اولین صفحه ای که مخاطب از وب سایت ما با آن مواجه می شود صفحه فرود است و این دلیل اهمیت ویژه ی طراحی صفحه فرود است. در ادامه با اصول طراحی صفحات فرود آشنا می شویم.
هرکسی که گفته “شما هیچ وقت شانس دومی برای ایجاد اولین برداشت عالی ندارید”، حرف بسیار درستی به زبان آورده است. شما فقط یک شانس دارید تا در اولین برخورد تعامل خوبی با شخص مقابل برقرار کنید و بدترین چیزی که می تواند اتفاق بیفتد این است که برخورد اولیه خوب نباشد. علاوه بر این، به خاطر داشته باشید که آدم ها تجربیات منفی را بسیار روشن تر و واضح تر از موارد مثبت به یاد می آورند.
تاثیرات اولیه مثبت در هنگام ملاقات با یک شخص ، رفتن به یک مکان جدید و حتی بازدید از وب سایت مهم است. در دنیایی که تقریباً هر کسب و کاری یک وب سایت دارد ، وقتی جامعه مخاطب هدف از طریق صفحه نتایج موتور جستجو (SERP) بر روی لینک سایت شما کلیک می کنند ، اولین تصور مثبت را ایجاد می کند. به این دلیل است که صفحه فرود سایت شما یا همان “صفحه مقصد” اولین صفحه ای است که بازدید کنندگان هنگام باز کردن سایت شما روی آن می روند.
همچنین قبل از اینکه بازدیدکنندگان تصمیم بگیرند که روی سایت شما بمانند و یا صفحه را ببندند و خارج شوند، فقط 7 ثانیه برای تاثیرگذاری اولیه عالی بر روی آن ها فرصت دارید. بنابراین ، چگونه می توانید اطمینان حاصل کنید که اولین تعامل مخاطب هدف شما با وب سایت شما مثبت است؟
پاسخ: طراحی صفحه فرود عالی.
طراحی صفحه فرود
طراحی صفحه Landing فرآیند ایجاد یک صفحه سایت جذاب برای مخاطبان هدف و بازدید کنندگان وب سایت شماست. طراحی این صفحه باید به صورتی باشد که باید آنها را ترغیب کند که از بازدیدکننده به مشتری یا مشترک سایت تبدیل شوند. طراحی صفحه فرود بر نام برند نیز تاثیر می گذارد. ، اطلاعات مربوط به محصول یا خدمات شما و شرکت را در بر می گیرد ، و پیشنهادات و تماس های مربوط به (CTA) کال تو اکشن را شامل می شود.
طراحی تعاملی
احتمالا قبلاً نیز در مورد طراحی صفحات تعاملی یا طراحی وب تعاملی مطالبی به گوش تان خورده است.
یک صفحه وب با طراحی تعاملی به طور خودکار در هر دستگاه و گجتی که باز شود به صورت یک فرم بهینه شده و تعاملی ظاهر می شود. این بدان معنی است که یک صفحه وب تعاملی یا صفحه اصلی متناسب با نیاز دستگاه ها و گجت های مختلف بهینه سازی می شوند. (به عنوان مثال دسکتاپ ، لپ تاپ ، تبلت یا موبایل).

از آنجایی که بسیاری از افراد جستجوی اینترنتی را از دستگاه ها و مکان های مختلف انجام می دهند ، طراحی تعاملی برای اطمینان از اینکه بازدیدکنندگان و مشتریان سایت شما، تجربه لذت بخشی از حضور در سایت شما داشته باشند، ضروری است. اگرچه توصیه می شود که بهتر است کل وب سایت شما طراحی تعاملی داشته باشد، اما اگر این کار هم ممکن نبود باید حداقل صفحه فرود با طراحی تعاملی ایجاد شود، دوباره تاکید می کنیم که این اولین صفحه ای است که هر بازدید کننده با باز کردن وب سایت شما با ان ارتباط برقرار می کند ، بنابراین تجربه کاربر (UX) بسیار مهم است.
صفحات وب بدون طراحی تعاملی می توانند یک تجربه ناامید کننده برای بازدید کنندگان باشند. آن ها با تصاویر و متن هایی که متناسب با صفحه نمایش آنها نیست، مواجه می شوند. این موضوع به طور بالقوه می تواند باعث شود بازدید کنندگان به طور کامل سایت شما را رها کنند یا حتی به جای آن از سایت رقیب بازدید کنند.
