یکی از مباحث مهم در حوزه سئو، بهینه سازی عکس ها یا سئو تصاویر برای موتورهای جستجو هست که در این مقاله به بیان نکاتی در این مورد می پردازیم. اگر بلاگر باشید و برای خودتان بنویسید و یا نویسنده ای باشید که برای مجله یا روزنامه آنلاین، مقاله می نویسید، احتمالا همیشه این سوال را از خودتان می پرسید که مقاله ام به عکس نیاز دارد یا نه، که جواب همیشه “بله” است. تصاویر یک مقاله را زنده می کنند و همچنین می توانند به سئوی وب سایت شما کمک کنند. در این مقاله چگونگی بهینه سازی کامل یک تصویر برای سئو توضیح داده شده و برخی از نشانگرهای استفاده از تصاویر برای بهترین تجربه کاربری ارائه شده است.
اگر می خواهید در مورد SEO تصویر و سایر مهارتهای مهم SEO اطلاعات بیشتری کسب کنید ، می توانید آموزش همه جانبه SEO ما را بررسی کنید! این مقاله فقط در مورد SEO به شما اطلاعات نمی دهد، بلکه می توانید مطمئن باشید که می توانید این مهارت ها را به صورت واقعی عملی کنید !!
1- همیشه از تصاویر استفاده کنید
تصاویر زمانی که با دقت مورد استفاده قرار گیرند، به خوانندگان کمک می کنند تا مقاله شما را بهتر درک کنند. گفته قدیمی: “یک تصویر ارزش هزار کلمه دارد” احتمالاً در مورد گوگل صدق نمی کند ، اما مطمئناً وقتی نیاز به 1000 کلمه کسل کننده دارید، صحیح است.
این یک توصیه ساده است: باید تصاویر را به هر مقاله ای که به صورت آنلاین می نویسید اضافه کنید تا جذاب تر شود. نکته مهمتر اینکه از آنجایی که جستجوی بصری اهمیت فزاینده ای دارد – همانطور که در چشم انداز Google برای آینده مشاهده می شود – ممکن است معلومات کمی در این مورد داشته باشید. اگر محتوای تصویری دارید ، منطقی است که سئو تصویر را کمی بالاتر در لیست کارهای خود قرار دهید.

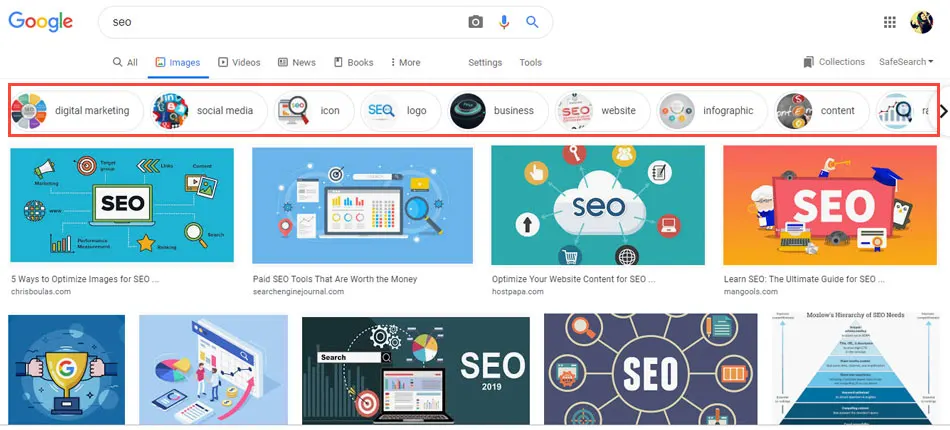
Google Images به تازگی با یک رابط کاربری کاملاً جدید بازسازی شده است. همچنین فیلترهای جدید ، داده های متا و حتی اسناد را نیز پیدا خواهید کرد. فیلترهای جدید نشان می دهد که Google به طور فزاینده می داند چه چیزی در یک تصویر است و چگونه آن تصویر در متن بزرگتر جای می گیرد.
