معرفی ابزارک ها یا ویجت های کاربردی در وردپرس
ابزارک پست های اخیر
این ابزارک وردپرس به صورت پیش فرض در وردپرس وجود دارد و آخرین پست هایی را که آپلود کرده اید به کاربر نمایش ی دهد. در کنار آن عکس کوچکی هم از مطلب که مربوط به پست است نمایش داده می شود که می توانید از تنظیمات ابزارک سایز آن را تغییر دهید.
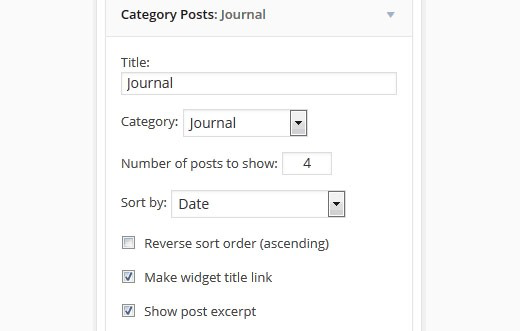
ابزارک دسته بندی پست ها
این دسته بندی پست ها را بر اساس موضوع یا زمان انتشار نمایش می دهد و می توانید نوع پست را از آن انتخاب کنید.

- ابزارک شبکه های اجتماعی
در این ابزارک وردپرس شبکه های اجتماعی که در آن ها فعال هستید را نمایش می دهید تا کاربر راحت تر با آن ها ارتباط برقرار کند و باعث افزایش دنبال کنندگان شما نیز خواهد شد.
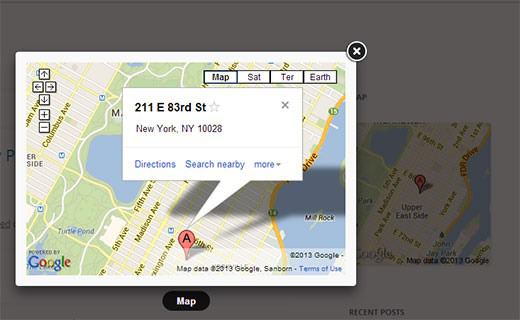
- ابزارک گوگل مپ
این ابزارک وردپرس نقشه ای را به سایت اضافه می کند و در قالب یک پنجره باز خواهد شد. اگر مایل هستید آدرس دقیق محل کارتان را با کاربر ها به اشتراک بگذارید ابزارک گوگل مپ بهترین خواهد بود.

- ابزارک آرشیو سایت
وردپرس به صورت پیش فرض ابزار های ماهانه را نمایش می دهد که بسیار زیاد است و ظاهر قشنگی برای سایت ایجاد نمی کند. در عوض آرشیو های سالیانه جمع و جور هستند و کاربر به راحتی می تواند از میان آن ها مطلب مورد نظرش را بر حسب زمان پیدا کند.
- ابزارک کانال یوتیوب
این ابزارک وردپرس آخرین ویدیو هایی را که در کانال یوتیوب خود منتشر کرده اید به صورت یک طرح با ویدیو های کوچک در سایت نمایش می دهد. این گزینه برای وی لاگرها که زیاد از یوتیوب استفاده می کنند و می خواهند کاربر از آپدیت های آن ها خبر داشته باشد بسیار مناسب است.
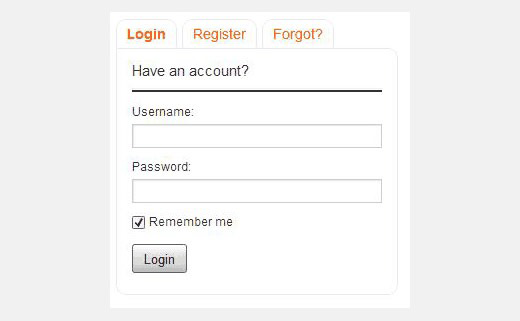
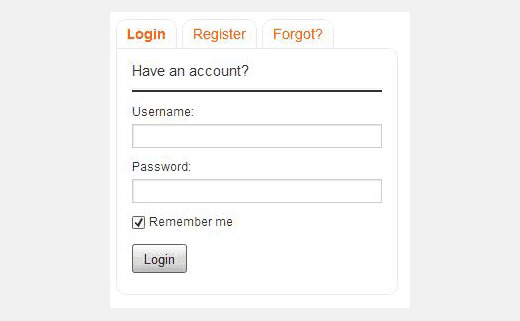
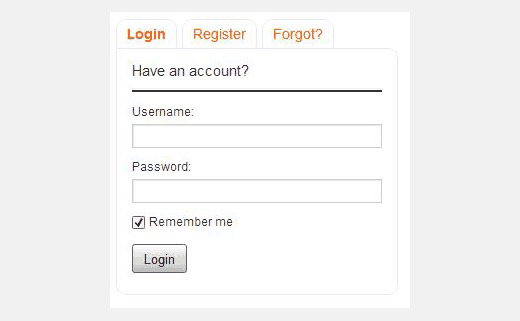
- ابزارک ورود به سایت