توجه: بسته به نرم افزاری که شما برای طراحی صفحه فرود انتخاب کردید (ما به زودی برخی گزینه ها را توضیح خواهیم داد) ، طراحی تعاملی ممکن است یک ویژگی اتوماتیک برای سایت شما باشد. در این حالت ، لازم نیست نگران طراحی تعاملی باشید ، وقتی صفحه فرود خود را طراحی می کنید ، از قبل به صورت تعاملی طراحی خواهد شد.
علاوه بر داشتن طراحی تعاملی ، فاکتورهای دیگری در ایجاد و طراحی صفحه فرود وجود دارد که بر توانایی شما در تبدیل بازدیدکنندگان به مشتری و تقویت UX تأثیر می گذارد. بنابراین ، بیایید برخی از متداول ترین و مهمترین مراحلی که باید هنگام طراحی صفحه فرود خود در نظر بگیرید، را با هم بررسی کنیم.
- مخاطب مورد نظر و نیازهای آن ها را مشخص کنید
- اطمینان حاصل کنید که صفحه فرود هدف خاصی دارد
- یک نرم افزار طراحی صفحه فرود انتخاب کنید
- سرصفحات صفحه فرود را بنویسید
- صفحه فرود را زیبا و مفید طراحی کنید
- طراحی صفحه فرود را منتشر و تست کنید
1. مخاطب مورد نظر و نیازهای آن ها را مشخص کنید
مهم نیست چه کسب و کاری دارید ، باید به این فکر کنید که مخاطبان هدف شما چه کسانی هستند و چگونه می توانید مشکلات آنها را برطرف کنید و طراحی صفحه فرود نیز از این قاعده مستثنی نیست.

در حالی که برای طراحی صفحه فرود خود برنامه ریزی می کنید ، به فکر آنچه مخاطب هدف شما انتظار دارد و هنگام باز کردن سایت شما باید ببیند، نیز باشید.
سؤالات زیر را از خود بپرسید تا در این زمینه به شما کمک کند:
- برای اینکه صفحه فرود بلافاصله به سوالات مخاطبان شما پاسخ دهد، نیاز به طراحه صفحه ای دارید؟
- چگونه می توانید صفحه فرود خود را واضح و مشخص کنید تا مخاطبان شما بدانند که آنها در جای صحیحی قرار دارند؟
- چه عناوین جالب توجه ، محتوای مرتبط و CTA می توانید در صفحه فرود خود قرار دهید تا به نحو احسن و موثر نیازهای مخاطبان خود را برآورده کنید؟
- چگونه می توانید اطمینان حاصل کنید که صفحه فرود شما در مقایسه با رقبای شما بی نظیر است؟
- چگونه می توانید ارزش ارائه شده توسط شرکت ، محصولات و خدمات خود را به مخاطبان خود اثبات کنید؟
اگر به فکر کمک به مخاطبان مورد نظر خود هستید ، می توانید برای کسب و کار خودپرسونای خریدار تعریف کنید.
2. اطمینان حاصل کنید که صفحه فرود هدف خاصی دارد
برای موفقیت آمیز بودن طراحی صفحه فرود ، لازم است صفحه فرود هدف مشخصی داشته باشد. وقتی بازدید کنندگان به صفحه فرود شما می آیند ، باید بلافاصله بدانند که چرا این صفحه وجود دارد.
به عنوان مثال ، می توانید برای تعیین هدف صفحه فرود خود از روش های زیر استفاده کنید:
- با به اشتراک گذاشتن CTA های مربوطه ، تبدیل ها را افزایش دهید
- با درج فرم ثبت نام خبرنامه الکترونیکی ، آگاهی از برند را بهبود بخشید
- با نمایش محصول پرفروش خود فروش را افزایش دهید
- با درج اطلاعاتی در مورد چگونگی حل مشکلات اصلی بازدید کنندگان ، علاقه بیشتری به محصول یا خدمات خود ایجاد کنید

بدون تعیین هدف از صفحه فرود ، بازدید کنندگان شما ممکن است در مورد کاری که باید انجام دهند یا نیازی که از آن ها برطرف می شود دچار اشتباه شوند و پس از رسیدن به صفحه فرود در مورد بودن یا نبودن در جای مناسب دچار تردید شوند. این موضوع ممکن است باعث شود که آنها علاقه خود را از دست داده و صفحه شما را کاملاً رها کنند. بنابراین ، در طراحی خود اطمینان حاصل کنید که صفحه فرود هدف مشخصی دارد.