2- تصویر مناسبی انتخاب کنید
همیشه بهتر است از عکسهای اصل – عکسهایی که خودتان گرفته اید- استفاده کنید. صفحه اعضای تیم شما به تصاویر تیم واقعی تیم تان احتیاج دارد.
مقاله شما به تصویری متناسب با موضوع خود نیاز دارد. اگر همینطوری به صورت رندوم یک عکس تصادفی را انتخاب می کنید تا یک تیک سبز تایید در آنالیز محتوای پلاگین SEO ما دریافت کنید ، اشتباه می کنید. تصویر باید موضوع پست را منعکس کند یا اهداف مقاله را ارائه دهد. سعی کنید تصویر را در نزدیکی متن مربوطه قرار دهید. اگر یک تصویر اصلی یا تصاویری دارید که می خواهید رتبه بندی کنید ، اگر منطقی است سعی کنید آن را در بالای صفحه قرار دهید.
دلایل ساده سئو برای همه این موارد وجود دارد: تصویری که با متن مورد نظر مرتبط باشد، در رتبه بندی کلمه کلیدی که مورد نظر است خیلی بهتر عمل می کند و نتیجه بهتری دارد.
3- اگر عکس خوبی ندارید از جایگزین ها استفاده کنید
اگرعکسی که خودتان گرفته باشید و قابل استفاده باشد، ندارید روش های دیگری برای یافتن تصاویر منحصر به فرد و همچنان اجتناب از عکسهای تکراری وجود دارد. به عنوان مثال Flickr.com یک منبع تصویر خوب است ، زیرا می توانید از تصاویر Creative Commons استفاده کنید. فراموش نکنیدکه منبع اصلی عکس و عکاس اصلی را ذکر کنید. من همچنین تصاویر ارائه شده توسط سایت هایی مانند Unsplash را دوست دارم. وبلاگ نویس ما، کارولین، یک مرور کلی جالب درباره مکان گرفتن عکس های عالی نوشت. از عکسهای عمومی تر هم استفاده کنید ، و عکس های واقعی تر را انتخاب کنید.اما از هر عکس که استفاده می کنید باز هم بنظر می رسد که تصاویری که عکس افراد در داخل آنها وجود دارد خیلی معمولی و عمومی بنظر می رسند ،مگر اینکه خودتان آن ها را بگیرید. در پایان ، این ایده که خودتان عکس های مورد نیازتان را بگیرید، همیشه بهترین ایده است.
اگرچه امروزه GIF های متحرک بسیار محبوب شده اند ،اما در استفاده از آنها زیاده روی نکنید. گیف های متحرک خواندن پست شما را دشوار می کنند ، زیرا حرکت تصویر توجه خوانندگان را منحرف می کند. همچنین استفاده از آن ها می تواند صفحه شما را کند کند.
تهیه تصاویر برای استفاده در مقاله
پس از یافتن تصویر مناسب – چه تصویر ، چه نمودار یا عکس – مرحله بعدی بهینه سازی آن برای استفاده در وب سایت شما است.

تعدادی نکته وجود دارد که باید در مورد آن ها فکر کنید:
4- نام فایل مناسب را برای سئو تصاویر انتخاب کنید
تصویر SEO با نام فایل شروع می شود. شما می خواهید Google بدون آنکه به آن نگاه کند ، بداند که در مورد چیست ، بنابراین از کلید واژه اصلی خود در نام فایل تصویر استفاده کنید. این ساده است: اگر تصویر شما طلوع خورشید در پاریس را بر فراز کلیسای جامع نوتردام نشان می دهد ، نام پرونده نباید DSC4536.jpg باشد ، اما notre-dame-paris-sunrise.jpg. مناسب است و کلید اصلی عبارت Notre Dame خواهد بود ، زیرا این موضوع اصلی عکس است ، به همین دلیل در ابتدای نام فایل قرار دارد.
