اینفوگرافی چیست؟! اینفوگرافیک یکی از راههای انتقال پیام و یکی از پلهای ارتباط با مخاطب در بازاریابی محتواست چرا اینفوگرافیک درست کنیم!؟ ساخت اینفوگرافیک یکی از راههای انتقال پیام و یکی از پلهای ارتباط با مخاطب در بازاریابی محتواست، ارائه اطلاعات مهم و حساس به صورت گرافیکی، ویژگی منحصربهفرد برای اینفوگرافها محسوب شده و آنها را از سایر فرمتهای محتوا متمایز میکند. به طور کلی میتوان برای رسانههای مختلف ۳ کاربردِ آگاهیرسانی، تبلیغات و سرگرمی را در نظر گرفت، از این بین مشخصا در ۲ کاربردِ آگاهیبخشی و تبلیغات میتوان نقشی پررنگ برای اینفوگرافیک در نظر گرفت.
اینفوگرافیک (infographic) چیست؟
معنی اینفوگرافی یعنی نمایش و انتقال اطلاعات (یک پیام) به وسیله تصویرسازیهای گرافیکی ؛ از آن جایی که ارائه این اطلاعات، اولا «بصری» (graphic) و دوما بر پایه آمار و ارقام است (info)، بر روی دریافتکننده اطلاعات اثر بسیار مطلوبی بر جای میگذارد. اینفوگرافیک بخشی از اقدامات مربوط به بازاریابی محتواست و جنبه صرفا بصری ندارد، کلیهی اینفوگرافیکهایی که درست میکنید باید مرتبط با اهداف و توسعه کسب و کار شما و نیازهای مشتریتان باشد؛ از این جهت ارائه آمارِ افرادی که در آفریقا از سو تغذیه رنج میبرند به صورت اینفوگرافیک، برای کسب و کاری که یک فروشگاه لباس است، چندان مرتبط نخواهد بود.
کاربرد آگاهیبخش
تصور کنید دولت بخواهد در مورد مسائل حساسی نظیر مصرف انرژی، نحوه رانندگی درست، بازده حاصل از جدا کردن زبالههای تر و خشک پیامی «آگاهی بخش» را به جامعه منتقل کند، زیرنویس کردن این پیامها در تلویزیون یا دعوت از یک کارشناس عبوس برای سخن گفتن از این مسئله تا چه میزان میتواند مفید باشد؟
این درست جایی است که اینفوگرافیک میتواند به پشتوانهی ارائه آمار و اطلاعات و در قالبی گرافیکی، میخِ پیام را محکم به ذهن مخاطب بکوبد، هنگامی که در یک فریم زیبای گرافیکی و با ارائه آمار و اطلاعات، بدون طفره رفتن و گزافهگوییهای شفاهی به مخاطب تفهیم میکنید که مثلا هر ایرانی فلانقدر زباله خشک تولید میکند که در طول سال به میزان خاصی رسیده و در صورت استفاده درست از آن، برای ایرنیان ثروتِ مشخصی حاصل میشود، پیام به شکل نافذتری منتقل شده و در مخاطب اثر میکند.
کاربرد تبلیغاتی