این ابزارک وردپرس یکی از کاربردی ترین ابزارک هایی است که بسیاری از سایت ها به خصوص آن هایی که امکان عضویت دارند از آن استفاده می کنند. در این صورت کاربر به صورت سریع و مستقیم از ساید بار با وارد کردن یوزر و پسوردش وارد سایت می شود.
- ابزارک فرم تماس
با استفاده از این ابزارک وردپرس می توانید به راحتی اطلاعات تماستان را در سایدبار قرار دهید معمولا شرکت هایی که بر پایه خدمات به مشتری کار می کنند این ابزارک برای قرار دادن شماره تلفن پشتیبانی شان ضروری محسوب می شود.
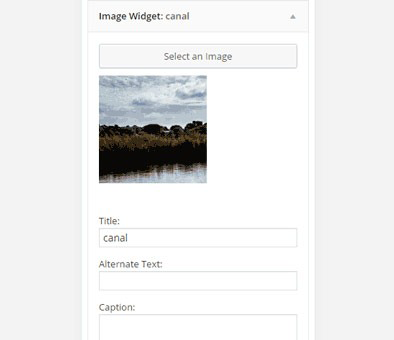
- ابزارک قرار دادن عکس
با استفاده از این ابزارک وردپرس می توانید بدون کد نویسی عکسی را به ساید بارتان اضافه کنید.

10. ابزارک چت سریع
این ابزارک وردپرس یک سیستم چت با کاربر است که در هر جای سایت می توانید آن را فعال کنید. بسیاری از سایت ها معمولا آن را در پایین سمت چپ صفحه قرار می دهند تا کاربر راحت به گفتگوی اختصاصی با سایت بپردازد.
11- ابزارک هواشناسی
توسط این ابزارک وردپرس دمای هوا و در مواردی پیش بینی یک روز بعد نمایش داده می شود.
12- ابزارک تقویم
این ابزارک وردپرس تاریخ روز را بر حسب روز و ماه و سال نشان می دهد.
13- ابزارک نویسندگان

این ابزارک وردپرس لیستی از نام نویسندگان محتوای وب سایت شما را نمایش می دهد که می توانید عکس کوچکی نیز برای هر نویسنده قرار بدهید و تعداد مطالبی که هر نویسنده نوشته است را نیز نمایش دهید.
14- ابزارک کاربران تازه ثبت نام شده
این ابزارک وردپرس نام تعداد افرادی را که به تازگی در وب سایت ثبت نام کرده اند نشان می دهد. اگر به وب سایت متمم سر زده باشید می توانید این ابزارک را در سایدبار سمت راست صفحه مشاهده کنید.
15- ابزارک تعداد افراد آنلاین سایت
این ابزارک وردپرس تعداد افرادی را که به طور همزمان در همان ساعت در سایت حضور دارند را مشخص می کند.
- ابزارک نظرات مشتریان
این ابزارک وردپرس نظرات مشتریان مختلف را به صورت رندوم نمایش می دهد و ابزار خوبی برای جلب توجه دیگر مشتریان می باشد و می توانند از نظرات دیگر کاربران راجع به محصول یا خدمت با خبر شوند.
17- ابزارک وارد کردن ایمیل
این ابزارک وردپرس برای وارد کردن ایمیل کاربران مثلا برای عضویت در خبرنامه است که در سایدبار قرار می گیرد. این ابزارک هم چنین برای تهیه لیست ایمیل بسیار برای استفاده در کمپین های ایمیلی بسیار کاربردی می باشد.
18- ابزارک فید اینستاگرام
این ابزارک وردپرس به فید اینستاگرام شما وصل می شود و می توانید با مشخص کردن تعداد عکس هایی که می خواهید نمایش داده شود در ساید بارتان عکس هایتان را نمایش دهید. این ابزارک از افزونه WP Instagram widget قابل دسترسی است.
19- ابزارک تعداد دنبال کنندگان شبکه های اجتماعی
ابزارک وردپرس لیستی از شبکه های اجتماعی که دارید را در کنار هم به صورت آیکون های کوچک قرار می دهد و روی آیکون ها تعداد دنبال کنندگان هر شبکه اجتماعی را درج می کند. این کار باعث ایجاد اعتماد در میان کاربران سایت می شود و ترغیب می شوند به شبکه های اجتماعی شما سر بزنند.
20- ابزارک جستجو در سایت