5- فرمت عکس مناسب را برای سئو تصاویر انتخاب کنید
برای تصاویر ، یک قالب و فرمت مناسب وجود ندارد. بستگی به نوع تصویر و نحوه استفاده شما از آن دارد. به طور خلاصه ، توصیه می کنیم:
- فرمت JPEG را برای عکس ها یا تصاویر بزرگتر انتخاب کنید: از نظر رنگ و وضوح با اندازه فایل نسبتاً کوچک ، نتایج خوبی را به شما می دهد.
- اگر می خواهید شفافیت پس زمینه را حفظ کنید از فرمت PNG استفاده کنید.
- یا از فرمت WebP به جایJPEG و PNG استفاده کنید. اینفرمت، نتایج با کیفیت بالا با اندازه فایل های کوچکتر تولید می کند. برای تبدیل تصویر خود به WebP می توانید از ابزارهایی مانند Squoosh استفاده کنید.
- از فرمت تصویرSVG برای آرم ها و نمادها استفاده کنید. برای مثال با کمک CSSیاJavaScript می توانید تصاویر را با فرمت SVG مدیریت کنید ، بدون از دست دادن کیفیت آنها را تغییر اندازه دهید.
اگر می دانید بخش وسیعی از مخاطبان شما از مرورگرها یا دستگاه های خاصی استفاده می کنند ، می توانید بررسی کنید که آیا قالب مورد نظر شما توسط آن مرورگرها در CanIuse.com پشتیبانی می شود یا خیر. وقتی نام و قالب مناسب برای تصاویر را بدست آورده اید ، زمان آن رسیده است که اندازه فایل های خود را تغییر اندازه دهید و بهینه سازیرا شروع کنید!
6- مقیاس سئو تصاویر

زمان بارگزاری تصویر برای UX و SEO مهم است. هرچه سایت سریعتر باشد ، بازدید و ایندکس صفحه آسان تر می شود. تصاویر می توانند تأثیر زیادی در زمان بارگذاری داشته باشند ، به خصوص هنگامی که یک تصویر بزرگ را بارگذاری می کنید ، سپس آن را بسیار کوچک نمایش دهید – به عنوان مثال یک تصویر 1500 *2500 پیکسل که در اندازه 250*150 پیکسل نمایش داده می شود – زیرا هنوز هم باید بارگذاری شود. بنابراین تصویر را به همان اندازه که می خواهید نمایش داده شود تغییر اندازه دهید. سایت وردپرس امکان ایجاد اتوماتیک تصویر در اندازه های مختلف پس از آپلود ،را دارد. متأسفانه ، این بدان معنا نیست که اندازه فایل نیز بهینه شده است ، فقط اندازه نمایش تصویر بهینه سازی می شود.
7- از تصاویر responsive برای سئو تصاویر استفاده کنید
تصاویر مورد استفاده در مقاله باید به گونه ای باشند که وقتی کاربر از گجت های مختلف برای دیدن مقاله استفاده می کند، تصاویر به درستی نمایش داده شوند و قابلیت انطباق تصاویر با هر دستگاهی وجود داشته باشد. این مورد برای SEO نیز ضروری است ، و اگر از WordPress استفاده می کنید ، این کار اتوماتیک انجام می شود ، زیرا این امکان به طور پیش فرض از نسخه 4.4 اضافه شده است. تصاویر باید دارای attributesrcset باشند که امکان ارائه تصویر متفاوت در هر صفحه را فراهم می کند – مخصوصاً برای دستگاه های تلفن همراه.
