آیا قصد اضافه کردن منو به وب سایت وردپرس خود را دارید؟ پس در این مقاله با ما همراه باشید.
آیا می دانستید که در محیط وردپرس برای ایجاد منو می توانید به راحتی و با استفاده از یک سیستم Drag and Drop منوی دلخواه خود را در وب سایت ایجاد کنید؟ در این مقاله ما قدم به قدم به شما نشان خواهیم داد که چطور می توانید منوی مورد نظر خود را در وب سایت وردپرس ایجاد کنید. منوها به شما این اجازه را می دهند تا ساختار منظمی را برای وب سایت خود به منظور استفاده بهینه کاربران از سایت ایجاد کنید. آنها به کاربران کمک می کنند تا اطلاعات مورد نظر خود را در وب سایت شما پیدا کرده و میان بخش های مختلف سایت به راحتی به گشت و گذار بپردازند. از آن جایی که منوها بسیار مهم هستند، معمولاً در بیشتر قالب های وردپرس در بالای صفحه و نزدیک به Header سایت قرار داده می شوند.
سیستم ساخت منو در وردپرس به نحوی پیاده سازی شده است که کار ایجاد و مدیریت منوها برای تازه کاران بسیار ساده باشد. موقعیت قرارگیری منوها بستگی به قالبی که برای وب سایت وردپرس خود استفاده می کنید می توانند متفاوت باشند. اما می توان گفت که تقریباً تمامی قالب های وردپرس حداقل دارای یک مکان قرارگیری منو هستند. بعضی از قالب های وردپرس برای کسانی که وب سایت های پیچیده تری دارند، چندین مکان متفاوت برای قرارگیری منو دارند.
ساخت منوی وردپرس
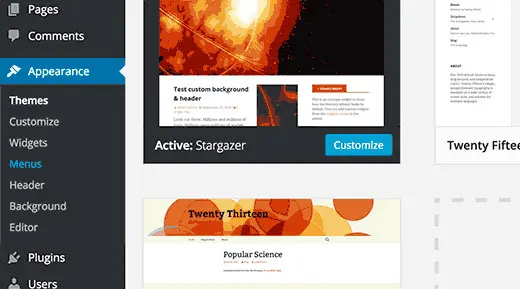
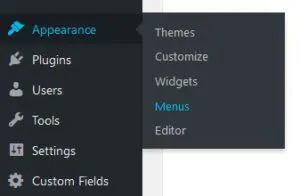
برای ایجاد یک منوی جدید در وردپرس می توانید به بخش Appearance و سپس Menus بروید.

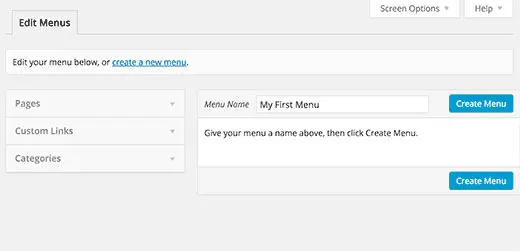
با کلیک برروی این گزینه صفحه ای برای شما باز می شود که دارای ۲ ستون می باشد. ستون سمت چپ شامل صفحات، دسته بندی ها و تب های لینک های وب سایت شماست. ستون سمت راست جایی است که شما منوها را ایجاد کرده و بررسی می کنید.

در ابتدا شما باید برای منوی مورد نظر خود نام مناسبی را به دلخواه انتخاب کنید، سپس برروی گزینه Create Menu کلیک کنید. این کار باعث باز شدن صفحه ای دیگر می شود که دارای گزینه های مختلف در مورد منوی شماست.