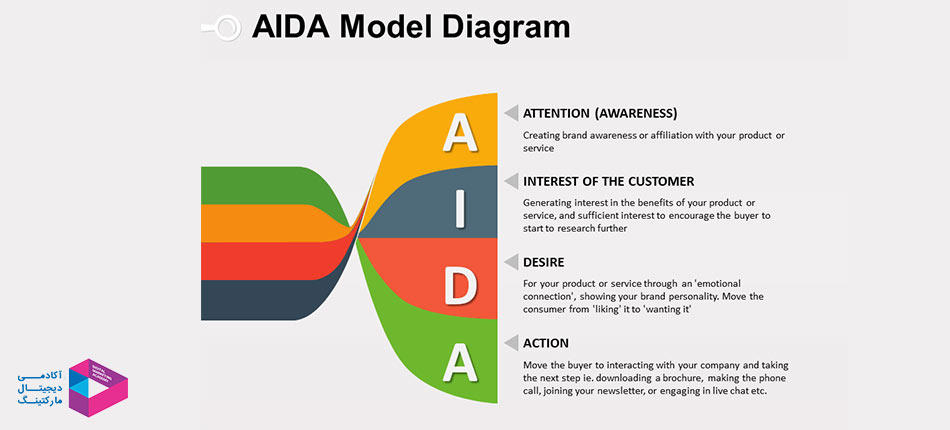
از نظر تبلیغاتی نیز، در مدل تبلیغاتی AIDA که بر پایه روانشناسی شکل گرفته است، مراحلی وجود دارند که در آنها به آمادهسازی روحی و ذهنی مخاطب پرداخته میشود. مراحل attention و interest از این جملهاند. در این ۲ مرحله به جلب توجه و علاقه مخاطب پرداخته میشود تا او نهایتا به اقدامات عملی تری مانند عضویت در خبرنامه یا خرید دست بزند. اما جلب توجه چگونه حاصل میشود؟ یکی از بهترین و معتبرترین این راهها اینفوگرافیک است. دیوارنوشتههایی که از گذر قرنهای گذشته به جا ماندهاند، نشان میدهند که نمایش بصری اطلاعات از دیرباز با بشر و در فطرت او بوده است.
هک رشد با اینفوگرافیک:
برای کسبوکارهایی که بودجه کمی برای بازاریابی، برندینگ و تبلیغات خود دارند، اینفوگرافیک ابزاری است برای آنکه خودی نشان دهند، همانوطور که یک کتاب pdf به درد بخور که امضای شما را دارد، اسم شما را به سر زبانها میاندازد، اینفوگرافیک نیز با وایرال کردنِ نشان و لگوی شما چنین نقشی را ایفا میکند، هنگامی که یک محتوای خوب منتشر میشود، همه می پرسند چه کسی این محتوا را درست کرده و اینچنین است که محتوا صاحبش را پیدا میکند.
داستانگویی و به کارگیری المانهای برند در اینفوگرافیک:
از آنجایی که اینفوگرافیک یک رویکرد برای «انتقال پیام» است، باید الزامات مربوط به آن هم مدنظر قرار بگیرد، مثلا گفته شد که اینفوگرافیک برای جلب توجه به کار میرود؛ اما نتیجه این «جلب توجه» باید چه باشد؟ تداعی! توجهات به شما جلب میشود، تا مخاطبان سرِ بزنگاهی شما را به یاد بیاورند. برای این منظور باید داستانِ برندِ خود و المانهای هویت بصری را به ذهن مخاطب متصل کنید تا هنگامی که او در شرایطِ مجاورت، مشابهت و تضاد با پیام شما قرار گرفت، ( ۳ اصل تداعی از نگاه ارسطو) شما را به یاد بیاورد.
قرار دادن لوگو در کادر اینفوگرافیکها و استفاده از رنگ سازمانی در پسزمینه آنها، المانهای قابل استفادهی برند در اینفوگرافیکهای ایجاد شده هستند که برای شما امضا ایجاد میکنند. اینفوگرافیک پویا نیز بسیار جلب توجه می کنند. همچنین اینفوگرافیک و ارائه آمار و ارقام باید در راستای کسبوکار شما و فعالیتهایتان باشد؛ مثلا اگر یک سایت فروش «انواع چای» هستید، چه آمار و ارقام جذابی به ذهن شما میرسد که در قالب یک پیام اینفوگرافیک قابل ارائه باشد؟
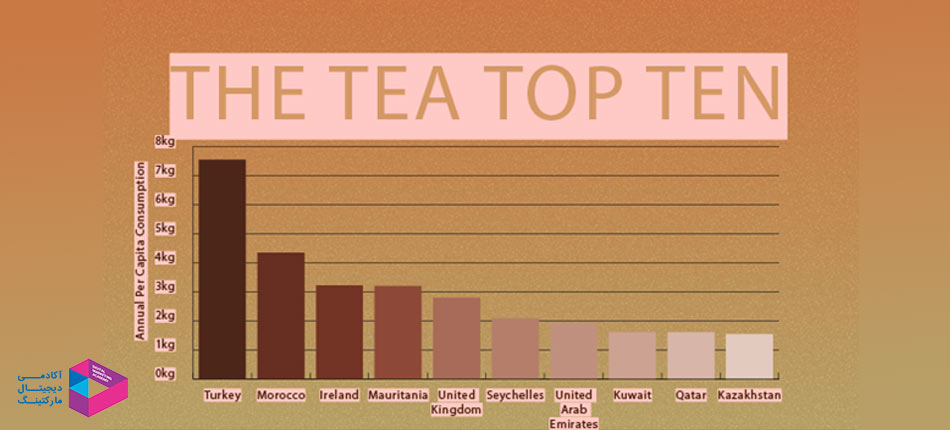
به تصویر زیر دقت کنید:

این اینفوگرافیک، کشورها را به ترتیب مصرف سالانه چای نشان داده و از دل این نقش گرافیکی یک بهانه برای ارتباطِ کسبوکار با مخاطبینش ایجاد میشود. حقیقت این است که چنین موضوعی در قالب یک خبر، گزارش یا مقاله نیز قابل پرداختن بود از همین جهت است که میگوییم، اصولا اینفوگرافیک بخشی از بازاریابی محتوا و مکمل یا جانشینی برای دیگر فرمتها نظیر مقاله، عکس و ویدئو به شمار میرود، با این تفاوت که غالبا سریعالانتقالتر و متکی به اطلاعاتتر است.
اینفوگرافیک و ساختار مغز انسان:
با مطالعه ساختار مغز انسان، مشاهده میکنیم که دو نیمکره راست و چپ که با یک برش عمودی قرینه شدهاند و ۲ سطح قدیمی و جدید در مغز، که با یک برش افقی شکل گرفتهاند، وجود دارند؛ با ارائه یک پیام به شکل اینفوگرافیک، تقریبا تمام مغز مخاطب درگیر شده و بیشترین پتانسیل برای ارتباط با او میسر میشود.

چرا که آمار و ارقام از طرفی بخشِ جدید و از طرفی نیمکره چپ را درگیر و نمایش بصری اطلاعات، مغز قدیم و نیمکره راست را که به پردازشهای احساسی و بصری میپردازد، تحت تاثیر قرار میدهد.
سادهسازی و خلاصهسازی اطلاعات با اینفوگرافیک:
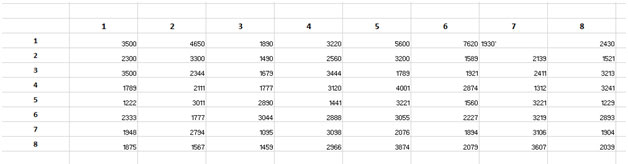
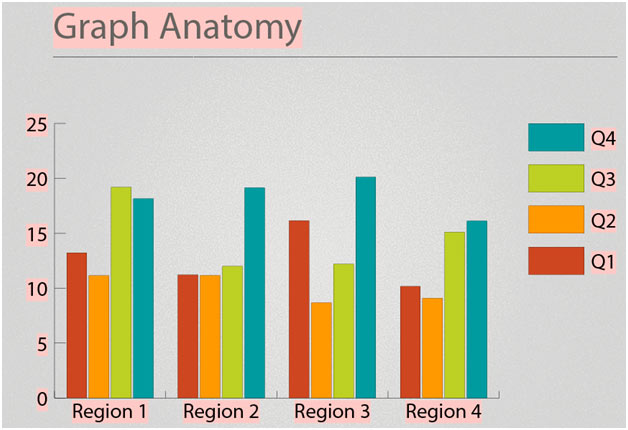
ساخت اینفوگرافیک برای ارتباطات درون سازمانی و مشخصا ارائه گزارش به مدیران اهمیت زیادی دارد، برای درک این موضوع خود را به جای مدیر سازمان که در عین داشتن مشغله گزارشهای مختلفی را نیز دریافت میکند، تصور و برای درک بهتر این موضوع به تصاویر زیر توجه کنید:

درک این اعداد چندان ساده نیست و دست کم برای درک آن به زمان زیاد و پرسیدنِ سوال از فرد تهیهکننده آن نیاز است. اما برای بهبود این وضعیت چه کاری میتوان انجام داد؟ به تصویر زیر دقت کنید تا یک گام در نمایش بهتر اطلاعات به پیش برداریم.

در این تصویر مشاهده میکنید که وضع بهتر شده است، سرستونها و سرردیفها عنوانی معنی دار یافتهاند. یک تغییر مهم دیگر به کارگیری یک aggregation است. Aggregation یک شاخص کمی است که تعداد زیادی از اطلاعات را خلاصه میکند، جمع، میانگین، تعداد از این جملهاند که با خلاصه کردن اطلاعات ما را از شر بررسی تک تک مقادیر خلاص میکنند. مثلا با محاسبه میانگین فروشِ مناطق مختلف در ماه فروردین، میتوانیم با در نظر گرفتن تنها یک عدد، برداشتی از وضعیت فروش ماهانه داشته باشیم.
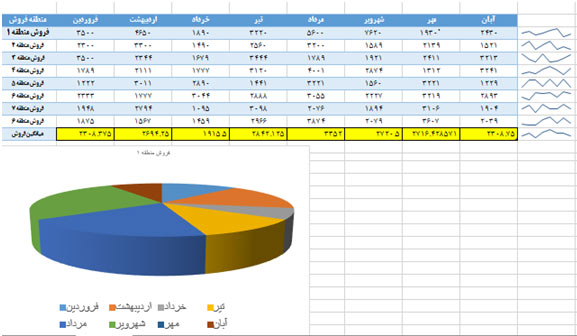
با این حال این شکل هم هنوز جای بهبود دارد…