8- اندازه فایل را کاهش دهید
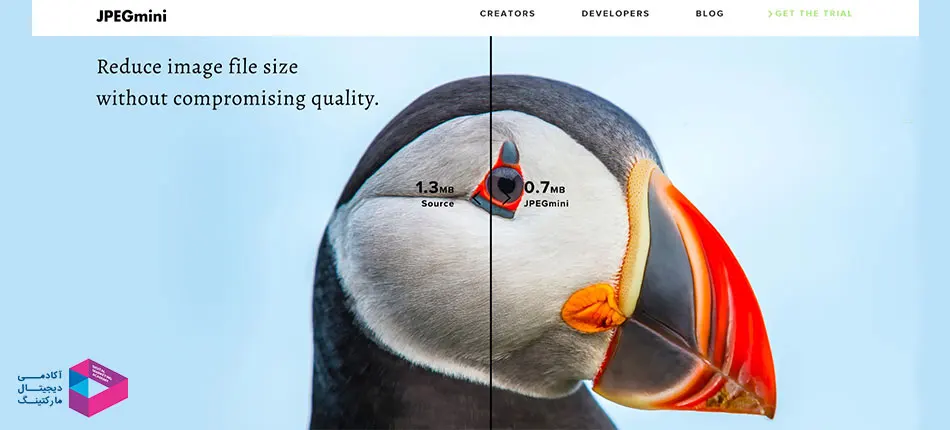
قدم بعدی در SEO باید این باشد که مطمئن شوید که تا جای ممکن از اندازه فشرده شده تصویر استفاده میکنید ، بنابراین فایل خود را در کمترین اندازه ممکن ارائه کنید. البته شما فقط می توانید تصویر را منتشر کرده و با درصد کیفیت آزمایش کنید ، اما من ترجیح می دهم از تصاویربا کیفیت 100٪ استفاده کنم.

به عنوان مثال می توانید اندازه فایل این تصاویر را با حذف داده های EXIF کاهش دهید. توصیه می کنیم از ابزارهایی مانند ImageOptim یا وب سایت هایی مانند JPEGmini ، jpeg.io یا Kraken.io استفاده کنید. هنگامی که تصاویر خود را بهینه کردید ، سایت خود را با ابزارهایی مانند Google PageSpeed Insights ، Lighthouse ، WebPageTest.org یا Pingdom تست کنید.
9- به مقاله خود عکس خود اضافه کنید
در حالی که Googleرفته رفته در تشخیص آنچه در یک تصویرخوب است، بهتر و بهتر می شود اما نبایستی کاملابه توانایی های گوگل تکیه کنید. تا جایی که می توانید همه گزینه هایی که برای بهتر شدن تصویر و جستجوی آن به کارتان می آید را مورد استفاده قرار دهید.
اکنون تصویر شما آماده استفاده است ، اما آن را در هر کجای مقاله قرار ندهید. همانطور که قبلاً ذکر شد ، اضافه کردن آن به محتوای متنی مرتبط بسیار کمک می کند. این اطمینان را می دهد که به همان اندازه که متن به تصویر مرتبط است، تصویر هم به عکس مرتبط است.
10- کپشن عکس ها را با دقت بنویسید
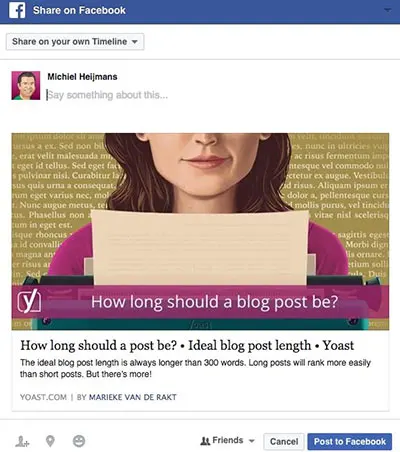
کپشن عکس، متنی است که همراه با تصویر در صفحه مشاهده می شود – اگر به تصاویر موجود در این مقاله نگاه کنید ، متن در کادر خاکستری زیر هر یک است. چرا کپشن ها برای سئو عکس مهم هستند؟ زیرا افراد هنگام اسکن مقاله ( خواندن سریع مقاله) از آنها استفاده می کنند. افراد تمایل دارند عناوین، تصاویر و کپشن ها را هنگام اسکن سریع یک صفحه وب ببینند و بخوانند.