3. یک نرم افزار طراحی صفحه فرود انتخاب کنید
ده ها گزینه نرم افزاری ساخته شده است که به شما در طراحی صفحه فرود کمک می کند. نکته اصلی یافتن مواردی است که برای شما مفید است. پنج گزینه نرم افزاری را در زیر توصیه می کنیم و ویژگی های مختلفی که هر یک از آنها ارائه می دهند را با هم مرور می کنیم.
توجه: نرم افزار طراحی صفحه فرود به طور خودکار شامل طراحی تعاملی است. اگر تصمیم دارید با گزینه دیگری پیش بروید ، حتماً تعیین کنید که آیا طراحی تعاملی یک ویژگی داخلی باشد یا خیر.
4- هدرهای (سرصفحه های) صفحه اولیه را بنویسید
هدف یک هدر جلب توجه بازدید کنندگان شما و یا وادار کردن آن ها برای انجام کار خاصی است ، این به این معنا است که هدرها باید فریبنده ، تأثیرگذار و کاربردی باشند. به احتمال زیاد یکی از اولین مواردی است که بازدید کنندگان وب سایت شما درباره شرکت شما می بینند و می خوانند. به همین دلیل، عناوین صفحه فرود شما باید این هدرها را تکمیل کرده و در جاهای دیگر در سایت شما کپی شوند.
هنگامی که از واژگان جذاب و و واژگانی که ارزش افزوده ایجاد می کنند در هدر صفحه خود استفاده می کنید ، مطمئن هستید که بازدید کنندگان خود می دانند که می خواهند از گذراندن وقت در سایت شما چه چیزی به دست آورند و به دنبال چه ارزش هایی هستند.
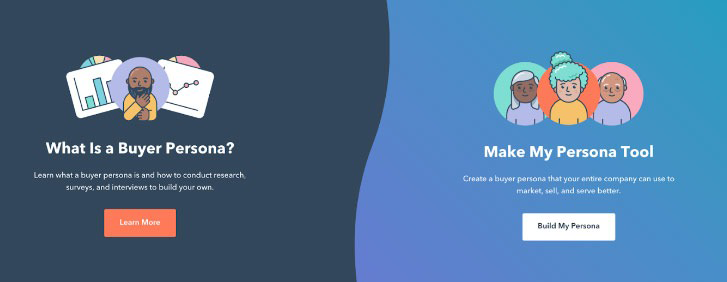
به عنوان مثال ، به صفحه فرود HubSpot که برای پرسونا خریدار طراحی شده نگاه کنید. در این عنوان آمده است: “پرسونای من را بساز ” … یک ژنراتور پرسونای خریدار از HubSpot.”

بازدید کنندگان می دانند کجا هستند و چه چیزی از از این صفحه به دست خواهند آورد. بازدید کنندگان سپس به طور خودکار به قسمت دوم صفحه فرود هدایت می شوند که شامل زبان جذاب و ارزش محور نیز می شود. طرح زیر شامل دو CTA است که بازدید کنندگان می توانند بر اساس نیازها و علاقه های خود کلیک کنند. عناوین موجود در این صفحه فرود ، مفید ، مرتبط و چشم نواز هستند.

5- صفحه فرود را زیبا و مفید طراحی کنید.
ما در مورد این واقعیت که صفحه فرود شما اولین چیزی است که بازدید کنندگان وب سایت شما هنگام باز کردن وب سایت مشاهده می کنند ، زیاد صحبت کرده ایم. بنابراین ، علاوه بر اینکه هدرها و زبان را جذاب انتخاب می کنید ، بایتس در نظر داشته باشید که صفحه شما زیبا و مفید هم باشد.
صفحه فرود خود را با در نظر گرفتن نکات زیر زیباسازی کنید:
- ترکیب رنگ ها و فونت های سازگار با برند
- صفحه خود را سازماندهی کنید
- هنگام طراحی ، به خاطر بسپارید که (less is more ) یعنی تا جایی که می توانید ساده و مختصر صحبت کنید.
- تصاویر و فیلم های زیبا انتخاب کنید
- طراحی CTA واضح و هیجان انگیز
صفحه فرود خود را با در نظر گرفتن نکات زیر کاربردی و به صورت راهنما طراحی کنید:
- گنجاندن مطالب مرتبط با نیازها و چالش های مخاطبان هدف شما
- طراحی CTA که ارزش مورد نظر مخاطبان را به آنها نشان دهد
- اطلاعاتی به بازدید کنندگان ارائه کنید که دلیلی برای تبدیل شدن به مشتری شما داشته باشند.