در تصویر بالا، به وسیله یک sparkline روند فروش هر منطقه در ماههای مختلف به صورت خطی مشخص شده و با یک نگاه به apple pie ایجاد شده مشخص میشود که در منطقه ۱، خرداد کمترین فروش و شهریور بیشترین فروش را داشته است.
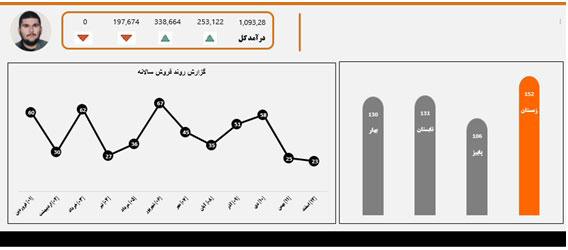
با این حال علاوه بر انتقال اطلاعات، توجه به جنبههای زیبایی شناختی، رنگ و مینمال بودن نیز در کیفیت یک اینفوگرافیک اهمیت دارد، به اینفوگرافیک زیر توجه کنید:

احتمالا زیباترین نمایش بصری در میان این تصاویر متعلق به این اینفوگرافیک باشد. با من موافق هستید؟! در این اینفوگرافیک ساختار و الگوی توزیع اطلاعات به نحوی شسته و رفته مشخص است، تغییرات اتفاق افتاده (میزان فروش) برجسته شده و اصول طبقهبندی اطلاعات در آن رعایت شده است.
استفاده از فونتها در اینفوگرافیکهای ایرانی:
به طور کلی گفته میشود، فونتهای ایرانی برای نمایش در وب چندان مناسب نیستند، تنها دو فونت iransans و yekan از این نظر بهینه محسوب میشوند، پس سعی کنید در اینفوگرافیک های خود از این ۲ فونت استفاده کنید.

استفاده از رنگ در اینفوگرافیکها:
اگرچه که منظور از اینفوگرافیک انتقال پیام است ولی زیبایی آن به این منظور کمک میکند، زیبایی اینفوگرافیک ناشی از ۲ عامل خلاقیت و استفاده درست از رنگهاست و ما در این بخش به نحوه استفاده از رنگها میپردازیم:
رنگهای اصلی
قرمز، زرد و آبی رنگهای اصلی در تئوریهای کلاسیک رنگ هستند، به این معنا که در طبیعت موجود بوده و از ترکیب رنگهای دیگر حاصل نشدهاند، از ترکیبِ آبی و زرد رنگِ سبز، از ترکیبِ زرد و قرمز رنگِ نارنجی، از ترکیب آبی و قرمز رنگِ بنفش و از ترکیب آبی و زرد رنگِ سبز پدید خواهد آمد. ترکیب شدن هر رنگ با رنگ مشکی به عنوان تیره ترین رنگ، أن رنگ را تیرهتر و ترکیب شدن هر رنگ با رنگ سفید به عنوان روشنترین رنگ آن رنگ را روشنتر خواهد کرد.
سیاه و سفید ابتدا و انتهای طیفی هستند که در میان آنها گسترهای از رنگ های خاکستری روشن و تیره قرار میگیرد. خاکستریها هرچه به سفید نزدیکتر باشند روشنتر و هرچه به سیاه نزدیکتر باشند تیرهتر خواهند بود. در تصویر زیر این طیف مشخص شده است.
رنگهای مکمل
رنگهای مکمل در کنار یکدیگر بیشترین کنتراست رنگی و تفاوت را ایجاد میکنند، یکی از راههای استفاده از رنگها در طرحهای گرافیکی استفاده از رنگهای مکل در کنار یکدیگر است.

فرض کنید که به هر دلیل اطلاعات ماهِ فروردین مورد تاکید شما باشد و اطلاعات بقیهی ماهها به نوعی در سایهی آن قرار میگیرند، یکی از راههای نمایش این تاکید و تفاوتگذاری استفاده از ۲ رنگ مکمل در کنار یکدیگر خواهد بود.

