صفحه نخست سایت یا همان Home page از اهمیت ویژهای برخوردار است پس باید در طراحی این صفحه نکات زیادی را رعایت کرد.
به وب سایت خود فکر کنید. مردم هنگام ورود به صفحه اصلی چه می بینند؟ برداشتهای اول مهم اند. این شانس شما برای تحت تأثیر قرار دادن و خیره کردن آنهاست.
آیا توانسته اید:
بطور واضح محصولات و خدمات خود را بیان کنید؟ رهبری فکری ارزشمندی ارایه دهید؟ نسبت به خودتان و برندتان حس خوبی بیافرینید؟ درپیشه خود جایگاه تان را به عنوان یک مشاور و مرجع مفید تثبیت کنید؟ دربازدید کننده هایتان انگیزه کافی برای ادامه بازدید از وبسایت تان و دانلود موارد ارزشمند ایجاد کنید؟ صفحه اصلی شما باید همه این موارد را تامین کند. این هویت شما را میسازد و فرصتی میدهد تا کسب وکار و توانایی هایتان را به همه بشناسانید.
اگر طراحی دوباره وب سایت را در نظر دارید یا می خواهید بدانید که چطور می توانید سرنخ های بیشتری را از وب سایت خود بوجود آورید، شروع کردن با صفحه اصلی سایت فکر خوبی است. این صفحه که به عنوان در اصلی مجازی کمپانی شماست، مسئولیت بخش بزرگی از ترافیک ورودی به وب سایت شما را نیز بر عهده دارد و با توجه به اهمیتی که دارد، بسیاری از بیزینس ها برای بهینه سازی صحیح این صفحه با مشکل روبرو هستند.
ببینید، صفحه اصلی شما باید چندین کلاه به سر داشته باشد. بجای در نظر گرفتن این صفحه به عنوان صفحه فرودی که حول محور یک عمل مشخص ساخته شده است، این صفحه باید به نحوی طراحی شود که برای چندین گروه مختلف از مخاطبان با زمینه های مختلف باشد. به منظور انجام این کار به صورت موثر، این صفحه باید با هدف مشخصی ساخته شود. به زبان دیگر، شما باید از المان هایی استفاده کنید که بازدید کنندگان را جذب می کند، آن ها را تعلیم می دهد و از تبدیل دعوت به عمل می آورد.
۵ اصل در طراحی صفحه نخست وبسایت
- سادهتر بهتر است
یک طراحی ساده و تمیز به بهترین شکل کار میکند. با چیدمان شلوغ و عناصر درهم بیننده را گیج نکنید. - خوانایی
از آشفتگی خودداری کنید. از نوشتههای کوتاه و واضح استفاده کنید که مقصود را برساند و وقت کسی را تلف نکند. مطمئن شوید که عناصر تصویری شما نیز همینگونه باشند. از متن ها و طرح های بزرگتر استفاده کنید که خواندن و درک آنها آسان است. سادگی و خوانایی همچنین باعث می شود که مطمئن شوید صفحه شما با تلفن همراه سازگار است. - ایجاد تنوع در متن
برای ایجاد تنوع در متن، از فیلم ها ،پیوندها ، تصاویر و نقل قول ها استفاده کنید و در نظر بگیرید که برخی افراد اطلاعات غیر نوشتاری را بهتر درک میکنند. به یاد داشته باشید که تصاویر می توانند ساده تر و قدرتمندتر از متن باشند و می توانند در هماهنگی با آن برای ایجاد یک تاثیر قوی عمل کنند. - استراتژی محتوا
صرف نظر از اینکه آنچه در وبسایت تان ارایه میکنید چیست، می خواهید محتوایی ارزشمند عرضه کنید.