- بازدیدکنندگان را از روش تبدیل به مشتری باخبر کنید
- از دسترسی آسان بازدید کنندگان به اطلاعات مورد نظر اطمینان حاصل کنید.
طراحی صفحه فرود خود را منتشر و تست کنید
پس از تنظیم طرح خود ، زمان آن رسیده است که آن را بین جامعه مخاطبان خود منتشر و تست کنید. پس از انتشار صفحه فرود ، می توانید فاکتورهای مختلف طراحی (رنگ ها ، دکمه های CTA ، عبارات ، قلم و …) را برای آزمایش انواع مختلف تست کنید تا ببینید کدام گزینه ها منجر به بیشترین تعداد تبدیل بازدید کننده به مشتری می شوند.

با این روش ، می توانید مطمئن شوید که صفحه فرود شما پاسخگوی نیاز مخاطبان شما است و در عین حال تضمین می کنید بهترین نتیجه را خواهید گرفت که روی رشد کسب و کار شما هم تاثیرگذار خواهد بود.
نکات طراحی صفحه فرود
علاوه بر این که مراحل طراحی صفحه فرود را در نظر دارید ، این صفحه فرود را نیز به عنوان بهترین تمرین در نظر بگیرید. توجه داشته باشید که برخی از این بهترین شیوه ها مستقیماً با مراحل خاصی که در قسمت بالا توضیح دادیم ، گره خورده است.
- در طول فرایند طراحی مخاطبان خود را به یاد داشته باشید
- عناوین قانع کننده و مفید بنویسید
- تصاویر منحصر به فرد و جذاب انتخاب کنید
- آن را ساده نگه دارید
- اطمینان حاصل کنید که طراحی به صورت تعاملی انجام شود.
- صفحه فرود را همگام با برند تجاری خود طراحی کنید.
- CTA ها را به صورت بهینه طراحی کنید
- اطلاعات تماس خود را اضافه کنید
- گفتگوی آنلاین را در صفحه فرود قرار دهید
- از تست A / B استفاده کنید تا مشخص شود که کدام یک از این طرحها به بهترین وجه کار می کند
7. در طول فرایند طراحی مخاطبان خود را به یاد داشته باشید
همانطور که در بالا اشاره کردیم ، اولین بخش طراحی صفحه فرود، شناسایی مخاطبان هدف شما است. بنابراین ، به یاد داشته باشید که آنها را در تمام مراحل طراحی به خاطر بسپارید. به این ترتیب طرحی را ایجاد خواهید کرد و محتوایی را با مخاطب خود به اشتراک خواهید گذاشت که شانس بیشتری برای افزایش تبدیل در بین بازدید کنندگان سایت به دنبال خواهد داشت
8. عناوین قانع کننده و مفید بنویسید
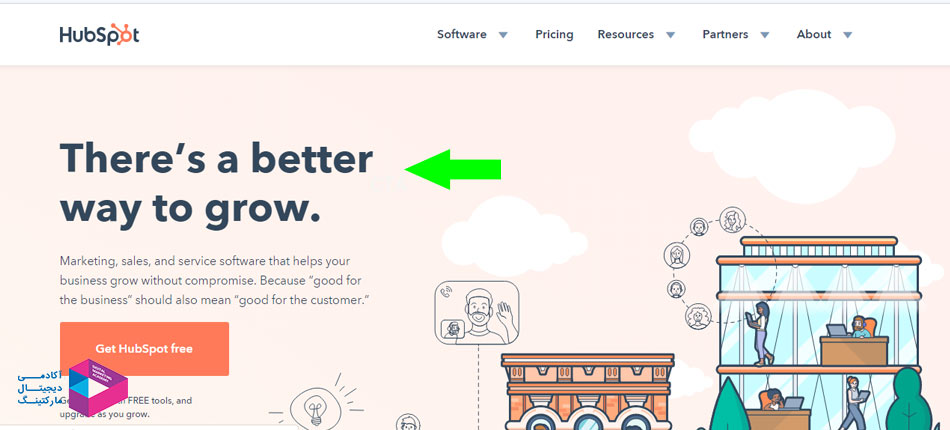
یک عنوان قانع کننده به صفحه فرود خود اضافه کنید تا بلافاصله توجه بازدید کنندگان جلب شود. یک تیتر مناسب برای باید چشم نواز و مفید باشد. به عنوان مثال ، در صفحه فرود HubSpot می گوید ، “روش بهتری برای رشد وجود دارد.” این عناوین باعث می شود که HubSpot در بازدید کنندگان خود سایتی باشد که برای بهبود و گسترش شغل خود به آن نیاز دارند.