آنچنان که مشاهده میکنید برای نمایش اطلاعات ماه فروردین از رنگ بنفش و برای نمایش اطلاعات مربوط به دیگر ماهها از رنگِ مکمل آن، یعنی زرد استفاده شده است.
استفاده قراردادی از رنگها:
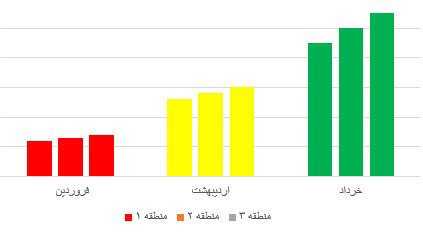
در استفاده قراردادی از رنگ، آن را به عنوان یک کد معنایی در نظر میگیریم که در ذهن مخاطبان، مطابق قرار داد تفسیر میشود، معروفترین نمونه برای آن استفاده از ۳ رنگ سبز، زرد و قرمز در چراغ راهنمایی و رانندگی است که معنایی خاص و قراردادی به این ۳ رنگ بخشیده است، عموما در نمایش بصری اطلاعاتِ رکوردی مانند kpiها از این الگو و این ۳ رنگ استفاده میشود، به این معنا که مثلا اگر عملکرد ضعیفتر از حدنصاب بود رنگِ قرمز، اگر عملکرد زیاد ضعیف نبود، ولی ایدهآل هم نبود، رنگِ زرد و اگر عملکرد مناسب بود، از رنگِ سبز استفاده میشود.

همانطور که در تصویر بالا مشاهده میکنید، در این نمودار از الگوی قراردادی استفاده شده است؛ فروش ماه فروردین بسیار پایینتر از حدنصاب مورد انتظار بوده پس با رنگ قرمز (وضعیت بحرانی و خطر) مشخص شده، در ماه اردیبهشت، عملکردی مشروط ( نه خوب و نه بد) وجود داشته پس با رنگ زرد (وضعیتِ احتیاط) مشخص شده و نهایتا در ماه خرداد که عملکرد خوبی وجود داشته از رنگ سبز (وضعیت امن) استفاده شده است.
استفاده از طیفهای مختلف یک رنگ:
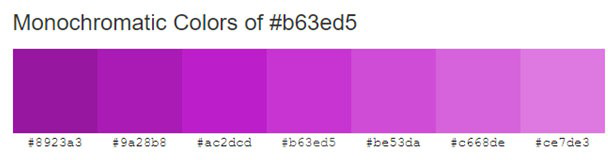
گاهی برای نمایش بصری یک پیام از طیفهای مختلف یک رنگ که بهره متفاوتی از ترکیب با رنگهای سیاه و سفید بردهاند، استفاده میشود، این هم یکی از راههای خوبِ استفاده از رنگها در اینفوگرافیک استفاده میشود.

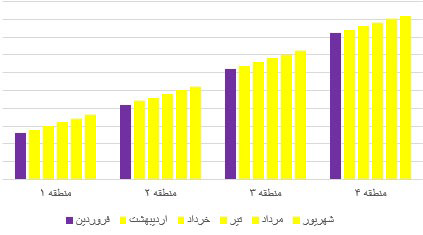
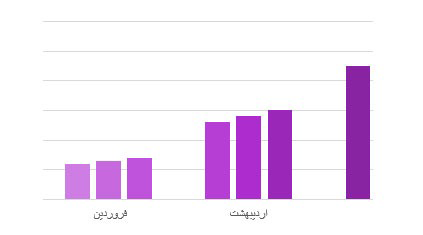
مطابق تصویر بالا، مشاهده میکنید که از رنگ بنفش به صورت مونوکروماتیک استفاده شده و ما میتوانیم مقادیر مختلف اطلاعات را از کم به زیاد یا برعکس، براساس کمرنگی یا پررنگی در این رنگ نشان دهیم. نمودار زیر براساس رویهی گفته شده به نمایش در آمده است.

معرفی سایتهایی برای انتخاب رنگ برای اینفوگرافیک:
برای انتخابِ رنگ سایتهای زیادی وجود دارند، با این حال ما ۲ سایت را به شما معرفی میکنیم.
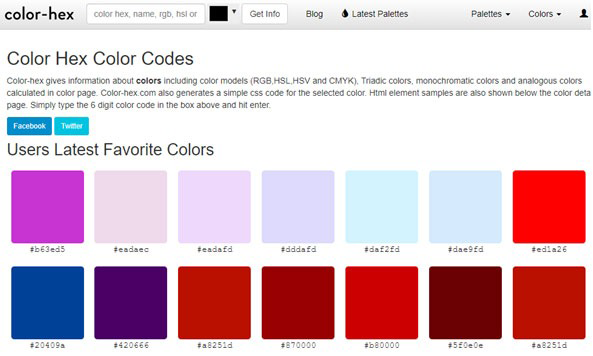
Color-hex.com