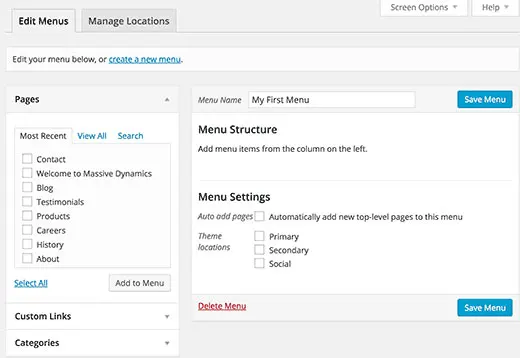
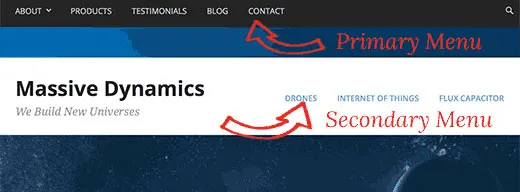
همانطور که می توانید ببینید، در عکس مورد مثال ما، سایت ما دارای ۳ موقعیت مکانی منو با نام های Primary، Secondary و Social است. این نام ها و موقعیت مکانی آن ها با توجه به قالب وب سایت می توانند متفاوت باشند.
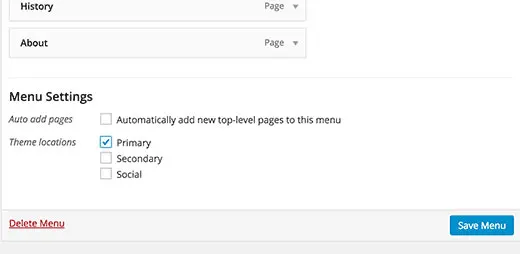
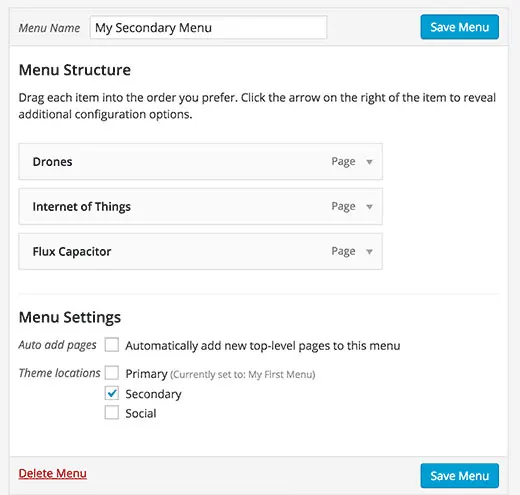
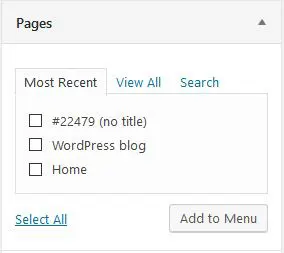
در قدم بعدی شما باید صفحاتی که می خواهید به منوی شما اضافه شوند را انتخاب کنید. شما می توانید این کار را با تیک دار کردن صفحات پیشنهادی در سمت چپ تصویر و سپس کلیک برروی Add to Menu انجام دهید. پس از اضافه کردن صفحات به منو، موقعیت مکانی که می خواهید منو در آنجا قرار گرفته باشد را انتخاب کنید و سپس برروی گزینه Save Menu کلیک کنید.

نگران این که کدام منو در کدام بخش سایت قرار دارد نباشید. شما می توانید سایت را چک کنید تا منو را به صورت واقعی ببینید. اگر مکان آن را دوست نداشتید، همیشه می توانید جای منو را عوض کنید.
ویرایش قرارگیری آیتم های منو
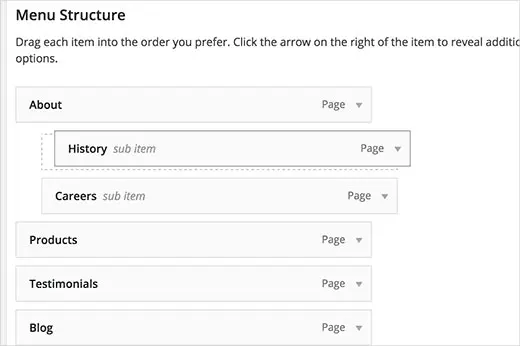
احتمالاً متوجه شده اید که هر آیتمی که برای منوی خود انتخاب کرده اید به ترتیبی که آن ها را اضافه کرده اید قرار دارند. به عنوان مثال، لینک صفحه ” درباره ما ” وبسایت شما آیتم آخر است، در حالی که لینک مربوط به صفحه ” تماس با ما ” اولین آیتم است. جای نگرانی برای این موضوع وجود ندارد چرا که شما می توانید نحوه قرارگیری آیتم های منو را به هر صورتی که می خواهید تغییر دهید. شما به راحتی می توانید با Drag and Drop کردن آیتم مورد نظر خود در لیست آیتم ها، آن را به جایگاهی که می خواهید ببرید.
نحوه ایجاد منوهای پایین رونده Drop-Down Menus در وردپرس
منوهای پایین رونده (Drop Down Menus) به اصطلاح به منوهایی گفته می شود که در بالای وبسایت قرار داشته و با قرار دادن نشانگر ماوس برروی هر گزینه آن ها به سمت پایین باز شده و گزینه های مربوط را نشان می دهند. به این سیستم، سیستم والدین و فرزندان نیز گفته می شود. ایجاد این چنین منوها به شما این اجازه را می دهد تا سیستم گردشگری ساختاریافته مستحکمی را برای وبسایت خود ایجاد کنید.
برای ایجاد این منوها، وارد بخش منوها شوید و آیتمی را که می خواهید زیرمجموعه آیتم دیگری باشد، با نشانگر ماوس انتخاب کرده و دقیقاً زیر آیتم مادر بکشید. به محض این که این کار را انجام دهید به صورت خودکار آیتم انتخابی به زیرمجموعه آیتمی که در بالای آن قرار دارد تبدیل می شود.

