتیاز غیر کامل در این بخش را قبول کنید.
برای کاهش درخواست های HTTP، شما می توانید طرح های گرافیکی کوچک را به صورت Spriteهای CSS ترکیب کنید، Image Map بسازید یا از عکس ها آنلاین با الگوی data:URI استفاده کنید. این سه متد معمولاً نیازمندی مقداری کار و تلاش هستند، و این به شما بستگی دارد که آیا می توانید خودتان آنها را انجام دهید یا نیاز به استخدام یک برنامه نویس دارید. این متدهای بهینه سازی عکس معمولاً زمان و پول بیشتری برای کامل شدن نیاز دارند، بنابراین شما باید تصمیم بگیرید که آیا تاثیر مثبت روی نرخ بازگشت سرمایه دارند، یا تاثیر منفی.
از دامین های بدون Cookie استفاده کنید
پیاده سازی یک دامین بدون Cookie میتواند یک اهرم افزایشی بزرگ برای عملکرد وب سایت باشد، چرا که این کار این اطمینان را به شما می دهد که Cookie ها با فایل های Static شما فرستاده نمی شوند. با دنبال کردن این پیشنهاد، شما از ترافیک شبکه ای غیر لازم با نفرستادن Cookie هایی که نیاز ندارید اجتناب می کنید.
برای پیاده سازی یک دامین بدون کوکی، شما نیاز به پیاده سازی یک دامین متعلق به محتوای دائمی خود و سپس هدایت کردن آن به سمت Directory وردپرس خود دارید. این دامین می تواند static.siteshoma.com باشد. با تنظیم این کدها در فایل wp-cofig.php، شما می توانید به وردپرس بگویید که از این URL به عنوان URL محتوای وردپرس استفاده کرده و کوکی ها را برای URL ریشه شما تنظیم کند.
بعضی از افراد به شما پیشنهاد می دهند که باید به فکر گرفتن یک دامین برای محتوای دائمی خود باشید. آنها از مثال هایی از Yahoo که از yimg.com و یوتوب که از ytimg.com استفاده می کنند، استفاده میکنند!
از یک شبکه تحویل محتوا (Content Delivery Network) استفاده کنید
در انتها، برای تب YSlow، می خواهیم در مورد اهمیت استفاده از شبکه تحویل محتوا صحبت کنیم. اگر بازدیدکنندگان وب سایت شما تنها در یک منطقه جغرافیایی نباشند و در سرتاسر دنیا پراکنده باشند، پیاده سازی این شبکه بسیار مهم است. برای این کار، شما می توانید به راحتی یک اکانت CloudFlare رایگان ایجاد کنید و از طریق این سرویس CDN خود را پیاده سازی کنید. شما می توانید آن ها را با پلاگین Caching کنونی خود هماهنگ کنید و یا پلاگین مخصوص خودشان را از بخش پلاگین های وردپرس نصب کنید.
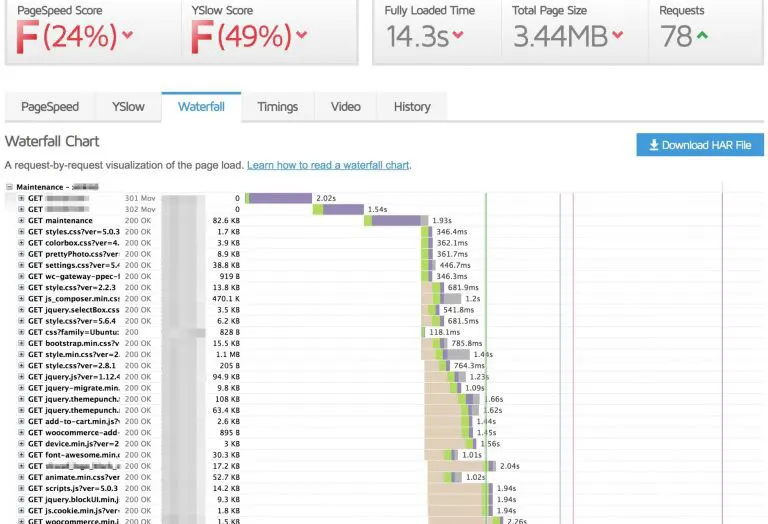
تب Waterfall
در این تب، شما تمام فایل هایی را که وب سایت شما بارگزاری می کند می بینید. GTmetrix به شما تمامی جزئیات در مورد هر فایل و تاثیر آن بر زمان بارگزاری را به شما خواهد گفت. با آوردن نشانگر ماوس برروی نوار آن فایل، شما داده های حالت های مشخص انتقال فایل از سرور تا مرورگر بازدیدکننده را خواهید دید.