این سایت شما را برای انتخاب رنگ بر مبنای جنبههای مختلف ،نظیرِ منوکروماتیک یا مکمل بودن راهنمایی میکند، همچنین پالتهایی از رنگهای مختلف برای استفاده در اختیار شما قرار میگیرد؛ شما با کپی کردن کدهای رنگی به سادگی میتوانید از آنها استفاده کنید.
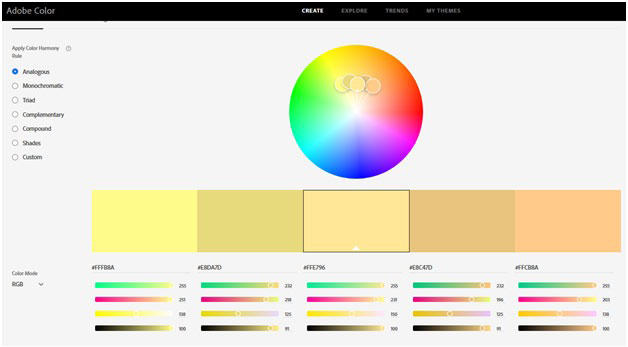
Color.adobe.com

ادوبی بزرگترین شرکت در زمینه گرافیک کامپیوتری در دنیاست، در آدرس زیر میتوانید، بر اساس نگرشها و سبکهای مختلف رنگی، رنگهای موردنظر خود را انتخاب کنید. البته توجه کنید که برای دسترسی به این سایت باید ip خود را تغییر دهید. https://color.adobe.com/create/color-wheel/
چند نمونه اینفوگرافیک موفق:
در ادامه این مطلب انواع اینفوگرافیک و نمونه های اینفوگرافیک شاخص را معرفی و ملاکهایی که در هر کدام رعایت شده است را مورد بررسی قرار میدهیم:
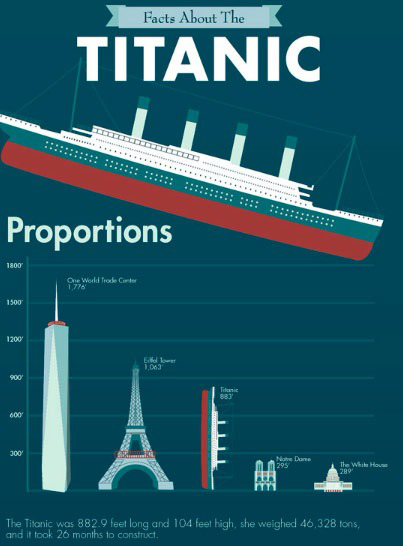
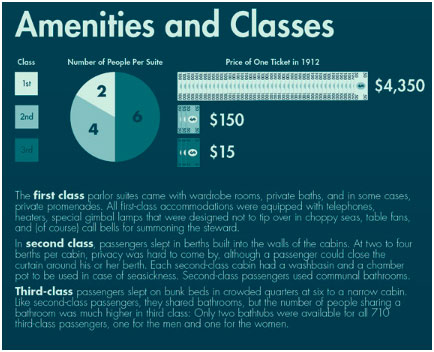
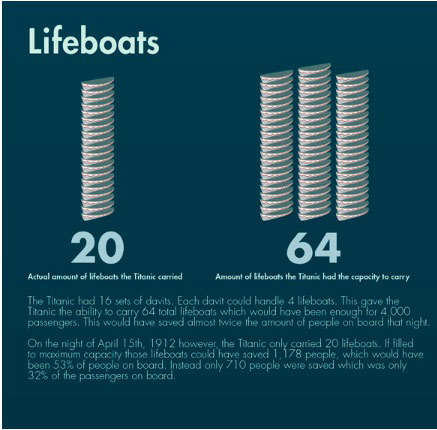
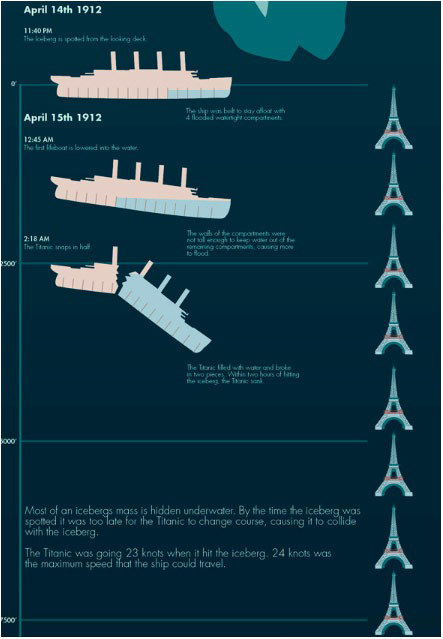
اینفوگرافیک اطلاعات کشتی تایتانیک:




این اینفوگرافیک، یکی از نمونههای برتر در این زمینه به شمار میرود که ملاکهای لازم در آن به خوبی رعایت شده است. داستانگویی، خلاقیت، استفاده مناسب از رنگ، مشخص بودن ساختار اطلاعات و دستهبندیها که تفاوتها را به خوبی مشخص میکند، از این جمله هستند.
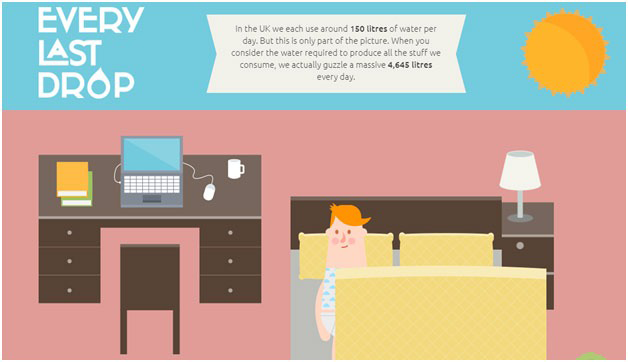
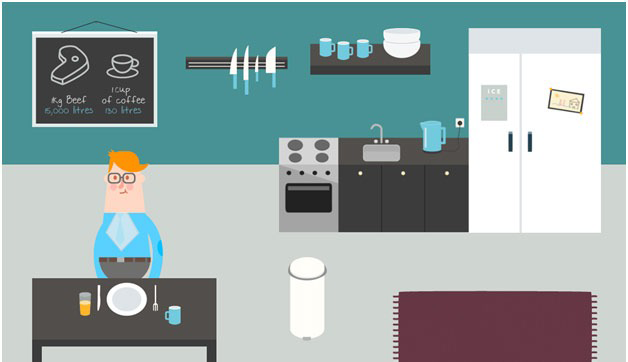
اینفوگرافیک در مورد مصرف آب:
این اینفوگرافیک با موضوعی حساس، اطلاعات خوب و برانگیزانندهای در مورد مصرف آب ارائه میدهد که هم به لحاظ متنی و هم گرافیکی پیام را منتقل کرده و از فرم و محتوای خوبی برخوردار است.



همانطور که مشاهده میکنید به لحاظ به کارگیری مهارتهای گرافیکی و طراحی، این اینفوگرافیک بینظیر بوده و زحمت زیادی برای آن کشیده شده است، با این حال وقتی پای موضوع مهمی چون «مصرف آب» در میان باشد، قطعا چنین زحمتی ارزشش را خواهد داشت.
چگونه اینفوگرافیک بسازیم
معرفی نرم افزار های اینفوگرافیک
نرم افزار اینفوگرافی اکسل:
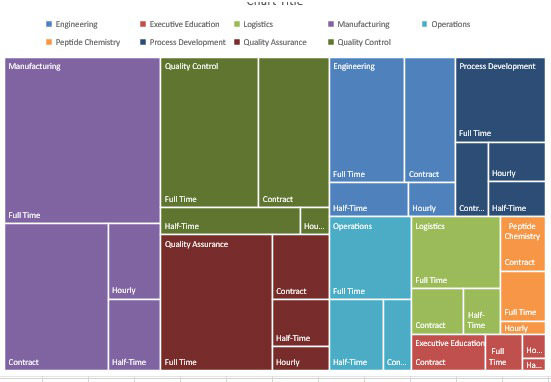
اکسل از بسته آفیس یک نرمافزار تحلیل اطلاعات با قابلیتهای فوقالعاده است، درست در آن لحظه که تصور میکنید دیگر همه چیز را راجع به این نرمافزار میدانید باز اکسل شما را غافلگیر کرده و قابلیتی جدید رو میکند، بصریسازی اطلاعات یکی از همین قابلیتهاست.


در تصاویر بالا نمونههایی از قابلیتهای این نرمافزار در زمینه مصورسازی را مشاهده میکنید.
نرم افزار اینفوگرافی visio:
محصولی دیگر از شرکت مایکروسافت که علاوه بر ترسیم انواع دیاگرامهای تخصصی برای نمایش بصری اطلاعات نیز به کار رفته و قابلیتهایی حرفهای برای این کار ارائه میکند. برای طراحی اینفوگرافیک از این نرم افزار می توانیذ بهره ببرید.
به اینفوگرافیک زیبای زیر که با ویزیو تهیه شده است، توجه کنید:

نرم افزار طراحی اینفوگرافیک adobe illustrator:
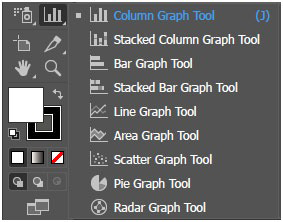
بیشک اختصاصی و بهینهترین نرمافزار برای درست کردن اینفوگرافیک، illustrator برنامه مخصوصِ ترسیمهای وکتوری است، در این نرمافزار هم امکان ورود اطلاعات از اکسل میسر است و همینطور میتوانید اطلاعات را مستقیما در نرمافزار وارد کنید. این امکان از طریق graph tool در این برنامه برای شما فراهم خواهد بود.