در صورتی که علاقه داشته باشید می توانید منوهای چند لایه ای را به همین شیوه درست کنید تا ساختار وب سایت خود را پیچیده تر کنید. البته لازم به ذکر است که همه ی قالب های وردپرس از قابلیت ایجاد منوهای چند لایه ای پشتیبانی نمی کنند و اکثراً حداکثر تا ۲ لایه به شما کمک می کنند.
اضافه کردن دسته بندی ها به منوی وردپرس
اگر از وردپرس برای اداره یک بلاگ استفاده می کنید، به راحتی می توانید دسته بندی های بلاگ خود را به عنوان یک منوی پایین رونده ایجاد کنید. به صورت پیش فرض، وردپرس راه آسان تری برای اضافه کردن صفحات و دسته بندی ها در ستون سمت چپ صفحه Edit Menu در اختیار شما قرار می دهد.

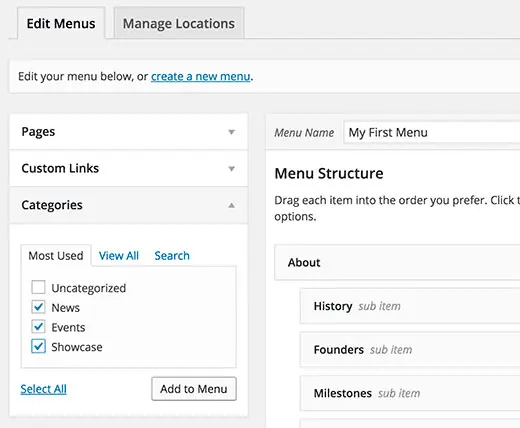
برای شروع برروی تب Categories کلیک کنید، در این قسمت دسته بندی های بلاگ شما لیست شده اند. به سادگی دسته بندی هایی که می خواهید به منو اضافه شوند را انتخاب کنید و سپس برروی Add to Menu کلیک کنید. پس از انجام این کار متوجه می شوید که دسته بندی ها به عنوان آیتم های منو زیر ستون ساختار منو نشان داده می شوند. درست همانند صفحات، شما به راحتی با تکنیک Drag and Drop می توانید ترتیب قرارگیری آن ها را تغییر دهید.

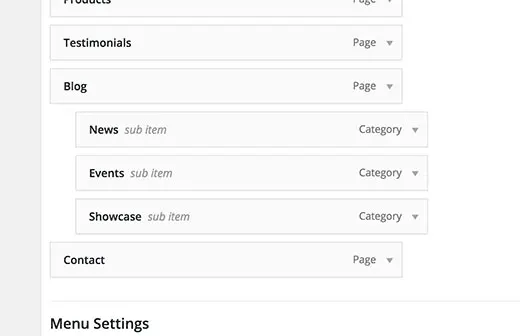
در این مثال، ما همه ی دسته بندی های بلاگ را با استفاده از روشی که بالاتر گفته شد، به عنوان منوهای زیرمجموعه بلاگ قرار دادیم.
اضافه کردن لینک های دلخواه به منوی وردپرس
تا اینجا دیدیم که اضافه کردن دسته بندی ها و صفحات کار بسیار آسانی است، اما چطور می توانیم لینک های اکانت های شبکه های اجتماعی خود و یا یک مکان دیگر را به منو اضافه کنیم؟
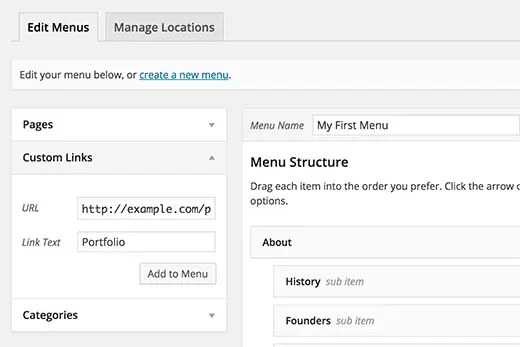
برای این کار به راحتی می توانید در ستون سمت چپ برروی گزینه Custom Link Tab کلیک کنید. متوجه خواهید شد که کلاً شما ۲ قسمت در پیش رو دارید. قسمت اول برای URL است و شما باید لینکی که می خواهید اضافه کنید را در این بخش قرار دهید.