ارزشمند از آنرو که این محتوا میتواند راه حلهایی برای دستهای از مشکلات و پاسخهایی برای بعضی سوالات ارایه کند. اینکار شما را در موقعیت یک متخصص و صاحب نظر قرار می دهد. البته این با داشتن یک استراتژی محتوا و نه جمع کردن محتوای تصادفی ممکن است. شما می خواهید بهترینهای خود را در صفحهتان عرضه کنید و این بهترین معرف برندتان نیز خواهد بود. برای بروز ماندن همیشه مطالب جدید را به سایتتان بیفزایید.سازماندهی
سادگی در طراحی و متن، خوانایی و قابل فهم بودن ، یک استراتژی محتوا، فقدان درهم و برهمی ، همه اینها زیر مجموعه سازماندهی هستند. شما می خواهید به جای هر چیز تصادفی و گیج کننده ، سایتی تمیز و منظم داشته باشید. صفحه اصلی شما نمایانگر شماست. شما می خواهید به عنوان یک حرفه ای به میدان بیایید، بنابراین صفحه اصلی شما باید این هدف را تامین کند.
استراتژی محتوا چیست؟
بررسی ۲۳ عامل مهم در تدوین استراتژی محتوا
درمجموع اگر وبسایتی باکیفیت و محتوای ارزشمند ساخته باشید و با انجام تبلیغات، رعایت اصول سئو و برندسازی افراد را به سوی سایت خود کشانده باشید، آنگاه باید از خود بپرسید که میخواهید مردم در سایت شما چه ببینند؟ مکانی مرتب با عناصری که به صورتی روشمند چیده شدهاند یا مکانی آشفته و شلوغ که نمیدانید چگونه آنرا نظم دهید؟ چرا صفحه اصلی شما باید متفاوت باشد؟ برای بهبود عملکرد صفحه اصلی خود، این لیست ۱۲ تایی از المان های حیاتی که هر صفحه اصلی باید داشته باشد را چک کنید.
۱ – تیتر (Headline)
طی سه ثانیه، وب سایت باید به بازدید کننده بگوید که چه چیزی را ارائه می دهد. اینجا جایی است که تیتر شما وارد می شود. ممکن است تنها چند کلمه باشد، اما این یکی از مهم ترین متن های وب سایت شماست. افراد بسیار مختلفی ممکن است از وب سایت شما بازدید کنند و شما ممکن است برای پیدا کردن چند کلمه ای که بتوانند افراد مختلفی را مجذوب کنند دچار مشکل شوید. به جای این کار، متخصصان KISSmetrics پیشنهاد می دهند تیتر خود را به گونه ای بنویسید که بتوانید ۲۵-۳۰ درصدی از افراد که می دانید با استفاده از محصول شما خوشحال می شوند را هدفگیری کنید.

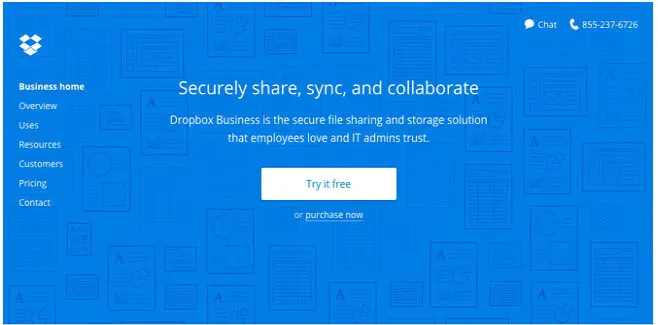
تیتر را واضح و ساده نگه دارید. تیتر Dropbox یک مثال فوق العاده است:” در امنیت کامل به اشتراک بگذارید، هماهنگ کنید و مشارکت کنید. ” این جمله ساده اما قدرتمند است. همچنین نیازی به رمزگشایی اصطلاح خاصی نیست که دراپ باکس از آن استفاده کرده باشد. علاوه بر این، واژه ” در امنیت کامل ” نقطه درد افرادی که به دنبال مدیریت فایل هایشان هستند را تحریک می کند. دقت کنید که آن ها چطور از این کلمه در زیرتیتر خود نیز استفاده می کنند تا واقعاً بتوانند منظور خود را به مخاطب بفهمانند.
۲ – زیرتیتر (Sub Headline)
زیرتیتر شما باید بتواند با توضیح خلاصه ای از این که چه کاری انجام می دهید و یا چه چیزی ارائه می دهید، از تیتر حمایت کند. این کار را می توان به صورت موثر با تمرکز برروی یک نقطه درد مشترک که محصول یا خدمات شما رفع می کند انجام شود. برای بهینه سازی تیترها برای موبایل، از فونت های بزرگ تر برای بهبود تجربه کاربران استفاده کنید. فونت های کوچک ممکن است مخاطبان را مجبور به زوم کردن برای خواندن و ارتباط برقرار کردن با محتوای سایت شما کنند. پیشنهاد ما؟ تیترها و زیرتیترهای خود را حداقل ۲۲ پیکسل کنید و متن بدنه را نیز حداقل به ۱۴ پیکسل برسانید.