علاوه بر این ، “رشد بهتر” جمله ای است که HubSpot در تمام مواد بازاریابی استفاده می کند. این کاری است که شرکت روزانه انجام می دهد یعنی کمک به کسب و کار های دیگر تا بهتر رشد کنند
8. تصاویر منحصر به فرد و جذاب انتخاب کنید
در صفحه فرود خود محتوای تصویری جذاب بگنجانید. خواه این یک عکس ، ویدیو یا انیمیشن باشد ، شما می خواهید طراحی صفحه فرود شما به نحوی توجه بازدید کنندگان سایت را جلب کند. محتوای تصویری صفحه فرود HubSpot برای این شرکت منحصر به فرد است و طراحی و رنگ های متحرک در صفحه خود استفاده می کنند.
9. آن را ساده نگه دارید
درست است که گفتیم یک عنوان ، محتوای نوشتاری ، CTA و محتوای تصویری جذاب را در صفحه فرود خود داشته باشید، اما این به این معنی نیست که طراحی شما خیلی شلوغ باشد. در حقیقت ، باید کاملا هم برعکس عمل کنید و همه چیز را ساده نگه دارید.
10. در طراحی صفحه فرود (و همچنین کل وب سایت) به یاد داشته باشید: Less is more
هر آنچه که برای درک و فهم مشتری و همچنین انگیزه بخشی برای انجام کار خاص در صفحه فرود انجام می دهید، را تمیز ، منظم و ساده نگه دارید. در صفحه فرود، عنوان، محتوای نوشتاری و CTA باید به روشی ساده و زیباشناختی سازماندهی شده است.

11. اطمینان حاصل کنید که طراحی به صورت تعاملی انجام شود.
به یاد داشته باشید ، تعداد بازدید کنندگان وب سایت و مشتریانی که از طریق دستگاه تلفن همراه یا تبلت از وب سایت شما بازدید می کنند زیاد است. بنابراین ، اطمینان حاصل کنید که صفحه فرود شما دارای طراحی تعاملی است که به طور خودکار فرمت سایت را بر اساس گجت های مختلف تغییر می دهد.
به عنوان مثال، در تصویر زیر صفحه HubSpot روی گوشی iPhone را مشاهده می کنید. همانطور که می بینید، تمام مطالب یکسان هستند و همان CTA و تصاویر را شامل می شوند ،اما به شکلی متناسب با صفحه آیفون سازمان یافته و قالب بندی شده اند.
12. صفحه فرود را همگام با برند تجاری خود طراحی کنید.
وقتی بازدید کننده به صفحه فرود شما می آید ، باید بطور خودکار متوجه کسب و کار شما بشود. صفحه فرود خود را طوری طراحی کنید که مکمل بقیه محتوای بازاریابی ، آرم و رنگ های سایت شما باشد. بازدید کنندگان باید بتوانند فوراً بدانند که در صفحه فرود شما نام یک برند تجاری و لوگوی ان درج شده است.
13. CTA ها را به صورت بهینه طراحی کنید
صفحه فرود شما باید حداقل یک CTA مربوطه ، واقع در بالای صفحه داشته باشد (به این معنی که بازدید کنندگان برای دستیابی به فرم لازم نباشد که پیمایش کنند چون این موضوع بسیار به ارزش صفحه فرود شما ضربه وارد می کند) ، بنابراین بازدید کنندگان می توانند به صفحه فرود شما بیایند و در عرض چند ثانیه از بازدید کننده به مشتری تبدیل شوند. این CTA ممکن است برای کسب اطلاعات بیشتر در مورد محصول یا خدمات شما طراحی شده باشد، یا برای خرید محصول شما باشد ، یا پیشنهاد ثبت نام در یک موضوع خاص را ارائه دهد و یا برای عضویت در خبرنامه ایمیل شما مورد استفاده قرار گیرد.