قسمت دوم عنوانی است که می خواهید لینک شما با متن آن نمایش داده شود. به یاد داشته باشید که هنگام وارد کردن لینک مورد نظر در فیلد URL باید در ابتدای لینک از http:// یا https:// استفاده کنید و اگر لینک شما این مورد را نداشته باشد به عنوان لینک خراب محسوب خواهد شد.
ویرایش آیتم ها در منوی وردپرس
هنگامی که به منوی خود صفحه یا دسته بندی اضافه می کنید، وردپرس به صورت خودکار از عناوین صفحات یا نام دسته بندی ها به عنوان متن لینک آنان در منو استفاده می کند. البته این بدان معنی نیست که نمی توانید آن ها را عوض کنید.

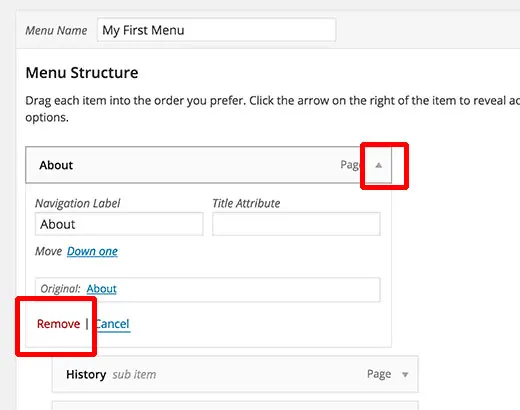
تمامی آیتم های روی منوی شما با کلیک برروی فلش رو به پایین کنار آنها می توانند ویرایش شوند. در این بخش شما می توانید عنوان لینک آیتم ها را برروی منو تغییر دهید. همچنین می توانید یک توضیح مختصر از آیتم را نیز به آن اضافه کنید. فراموش نکنید که هنگامی که کار ویرایش خود را انجام دادید برروی گزینه Save Menu کلیک کنید.
پاک کردن یک لینک از منوی وردپرس
به همان صورت که لینک ها را ویرایش می کنید می توانید آن ها را به کلی حذف کنید. مانند مورد قبل برروی فلش رو به پایین کنار آیتم کلیک کنید و در این زمان متوجه یک لینک قرمز حذف خواهید شد. با کلیک برروی آن لینک مورد نظر شما از منو حذف خواهد شد.
تحلیل موقعیت مکانی منوها بر اساس قالب ها
منوهای وردپرس یک قابلیت از قالب های وردپرس هستند. ظاهر و نمایش آن ها کاملاً توسط قالب وردپرس شما کنترل می شود. در واقع بخش ادمین وب سایت تنها یک رابط کاربری برای اضافه و مدیریت کردن منوها را برای شما فراهم می کند.

قالب های وردپرس معمولاً حداقل دارای یک مکان برای قرارگیری منو هستند. اگرچه بعضی از قالب ها ممکن است دارای چند مکان برای قرارگیری منو باشند، درست همانند قالبی که ما برای مثال های این مقاله استفاده کردیم و همانطور که بالاتر گفتیم، دارای ۳ مکان اولیه،ثانویه و اجتماعی برای منو می باشد.