توسط ابزارک وردپرس سرچ باکس یا همان جستجو در سایت کاربر می تواند کلمات کلیدی اش را وارد آن کند و تمام مطالب مرتبطی که در سایت وجود دارد برای او نمایش داده می شود و سریع تر می تواند محتوای مورد نظرش را پیدا کند.
21- ابزارک گواهینامه سایت
این ابزارک وردپرس که معمولا آن را در فوتر سایت قرار می دهند گواهینامه هایی که گرفتید را نمایش می دهد مثلا در وب سایت های فارسی ابزارک نشان اعتماد یکی از مهم ترین ابزارک ها است که سایت هایی که از اعتبار خوب برخودارند آن گواهینامه را می گیرند و اعتماد مشتری را برای خرید و هر گونه اقدام دیگر جلب می کنند.
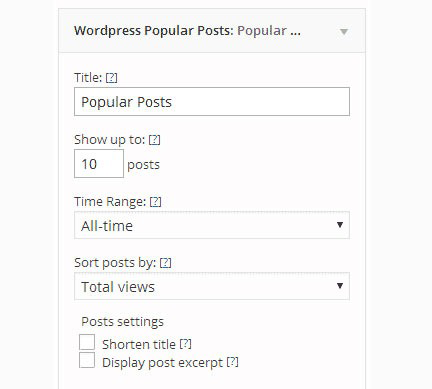
22- ابزارک پست ها و پیج های برتر
این ابزارک وردپرس پست های محبوب را که نرخ تعامل بیشتری گرفته است در سایدبارتان به صورت رندوم نمایش می دهد و کاربران می توانند از میان آن انتخاب کنند.

23- ابزارک رتبه الکسا
این ابزارک وردپرس رتبه الکسا وب سایت شما را نشان می دهد و در واقع اعتباری برای وب سایت و جلب اعتماد مشتری است.
24- ابزارک تقویم برنامه ها
این ابزارک وردپرس به صورت یک تقویم برنامه هایی که سازمانتان پیش رو دارد را نمایش می دهد. این ابزارک برای سازمان های آموزشی و کسانی که کلاس ها و همایش های منظم دارند بسیار کاربردی می باشد و کاربر به راحتی می تواند ایونت مورد نظرش را در تاریخ تعیین شده پیدا کند.
25- ابزارک پرسشنامه
این ابزارک وردپرس که معمولا در سایدبار قرار می گیرد شامل سوال هایی است که دوست دارید کاربرهایتان به آن پاسخ دهند و از آن ها نظر سنجی کنید. کاربر می تواند پاسخش را در باکس کوچکی تایپ و برای شما بفرستد.
- ابزارک نظرسنجی
این ابزارک وردپرس معمولا به صورت تست های چند گزینه ای است که وقتی کاربر یکی از گزینه ها را انتخاب می کند نتایج برایش مشخص می شود. معمولا نظرسنجی کیفیت به صورت عالی، خوب، ضعیف با این ابزارک انجام می گیرد.
27- ابزارک گالری
ابزارک گالری عکس هایی را که روی وب سایت موجود هستند به صورت رندوم در سایدبار یا در هدر نمایش می دهد.
28- ابزارک نمایش ساعت
این ابزارک وردپرس هم به صورت ساعت دیجیتال یا آنالوگ زمان را به کاربر نمایش می دهد.

























2 پاسخ
سلام وقت شما بخیر
خسته نباشید من یه سوال در مورد گفتگو و نظرات داشتم چجوری میشه با این گفتگو و نظرات با المنتور ساخت ممنون میشم اگر راهنمایی کنید.
بسیار عالی و کارآمد بود