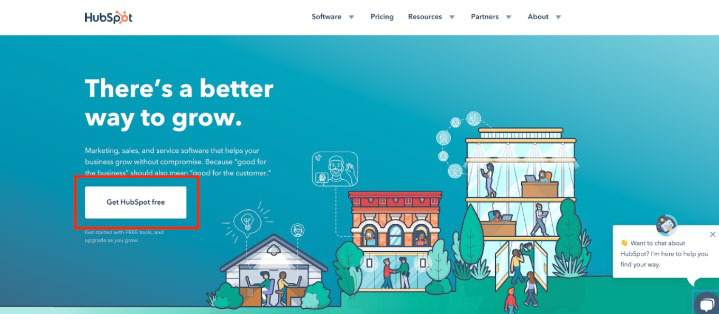
دکمه CTA HubSpot یکی از بارزترین ویژگی های صفحه فرود این شرکت است. دکمه CTA به وضوح آنچه را که بازدید کنندگان دریافت خواهند کرد یعنی خدمات رایگان را بیان می کند. دکمه CTA که در آن کلمه “رایگان” وجود دارد ، جذابیت بیشتری دارد … چه کسی عاشق چیزهای رایگان نیست؟ و در آخر اینکه ، در بالای صفحه قرار دارد ، بنابراین در همان لحظه باز کردن برای همه قابل مشاهده است.

14.اطلاعات تماس خود را اضافه کنید
ممکن است بازدید کنندگان در جستجوی اطلاعات تماس ، مستقیماً به سایت شما بیایند یا پس از انکه مدتی را در سایت چرخیدند برای دریافت کمک و پشتیبانی دنبال اطلاعات تماس شما بگردند.
برای جلوگیری از اتلاف وقت و ایجاد ناامیدی در هنگام تلاش برای یافتن اطلاعات تماس ، این جزئیات را در صفحه فرود خود قرار دهید. این کار باعث می شود روند تماس با شما تا حد امکان ساده و در دسترس نگه داشته شود.
15.گفتگوی آنلاین را در صفحه فرود قرار دهید
در صورت امکان ، گزینه چت زنده را در صفحه فرود خود وارد کنید. به این ترتیب بازدید کنندگان می توانند از لحظه باز کردن صفحه شما کمک های فوری مورد نیاز خود را دریافت کنند.

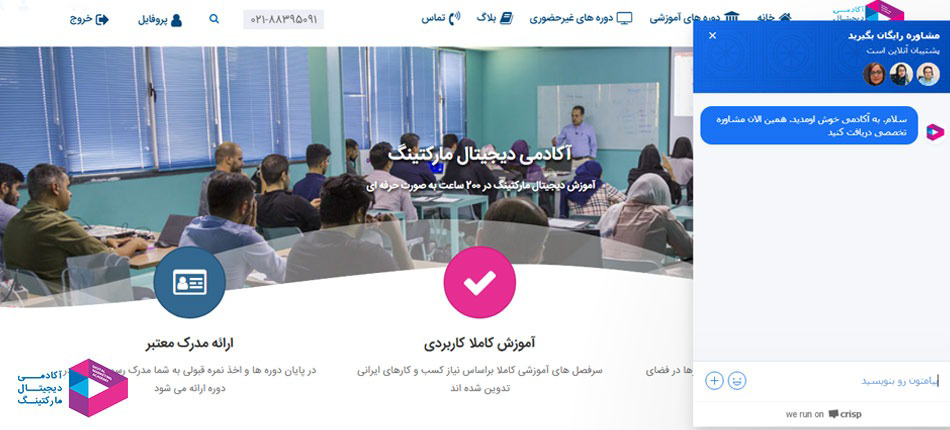
صفحه فرود آکادمی دیجیتال مارکتینگ دارای ویژگی گفتگوی آنلاین برای دسترسی آسان به پشتیبانی سریع است. محل جعبه گفتگو با قابلیت جمع شدن ، طراحی شده که امکان سازمان دهی بهتر را فراهم می کند.
16. از تست A/B استفاده کنید تا مشخص شود که کدام یک از طراحی ها به بهترین وجه کار می کند
هنگامی که اولین صفحه فرود اولیه خود را طراحی کردید، روی آن قفل نشوید – این یک روند تکرار شونده است. به این معنا ، شما باید طرح های خود را در بین مخاطبان مورد نظر خود تست کنید تا مشخص کنید که کدام رنگ ها ، دکمه های CTA ، عناوین ، تصاویر و محتوای نوشتاری برای آنها جالب تر است و بیشترین تعداد تبدیل را به دنبال دارد.