در سال 1997 ، نیلسن نوشت: “عناصری که اسکن سریع متن را تقویت می کنند شامل عناوین ، فونت بزرگ ، متن پر رنگ شده ، متن هایلایت شده ، لیست های بولت دار، گرافیک ، کپشن ها ، جملات موضوعی و جداول مطالب هستند.” در سال 2012 ، KissMetrics حتی از این هم بیشتر پیش رفت و اظهار داشت: “خواندن کپشن زیر تصاویر به طور متوسط 300٪بار بیشتر از بدنه اصلی مقاله انجام می گیرد، بنابراین استفاده نکردن از آن ها ، یا عدم استفاده صحیح از آنها ، به معنایاز دست دادن فرصتی برای درگیر کردن تعداد زیادی از خوانندگان بالقوه است.”
آیا نیاز به اضافه کردن شرح به هر تصویر دارید؟خیر ، زیرا بعضی اوقات تصاویر اهداف دیگری را دنبال می کنند. با توجه به نیاز به جلوگیری از بهینه سازی بیش از حد ، شما فقط باید عنوان هایی را اضافه کنید که احتمال می دهید بازدید کننده ای برای آن باشد. ابتدا در مورد بازدید کننده فکر کنید ، و یک عنوان را صرفا برایSEO تصویر اضافه نکنید.
11- alt Text و alt Title را به عکس ها اضافه کنید
alt text یا alt tag را به تصاویر اضافه کنید. این برچسب ها کمک می کند در صورتی که به هر دلیلی امکان نمایش تصویر به بازدید کننده وجود نداشته باشد، متن توصیفی در جای عکس قرار خواهد گرفت و توضیحی در مورد عکس ارائه می کند.

توضیح ویکی پدیا در این مورد را بخوانید:
“در شرایطی که تصویر در دسترس بیننده نباشد ، به دلیل اینکه تصویر را در مرورگر وب خود خاموش کرده اند یا به دلیل اختلال در screen reader، متن جایگزین تضمین می کند که هیچ گونه اطلاعات یا عملکردی از بین نمی رود.”
مطمئن شوید که alt Text را به همه تصاویری که استفاده می کنید اضافه کنید ، و مطمئن شوید در صورت لزوم alt Text شامل کلید واژه SEO آن صفحه باشد. مهمتر از همه ، آنچه در تصویر وجود دارد را توصیف کنید تا هم موتورهای جستجو و هم افراد بتوانند از آن استفاده کنند. هرچه اطلاعات مربوط به یک تصویر بیشتر باشد ، موتورهای جستجو بیشتر این تصویر را مهم می دانند.
برخی از مرورگرها هنگام جستجوی یک تصویر ، عنوان یا همان تایتل را به عنوان “یک ابزار” نشان می دهند. Chrome عنوان را همانطور که در نظر گرفته شده است نشان می دهد. عنوان برای تصاویر مشابه است و افراد زیادی که از عناوین استفاده می کنند alt Text را کپی می کنند ، اما تعداد بیشتری از افراد بطور کلی اینکار را انجام نمی دهند. چرا؟ موزیلا در اینجا این توضیح را می دهد:
“Title مشکلات دسترسی دارد ، عمدتا مبتنی بر این واقعیت است که پشتیبانی از صفحه نمایش بسیار غیرقابل پیش بینی است و اکثر مرورگرها آن را نشان نمی دهند ، مگر اینکه شما با موشواره در حال حرکت باشید (به عنوان مثال دسترسی به صفحه کلید وجود نداشته باشد).” بهتر است چنین اطلاعات حمایتی را در متن مقاله اصلی درج کنید تا به تصویر وابسته نشوید.