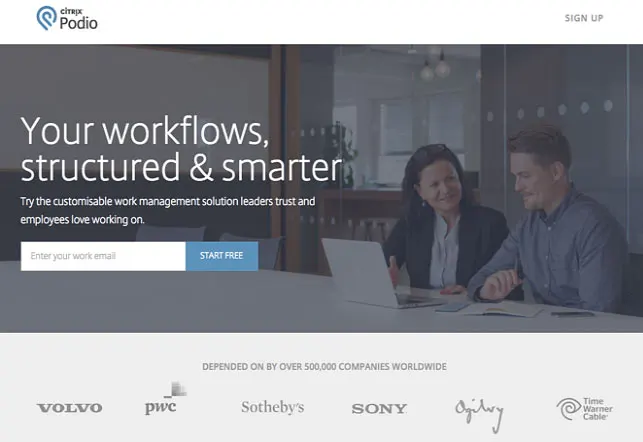
این یک مثال عالی از زیرتیتر توسط Podio است:” راه حل مدیریت کار با قابلیت شخصی سازی شده ای را امتحان کنید که رهبران به آن اعتماد داشته و کارمندان از کار کردن با آن لذت می برند. ” این متن چند نقطه درد مشترک را در مورد مدیریت کار تحریک کرده و به مخاطبان قول کار قابل شخصی سازی شدن، قابل اعتماد و لذت بخش را می دهد.
۳ – فراخوان عملهای اصلی
هدف صفحه اصلی شما متقاعد کردن بازدید کنندگان به نگاهی عمیق تر به وب سایت شما و حرکت بیشتر در قیف فروش است. دو یا سه کال تو اکشن در بالای صفحه خود قرار دهید که هر کدام مخاطبان را به مراحل مختلفی از چرخه خرید هدایت می کند و این دکمه ها را در مکان هایی قرار دهید که پیدا کردن آن ها ساده باشد. این کال تو اکشن ها باید تاثیرگذار بوده و رنگی مخالف با الگوی رنگی صفحه اصلی شما داشته باشند، در حالی که همچنان متناسب با طرح کلی صفحه نیز باشند. متن دکمه ها را خلاصه و کمتر از ۵ کلمه نگه دارید و آن ها را فعالیت محور قرار دهید تا بتوانند مخاطبان را تحریک به انجام عملی که از آن ها می خواهید کنند. مثال هایی از متن کال تو اکشن می توانند ” ثبت نام کنید “، ” قرار ملاقات رزرو کنید ” یا ” رایگان امتحان کنید ” باشند.
برای بهینه سازی کال تو اکشن ها برای کاربران موبایل، مطمئن شوید که به اندازه کافی بزرگ هستند که بتوان با یک انگشت به آن ها ضربه زد. اگر از دکمه استفاده می کنید، حداقل سایز آن باید 44 در 44 پیکسل باشد تا مردم بتوانند با یک انگشت به آن ضربه وارد کنند. اضافه کردن فضای سفید در اطراف کال تو اکشن خود را نیز در نظر بگیرید تا کاربران موبایل بتوانند به راحتی بدون این که از ضربه زدن به جای اشتباهی هراس داشته باشند، آن را انتخاب کنند.