می توانید طرح های خود را A / B تست کرده و نتایج را مرور کنید. سپس ، پس از اینكه مشخص شد كه كدام طراحی برای مخاطب مورد نظر شما بهتر عمل می كند و تبدیل ها را افزایش می دهد ، آن طرح را انتخاب کنید و باز هم این موضوع را در نظر بگیرید که روند رشد یک روند همیشگی است و همواره می توانید طرح های جدید را امتحان کنید.

5 نرم افزار برای طراحی صفحه فرود
مجموعه ای از گزینه های نرم افزاری برای طراحی صفحه فرود وجود دارد که همه آنها می توانند به شما در طراحی کل وب سایت (نه فقط صفحه فرود) کمک کنند. پنج سایت زیر فرایند طراحی را ساده می کند و نیازی به تجربه قبلی در طراحی وب ندارید.
- HubSpot
HubSpot به شما امکان را می دهد که چندین صفحه فرود ایجاد کنید. این نرم افزار شامل یک کتابخانه داخلی از الگوهای صفحه تعاملی و یک ویرایشگر صفحه برای اضافه کردن تصاویر و کپی کردن است. همچنین می توانید CTA ، محتوا و فرم هایی را برای بازدید کنندگان ایجاد کنید تا در افزایش تبدیل به شما کمک کند. HubSpot همچنین امکان آزمایش و تجزیه و تحلیل عملکرد طراحی صفحه فرود را برای شما فراهم می کند تا بتوانید پیشرفت هایی داشته باشید.
- Instapage
Instapage به شما این امکان را می دهد که صفحات فرود با کلیک سفارشی را با قالب های متنوع طراحی و منتشر کنید. صفحات ساخته شده ساده هستند و امکان تست A / B طرح های مختلف را هم دارید. این نرم افزار همچنین به شما در بهینه سازی صفحه فرود با جایگزینی متن پویا کمک می کند ، این ویژگی ای است که به شما امکان می دهد محتوای مطلوب را در صفحه خود به طور خودکار تنظیم کنید.

- Unbounce
Unbounce یک بخش ایجاد صفحه فرود دارد و بیش از 100 الگوی دارد تا طراحی و محتوای شما را تکمیل کند. قالب ها بر اساس نوع کسب و کار دسته بندی شده و گزینه هایی را برای شرکت ها ، آژانس ها و کسب و کارهای تجارت الکترونیکی SaaS درج می کنند. صفحات فرود حالت واکنشی و تعاملی دارند و کاملاً قابل تنظیم هستند.
- Mailchimp
Mailchimp به شما اجازه می دهد تا به لطف سازنده drag-and-drop ، صفحه فرود خود را در عرض چند دقیقه طراحی کنید. همچنین می توانید محتوای وب سایت دیگر خود را تنظیم کنید تا صفحه فرود خود را منتشر کنید و روند طراحی را ساده تر کنید. برای تبدیل یا ثبت نام می توانید دکمه های سفارشی CTA اضافه کنید تا نظر مخاطب مورد نظر خود را جلب کنید و در صورت نیاز صفحه فرود خود را شخصی سازی کنید، می توانید از فیلم های آموزشی Mailchimp استفاده کنید.
- Leadpages
Leadpages یک نرم افزار طراحی صفحه فرود به صورت drag-and-drop است که سفارشی کردن صفحه فرود را با توجه به نام تجاری شما آسان می کند و می توانید A / B طرح های خود را با نرم افزار تست کنید تا بطور موثر تعیین کنید که کدام گزینه بیشترین تبدیل بازدید کننده را دارد.
جمع بندی
صفحه فرود شما اولین چیزی است که هر بازدید کننده ای در بدو ورود به سایت شما با آن مواجه می شود، به همین دلیل طراحی صفحه فرود بسیار مهم است. این اولین تصور بازدید کننده از وب سایت شما است … و احتمالاً اولین تصور آنها از کل کسب و کار شما. یک صفحه فرود عالی این قدرت را دارد که برای تبلیغات بیشتری برای شما انجام شود، قراردادهای بیشتری ببندید. ، کاربران در بازدید از سایت شما تجربه کاربری بهتری داشته باشند، بازدید کنندگان بیشتری تحت تاثیر قرار بگیرند و این احساس که کسب و کار حرفه ای دارید به مخاطب القا شود.