12- داده های ساختار یافته تصویر را اضافه کنید
اضافه کردن داده های ساختاریافته (structured-data) به صفحات شما می تواند به موتورهای جستجوگر کمک کند تا تصاویر خود را به عنوان نتایج غنی نمایش دهند. اگرچه Google می گوید داده های ساختاریافته به شما كمك نمی كنند كه رتبه بهتری داشته باشید ، برای دستیابی به جایگاه بالاتر در لیست جستجوی تصویر به شما کمک می کند.
چیزهای دیگری هم در این مورد وجود دارد به عنوان مثال ، اگر در سایت خود دستور العمل هایی دارید و داده های ساختاری را به تصاویر خود اضافه می کنید ، Google می تواند یک نشان را به تصاویر شما اضافه کند که نشان می دهد این تصویر متعلق به یک دستور العمل است. Google image از داده های ساختاری برای انواع زیر پشتیبانی می کند:
- محصول
- فیلم
- دستورالعمل
اگر می خواهیدتصاویر شما در جستجوی تصویری گوگل نمایش داده شود، Google دارای چندین دستورالعمل است که باید از آنها پیروی کنید. نکته اصلی این است که ویژگی تصویر اجباری است و تصاویر شما باید ویژگی خزنده گی (crawlable) و ایندکس شده (indexable) داشته باشند. شما می توانید تمام دستورالعمل های عمومی داده ساختار یافته Google را در آن ها پیدا کنید.
13- کارت های OpenGraph و Twitter را به تگ عکس اضافه کنید
در ابتدای مقاله ، من استفاده از تصاویر برای به اشتراک گذاری را ذکر کردم. اگر برچسب تصویر زیر را به بخش <head> در صفحه HTML خود اضافه کنید
<meta property=”og:image” content=”http://example.com/link-to-image.jpg” />
مطمئن خواهید شد که امکان به اشتراک گذاری تصویر در فیس بوک شما فراهم می شود (و OpenGraph برای مثال برای Pinterest نیز استفاده می شود)

افزونهYoast SEO دارای یک بخش Social است که می توانید تنظیم کنید و حتی – در نسخه Premium – پیش نمایش های فیس بوک و توییتر خود را پیش نمایشدهید. اطمینان حاصل کنید که از تصویر باکیفیت مانند تصویر اصلی که در پست استفاده کرده اید استفاده می کنید ، زیرا پلتفرم های شبکه های اجتماعی بیشتر از گذشته از تصاویر با کیفیت / بزرگتر استفاده می کنند. اگر این بخش را به درستی تنظیم کرده اید ، و کار نمی کند ، سعی کنید حافظه نهان فیس بوک را در Debugger URL بپیچانید. کارت های توییتر همین کار را برای توییتر انجام می دهند و توسط پلاگین ما نیز تولید می شوند.
14- دقت کنید متن و تصاویر مقاله هم تراز باشند
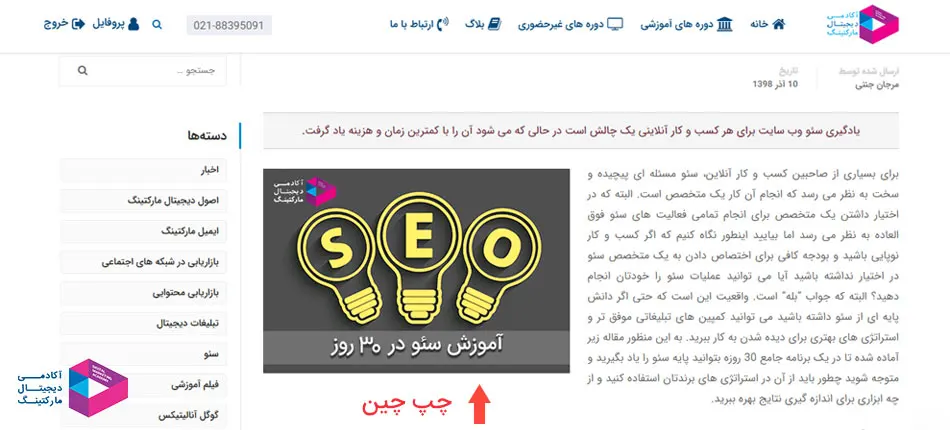
این یکی از موارد مورد علاقه من است: تصاویر هرگز نباید خط خواندن را بشکنند. مطمئنا در این مورد مطالعاتی صورت گرفته است ولی من با استفاده از تجربه شخصی خودم می توانم بگویم که این مورد اصلا جالب نیست که تصویر خطوط مقاله و پاراگراف را بشکند وقتی متن از راست به چپ نوشته می شود تصویر را با همان عرض ستون متن طوری انتخاب کنید که تمام متن در عرض تصویر نوشته و تمام شود و به پایین منتقل نشود.