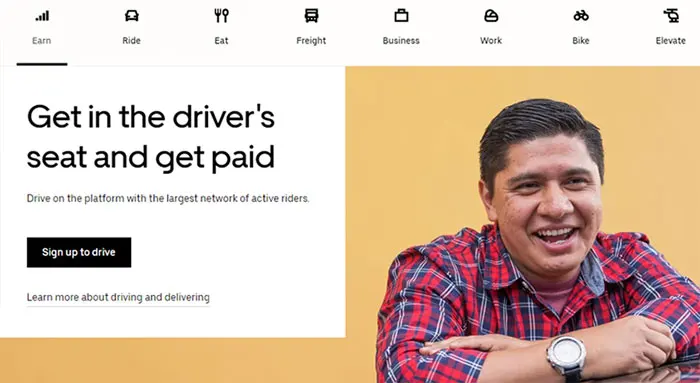
Uber چندین کال تو اکشن اصلی در صفحه اصلی خود دارد که برای پرسوناهای مختلفی طراحی شده اند. ” راننده شوید “ برای راننده های احتمالی و “ ثبت نام کنید ” برای مسافران احتمالی. توجه کنید که کال تو اکشن آبی روشن اوبر در تضاد با پس زمینه تاریک سایت هستند.
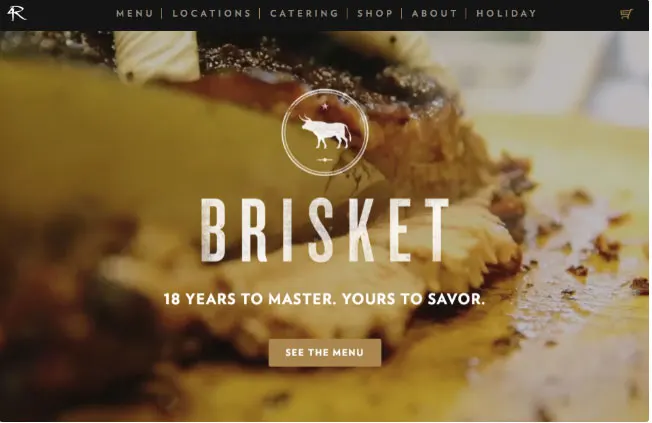
۴ – عکسهای پشتیبان
همانطور که قدیمی ها می گویند، عقل مردم در چشمشان است. مطمئن شوید که از عکس یا ویدیوی کوتاهی استفاده می کنید که به وضوح نشان دهنده پیشنهاد شماست. از عکس هایی استفاده کنید که احساسات را برمی انگیزند و باعث ایجاد عمل می شوند، همچنین از عکس های قدیمی و استوک نیز اجتناب کنید. برای بهینه سازی عکس ها برای کاربران موبایل، از عکس های با کیفیتی استفاده کنید که حجم آن ها کاهش یافته است. همچنین به عکس های خود alt text نیز اضافه کنید که اگر دستگاه های موبایل عکس ها را به صورت پیشفرض بلاک کردند به مشکلی برنخورید.

صفحه اصلی 4 Rivers Smokehouse یک مثال عالی از عکس های احساسی است. این صفحه شامل ویدیوهای کوتاه و با کیفیت و حیرت انگیز است که در یک لوپ پشت سر یک تیتر و زیرتیتر ساده و همچنین یک کال تو اکشن پخش می شوند.
۵ – مزایا
نه تنها توصیف کاری که انجام می دهید مهم است، بلکه چرایی کاری که انجام می دهید نیز اهمیت دارد. مخاطبان می خواهند در مورد مزایای خرید از شما بدانند چرا که این دلیلی است که آن ها را مشتری دائمی شما نگه می دارد. متن را سبک و خوانا نگه دارید و با زبان مخاطبان خود سخن بگویید. Evernote کار عالی در امر لیست کردن قابلیت ها در صفحه اصلی خود انجام داده به صورتی که اغواکننده، از لحاظ بصری جذاب و قابل درک هستند.
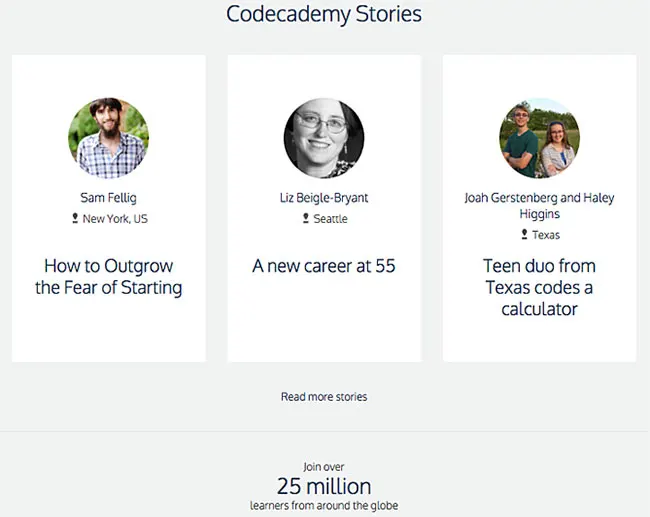
۶– تایید اجتماعی
تایید اجتماعی معیار قدرتمندی برای اعتماد است. محصول یا خدمات شما ممکن است که در دنیا بهترین باشد و حتی داشتن این ادعا نیز اشکالی ندارد. موضوع این جاست که مردم شاید این ادعای شما را باور نداشته باشند تا زمانی که آن را از دیگر مردم بشنوند و این دقیقاً کاری است که تایید اجتماعی انجام می دهد.