دو حالت وجود دارد که شما باید در تلاش هایتان برای بهینه سازی سرعت بارگزاری سایت توجه خود را به سمتشان معطوف کنید: بلاک کردن (tan) و صبر کردن (purple)

این یک گزارش برای مثال از سایتی است که ما در فاز پیش بینی آنالیز کردیم. همانطور که می توانید ببینید، این سایت به صورت ایده آل تنظیم نشده است. تنها سه درخواست اول ۵.۴۹ ثانیه برای کامل شدن زمان بردند، و بیشتر این زمان مربوط به زمان صبر کردن بود. درخواست ها سپس با افزایش زمان بلاک کردن رندرینگ ادامه پیدا کردند، و در نتیجه سرعت وب سایت پایین آمد.
در موقعیتی این چنین، شما باید بارگزاری ناهمگام برای منابع ثابت مانند عکس ها، JSها و CSS ها را تنظیم کنید. این کار باعث از بین رفتن زمان های بلاک کردن رندرها که در ردیف های پایینی دیده می شوند شده و باعث کاهش رنگ tan تا حد مینیموم می شود.
شما همچنین باید زمان صبر کردن را هم تا حد ممکن از سه ردیف اول کاهش دهید. این اتفاق می تواند به دلایل مختلفی بیوفتد. معمولاً، شما با تغییر هاست به یک هاست بهینه سازی شده نتایج خوبی در سرعت بارگزاری می گیرید، همچنین بهتر است دیتابیس وب سایت خود را با پلاگین هایی مانند WP Sweep نیز بهینه سازی کنید، و همچنین با پشتیبانی وبسایت خود صحبت کنید تا اگر لازم بود کارهای دیگری نیز اعمال شود.
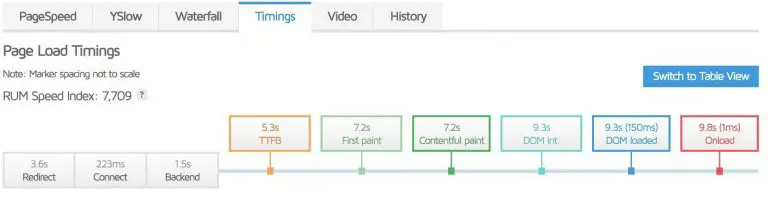
تب Timings
این تب شامل اطلاعات اضافی در مورد زمان بارگزاری و تجربه کاربری مرتبط با آن است.

اولین بلاک Redirect به شما نشان می دهد که چقدر زمان لازم است تا مرورگر یک بازدیدکننده از روی سرور شما Redirect شود. برای مثال فرض کنید که بازدیدکننده شما siteshoma.com را وارد می کند و سپس سرویس دامین شما باید آن ها را به نسخه رمزگذاری شده HTTPS سایت در https://siteshoma.com هدایت کند.
همانطور که می توانید ببینید، در این مثال این پروسه ۳.۶ ثانیه زمان می برد، که خود به تنهایی از زمان بارگزاری طبیعی یک وب سایت بسیار بیشتر است. پیشنهاد ما در این قسمت این است که نام ثبت کننده دامین را تغییر دهید و پیاده سازی SSL را با هاست سایت خود چک کنید.
پروسه اتصال به خودی خود مناسب است، و تنها ۲۲۳ms زمان می برد. اما بعد از آن، ما یک پروسه کند را مشاهده می کنیم. هاست سایت ۱.۵ ثانیه برای جمع آوری داده ها برای سایت جهت ارسال دوباره به مرورگر بازدیدکننده زمان مصرف می کند. معمولاً، این اتفاق با هاست کند یا منابع پرشده سرور مرتبط است، همچنین یک ساختار دیتابیس شلوغ و درهم ریخته در backend وردپرس نیز می تواند دلیل آن باشد.
ما پلاگین WP Sweep را نام بردیم، که می تواند در پاکسازی دیتابیس به شما کمک کند. اگر این کار کمکی نکرد، شما باید با شرکت هاستینگ خود برای آپگرید کردن اشتراک یا لغو سرویس و کار کردن با یک شرکت دیگر در صورتی که نتوانند مشکل پاسخگویی کند شما را حل کنند، صحبت کنید. تب Timings همچنین نشان می دهد که بیش از ۵ ثانیه برای مرورگر بازدیدکننده جهت دریافت اولین بایت از داده ها از سایت شما طول می کشد. فکر می کنیم همه موافقیم که مردم اگر لازم باشد برای ۵ ثانیه یا بیشتر به یک صفحه سفید خالی بعد از وارد کردن URL وب سایت شما زل بزنند، خسته خواهند شد.
جمع بندی
به یاد داشته باشید پیشنهادات بیشتری در GTmetrix وجود دارد که ممکن است برای شما ظاهر شود و می توانیم در مورد آن ها صحبت کنیم و همچنین سوالات دیگری نیز وجود دارند که باید پاسخ داده شوند. اما با نقاط شروعی که در این مقاله به شما داده شد، شما می توانید در یک سطح مناسب به دنبال بهینه سازی سرعت بارگزاری سایت خود بروید. اگر بخواهید بیشتر از این به دانش خود اضافه کنید، منتظر مقاله های بعدی ما در این زمینه باشید!