صادقانه باید بگویم که این موضوع هیچ ارتباطی با سئو تصویر ندارد ، اما فرصت مناسبی بود تا این تجربه شخصی را مطرح کنم. عدم رعایت این نکته باعث ایجاد تجربه کاربری بدی می شود . مثلا در مقالات فارسی تصاویر را در سمت چپ یا مرکز قرار دهید.
15- در XML نقشه سایت خود از تصاویر استفاده کنید
اگر یک توسعه دهنده وب هستید ، شاید در مورد عنوان تصاویر XML نقشه سایت تعجب کنید. من ترجیح می دهم اینمورد را با همین عنوان تصاویر XML نقشه سایت توصیف کنم.
علاوه بر این ، می توانید از نقشه های افزودنیGoogle برای نقشه سایت یا همان Sitemap استفاده کنید تا اطلاعات بیشتری در مورد تصاویر موجود در صفحات خود به Google ارائه دهید. اطلاعات تصویر نقشه سایت به Google کمک می کند تا تصاویری را پیدا کند که در غیر اینحالت نمی توانستیم پیدا کنیم (مانند تصاویری که سایت شما با کد JavaScript به آن می رسد) ، و به شما امکان می دهد تصاویری را در سایت خود قرار دهید که می خواهید Google کراول و ایندکس کند.
گاهی اوقات ، افراد از ما در مورد تصاویر XML نقشه سایت سوال می کنند. ما این موارد را در پلاگین خود ایجاد نمی کنیم ، اما توصیه هایGoogle را دنبال کنید و آنها را در صفحه یا نقشه سایت قرار دهید. افزودن تصاویر به نقشه هایXML شما به Google کمک می کند تا تصاویر خود را فهرست بندی کند ، بنابراین برای سئو بهتر تصاویر این کار را انجام دهید.
16- خلاصه سئو تصاویر
Image SEO مجموع تعدادی از عناصر است. با بهبود گوگل در شناسایی عناصر موجود در تصاویر، کار عاقلانه این است که مطمئن شوید تصویر و تمام عناصر آن به یک تجربه کاربری خوب و همچنین سئو کمک می کنند. این احمقانه خواهد بود که سعی کنید گوگل را امتحان کنید.
جمع بندی
هنگام افزودن تصویر به مقاله ، این موارد را به خاطر بسپارید:
از یک تصویر مرتبط استفاده کنید که با موضوع متن شما مطابقت داشته باشد. یک نام خوب برای تصویر خود انتخاب کنید. اطمینان حاصل کنید که ابعاد تصویربا اندازه هایعکس نمایش داده شده مطابقت داشته باشد. در صورت امکان از srcset استفاده کنید. برای بارگذاری سریعتر اندازه عکس را کاهش دهید. برای خواندن سریع متن یک شرح به صفحه اضافه کنید. از alt text استفاده کنید. نیازی به عنوان متن ندارید. داده های ساختار یافته را به تصاویر خود اضافه کنید. برچسب های OpenGraph و Twitter را به تصویر اضافه کنید. با توجه به زبان متن تصاویر را در سمت درست قرار دهید. در XMLنقشه سایت خود از تصاویر استفاده کنید. تمام مفاهیم قابل ارائه را نشان دهید.