تنها چند نقل و قول کوتاه و خوب در مورد خود را قرار دهید و اگر امکانش هست به آن ها لینک بزنید. اضافه کردن نام و عکس به این تاییدیه ها نیز می توانند اعتبارشان را افزایش دهند. Codeacademy به خوبی این کار را در صفحه اصلی خود انجام می دهد و شما می توانید با کلیک برروی هر کدام از مطالعات، کل متن را بخوانید.
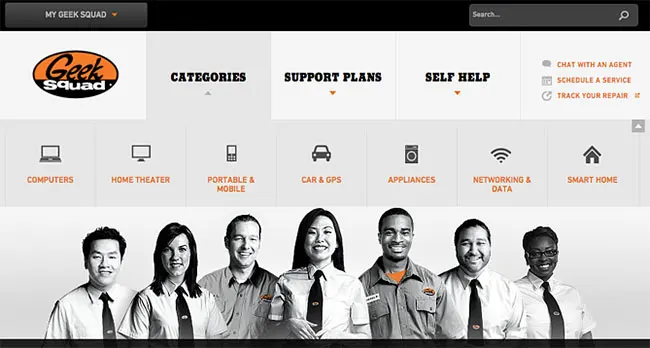
۷ – مسیریابی
طراحی و محتوای مسیریابی صفحه اصلی شما می تواند تعیین کننده یک تبدیل یا پرش از سایت شما باشد. برای کاهش نرخ پرش، مسیر مشخصی را برای کاربران خود از صفحه اصلی به مناطق مختلف سایت قرار دهید. منوی مسیریابی را در بالای سایت به وضوح قرار دهید و لینک ها را در ساختار سلسله مراتبی سازمان دهی کنید.
هیچکس وب سایت شما را بهتر از کسانی که آن را طراحی کرده اند نمی شناسد، بنابراین مطمئن شوید که تست هایی را انجام می دهید تا از ساده بودن و قابل درک بودن فرایند پیدا کردن چیزی که مخاطبان در وب سایت شما ممکن است به دنبال آن باشند، اطمینان حاصل کنید. همچنین اگر امکانش هست یک نوار جستجو نیز در سایت خود قرار دهید.

در این قسمت مثال عالی از طراحی مسیریابی خوب و ساختاریافته از صفحه اصلی Geek Squad مشاهده می کنید.
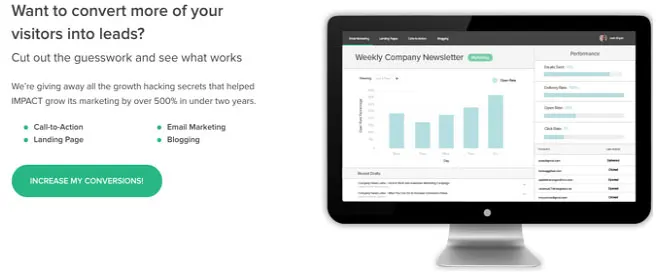
۸ – پیشنهاد محتوا
برای ایجاد سرنخ های بیشتر از صفحه اصلی خود، یک پیشنهاد محتوای عالی قرار دهید، مانند کتاب الکترونیکی یا راهنما. افرادی که آماده خرید نیستند ممکن است فایلی را دانلود کنند که به آن ها اطلاعات بیشتری در مورد حوزه ای که به آن علاقه دارند بدهد.

در قسمت پایین مثالی از صفحه اصلی IMPACT مشاهده می کنید. در پایین صفحه، آن ها ۴ کتاب الکترونیکی رایگان در مورد رازهای هک رشد خودشان قرار داده اند.
۹ – فراخوان عملهای ثانویه Secondary Calls-to-Action
دعوت به عمل های ثانویه را در صفحه اصلی خود قرار دهید تا بتوانید فرصت های تبدیل بیشتری را برای کسانی که به هدف اصلی شما علاقه ای ندارند ایجاد کنید. به آن ها به دید نقشه احتمالی نگاه کنید، آن ها به بازدید کنندگانی که هنوز آماده تعهد زیادی که از آن ها درخواست می کنید نیستند، راه دیگری را پیشنهاد می دهند.
در حالی که دعوت به عمل های اصلی شما باید بالای صفحه باشند، دعوت به عمل های ثانویه را در پایین صفحه قرار دهید تا کاربرانی که به پایین صفحه می آیند چیزی برای کلیک کردن داشته باشند. مثلاً در پایین صفحه اصلی Trustev، شما سه کال تو اکشن واضح می بینید که برای کاربرانی است که تا اینجا پایین آمده اند تا بتوانند برروی چیزی کلیک کنند.