همچنین شما با طراحی پیکتوگرامهای اختصاصی و تبدیل آنها به symbol میتوانید از آنها به راحتی و به دفعات استفاده کنید. لازم به توضیح است، پیکتوگرام طرحی از یک شی یا موضوع است که با تماشای آن، موضوع یا شی اصلی در ذهن شما تداعی میشود؛ همچنین ساختن symbol از یک طرح در illusterator باعث میشود که قالبی از آن طرح ساخته شده و شما بتوانید به دفعات و تعداد زیاد از آن طرح خاص استفاده کنید.

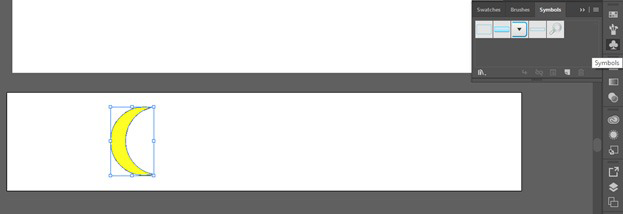
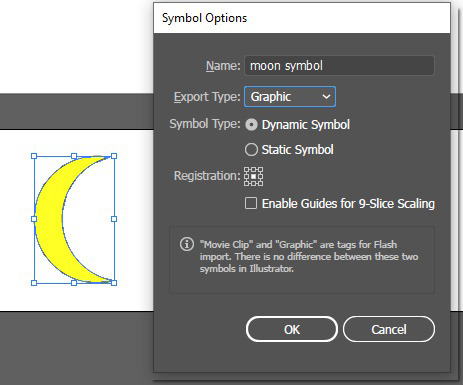
آنچنان که در تصویر بالا مشاهده میکنید، پیکتوگرامی از یک لامپ کم مصرف ترسیم شده است؛ برای ساختن symbol از پیکتوگرام هم مطابق تصاویر زیر عمل کنید:

مطابق تصویر بالا سمبل ساخته شده را انتخاب و symbol را انتخاب کنید.

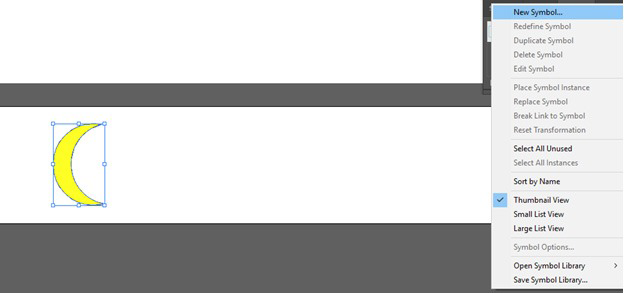
اکنون بر روی new symbol… کلیک کنید تا سمبلی جدید ساخته شود. نهایتا نوع export را «گرافیک» قرار داده و نوع symbol را «دینامیک» قرار دهید تا بعدا امکان ویرایش بهتری بر روی آن داشته باشید. حالا به راحتی میتوانید در طرحهای خود از این symbol استفاده کنید.

بهترین سایتهای اینفوگرافی
سایتهای مفید برای اینفوگرافیک:
- سایت freepik:
سایت freepik از محبوبترین سایتها برای طراحان گرافیک بوده که برای گرفتنِ ایده و دریافت فایلهای طراحان دیگر کاربرد بسیاری دارد. وجود نسخه psd یا اصطلاحا «لایهباز» این فایلها، امکان ویرایش و سفارشیسازی این طرحهای گرافیکی را نیز فراهم میکند.

همچنین سایتهای دیگری نظیر visually, Best Infogeraphic, Infogeraphic Pics, Infogeraphic World, Daily Infogeraphic سایتهای خوبی برای ایدهپردازی و حتی استفاده رایگان از اینفوگرافیک (اینفوگرافیک لایه باز) هستند و شما با جستجوی نام این سایتها در گوگل به راحتی میتوانید آنها را پیدا کنید.
جمعبندی:
در این مطلب با مباحث مربوط به اینفوگرافیکها شاملِ نحوه انتقال پیام، کاربردها، انتخاب رنگ، نرمافزارها و سایتهای مفید و مرتبط در این زمینه آشنا شدید و نحوه ساخت اینفوگرافیک را فرا گرفتید امید است با تمرین و پشتکار بتوانید در این عرصه مهم و خلاقانه پیشرفت کنید.