لازم به یادآوری است که حتی نام این مکان های منوها ممکن است در قالب های وردپرس مختلف، با هم فرق داشته باشند. در واقع تمامی این موارد فقط بر اساس سلیقه طراح و سازنده قالب موردنظر می باشد.
اضافه کردن منو به نوارهای کناری و دیگر Widget های آماده
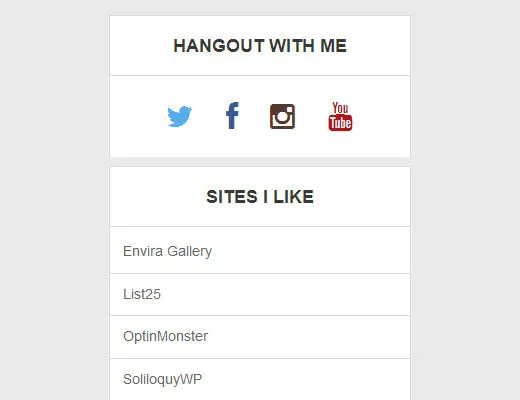
علاوه بر مکان های قرارگیری منو که توسط قالب وردپرس تعیین می شوند، شما می توانید منوهای مختلف را در نوار کناری سایت و دیگر نواحی آماده سایت خود قرار دهید. به عنوان مثال اگر به وب سایت Syed Balkhi، موسس وبسایت wpbeginner نگاهی بیاندازید، می بینید که وی از منوها برای اضافه کردن لینک های شبکه های اجتماعی و سایت هایی که به آن ها علاقه دارد در نوار کناری استفاده می کند.

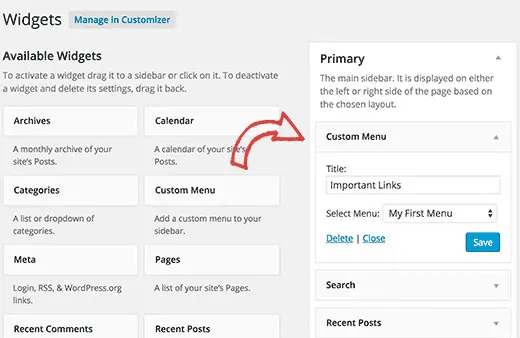
شما می توانید با استفاده از Widget ها به نوار کناری وب سایت منو اضافه کنید. از قسمت Appearance به بخش Widgets بروید از بخش ویجت های قابل دسترس گزینه Custom Menu را انتخاب و اضافه کنید.

در قدم بعد شما باید یک عنوان برای این ویجت انتخاب کرده و سپس یکی از منوهای خود را از لیست منوها انتخاب کنید. در نهایت با کلیک برروی Save می توانید تغییرات اعمال شده را ذخیره کنید.

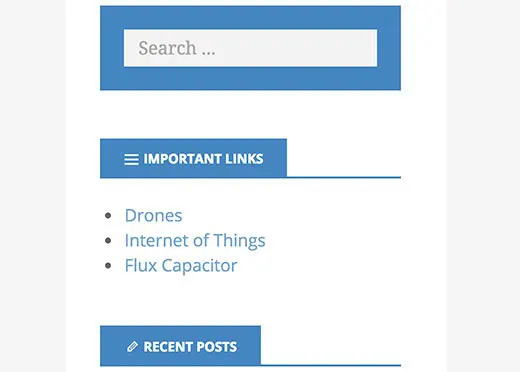
پس از انجام این کار می توانید ببینید که منوی مورد نظر شما به نوار کناری وبسایت اضافه شده است. در مورد آیکان های شبکه های اجتماعی مختلف، بعضی از قالب های وردپرس به صورت پیشفرض این آیکان ها را دارند. در صورتی که قالب شما آنها را نداشت، به سادگی و با نصب پلاگین Menu Social Icons می توانید آیکان های شبکه های اجتماعی مختلف را به منوی خود اضافه کنید.
چطور منوهای وردپرس خود را تغییر دهیم؟
حال که نحوه ی ساخت انواع مدل های منوهای وردپرس را یاد گرفتیم، بیایید با هم ببینیم چطور می توانیم در صورت لزوم آنها را تغییر دهیم.

برای انجام دادن این کار شما به بخش Appearance رفته و برروی Menus کلیک می کنید. سپس با کلیک برروی Select a menu to edit منویی که می خواهید تغییر دهید را انتخاب کنید. با انتخاب منوی مورد نظر، این منو بارگذاری خواهد شد.
اضافه کردن دکمه به منوی وردپرس
برای این کار صفحات، دسته بندی ها یا پیام هایی که می خواهید برروی منوی شما نشان داده شوند را با چک کردن باکس آن ها انتخاب کنید و گزینه Add to Menu را کلیک کنید. سپس دکمه ها در سمت راست صفحه شما نمایش داده خواهند شد. ذخیره سازی را فراموش نکنید.

جمع بندی
امیدوارم با استفاده از این مقاله و به سادگی هرچه تمام تر توانسته باشیم که نحوه پیاده سازی و ویرایش منوهای مختلف در وبسایت های وردپرس را به شما آموزش داده باشیم.