این دعوت به عمل های ثانویه سه چیز مختلف را هدفگیری می کنند، خرده فروشی ها، کالاهای مجازی و مسائل مالی. این موضوع مورد رضایت سه گروه از پرسوناهای مختلف است.
۱۰ – قابلیت ها
علاوه بر مزایا، چندتا از قابلیت های کلیدی خود را لیست کنید. این به مردم درک بهتری از چیزهایی که محصول یا خدمات شما ارائه می دهند، می دهد. در این قسمت نیز متن را سبک و خوانا نگه دارید. Dropbox for Business مثلاً، از نشان دادن ماتریسی از قابلیت های خود در صفحه اصلی خجالت نکشیده و این کار را انجام می دهد.
۱۱– منابع
اکثر بازدید کنندگان وب سایت شما آماده خرید نیستند، البته هنوز. برای افرادی که به دنبال اطلاعات بیشتر هستند، لینکی به مرکز منبعی قرار دهید که بتوانند از آن جا به اطلاعات بیشتر دسترسی داشته باشند. نه تنها این کار آن ها را برای مدت زمان بیشتری بر روی سایت شما نگه می دارد، بلکه به شما برای اثبات خود به عنوان رهبر افکار در صنعت خودتان نیز کمک می کند.

Knowledge Vision یک لینک منبع به دعوت به عمل های ثانویه خود زیر صفحه قرار داده است. توجه کنید که هر کدام از این کال تو اکشن های ثانویه بخش متفاوتی از چرخه خرید را پشتیبانی می کنند. یک دمو برای کسانی که نزدیک به خرید هستند، مثال هایی برای کسانی که علاقه مند هستند اما به اطلاعات بیشتری نیاز دارند و منابع برای کسانی که به اوایل قیف نزدیک هستند.
۱۲ – نشانگرهای موفقیت
علاوه بر داستان های موفقیت مشتریان، جوایز و بازشناسی ها نیز می توانند تاثیر اولیه خوبی روی مخاطبان داشته باشند. آیا کمپانی شما رستورانی تایید شده توسط منتقدان است؟ آیا شما به عنوان بهترین اپلیکیشن جدید سال انتخاب شده اید؟ بگذرید بازدیدکنندگان صفحه اصلی شما از دستاوردهای شما با خبر باشند. مانند تایید اجتماعی، این کار به بیزینس شما اعتبار بیشتری برای کسانی که شما را نمی شناسند ایجاد می کند.

در صفحه اصلی Cleanify، شما نام ناشران معروفی که در مورد آن ها نوشته اند را پیدا می کنید، مانند نیویورک تایمز یا TechCrunch.
بهینه سازی برای موبایل را فراموش نکنید
فرقی ندارد که صفحه اصلی خودتان را تغییر می دهید یا آن را از نو طراحی می کنید، مطمئن شوید که کاملاً برای موبایل بهینه سازی شده باشد. نه تنها وب سایت های بهینه برای موبایل رتبه سئو بهتری به لطف تغییر الگوریتم گوگل در سال 2015 می گیرند، بلکه می توانند تجربه کاربری را برای کاربران موبایلی که روز به روز به تعدادشان افزوده می شود بسیار بهبود بخشند. بهینه سازی وب سایت برای کاربران موبایل به معنی بهینه سازی تیترها، زیرتیترها و متن بدنه سایت، کال تو اکشن ها، عکس ها و بیشتر است.
جمع بندی
امیدوارم که این مقاله برای شما کاربرد داشته باشد و به مواردی که در مورد طراحی صفحه نخست سایت ذکر شد و مثالها، دقت لازم را داشته باشید. اگر موارد بیشتری در ذهن تان هست حتما با ما در میان بگذارید و زیر این مقاله دیدگاهتان را ارسال نمایید.