ما می دانیم که بهینه سازی موبایل برای استراتژی محتوا و سئوی شما مهم است و گوگل AMP تکنولوژیست که برای کمک به این موضوع طراحی شده است.
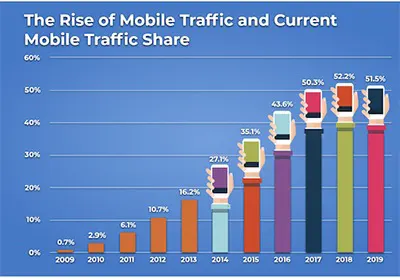
طبق یکی از مطالعات انجام شده در سال 2020، ترافیک موبایلی در مصرف روزانه رسانه ها از سال 2011 تا کنون 504 درصد رشد داشته است. در حالی که مصرف کنندگان بیشتری به صورت روزانه از گوشی های موبایل خود برای دسترسی به محتوا استفاده می کنند، بهینه سازی برای داشتن بهترین تجربه بر روی موبایل از همیشه اهمیت بیشتری دارد. نه تنها برای خوانندگان، بلکه برای سئو نیز همین طور، گوگل می تواند متوجه صفحاتی که به کندی بارگزاری می شوند یا نرخ پرش بالایی دارند شود و در نتیجه رتبه پایین تری را به این صفحات در صفحه نتایج جستجو اختصاص می دهد. در دوره دیجیتال مارکتینگ آکادمی دهبان با سئو و شاخههای دیگر بازاریابی دیجیتال مانند: گوگل ادز، گوگل آنالیتکس و… آشنا میشوید و زیر نظر اساتید با تجربه در آنها مهارت لازم برای پیشرفت پروژهها را بدست میآورید.
ما می دانیم که بهینه سازی موبایل برای استراتژی محتوا و سئوی شما مهم است و گوگل AMP تکنولوژیست که برای کمک به این موضوع طراحی شده است، اما این که Google AMP بهترین ابزار برای انجام این کار برای سایت بیزینس شما هست یا خیر، این موضوع به صنعت، اندازه بیزینس، مدل بیزینسی، استراتژی محتوای شما و موارد دیگر بستگی دارد. بنابراین در این پست ما می خواهیم موارد پایین را پوشش دهیم.

- گوگل AMP چیست، بیشتر به درد چه کسانی می خورد و چطور کار می کند
- مزایا و معایب استفاده از Google AMP چیست
- چطور AMP را در صورتی که به درد ما می خورد، روی سایت خود پیاده سازی کنیم
بدون توجه به این که در نهایت متوجه شویم Google AMP برای شما مناسب است یا خیر، شما می توانید با خواندن این پست دانشی در زمینه سئو پیدا کنید تا بتوانید اعتماد به نفس لازم در زمینه سئوی سایت خود و عملکرد آن روی موبایل داشته باشید.
گوگل AMP چیست؟
در سال 2016، گوگل راه اندازی Accelerated Mobile Pages را اعلام کرد؛ یک راه حل منبع باز وب محور برای ایجاد انقلابی بزرگ در زمینه مصرف محتوای بر روی موبایل. این موضوع یک واکنش مستقیم به پلتفرم انتشاردهنده درون برنامه ای فیس بوک و همچنین پلتفرم جمع آوری و کشف سیستم عامل Ios 9 شرکت Apple به اسم Apple News بود.
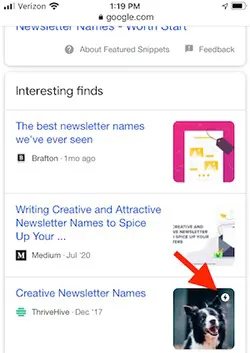
نسخه AMP یک صفحه محصول، پست بلاگ یا صفحه فرود باید بلافاصله بر روی موبایل بارگزاری شود. همچنین این صفحه ممکن است ظاهر متفاوتی نسبت به نسخه وب سایت داشته یا در صفحه نتایج جستجوی گوگل به حالت کارتی باشد. نماد رعد و برق AMP که در کنار بعضی از نتایج دیده می شود به کاربران می فهماند که این صفحه بخصوص سریع تر از صفحات غیر AMP دار در صفحه نتایج بر روی موبایل بارگزاری می شود.

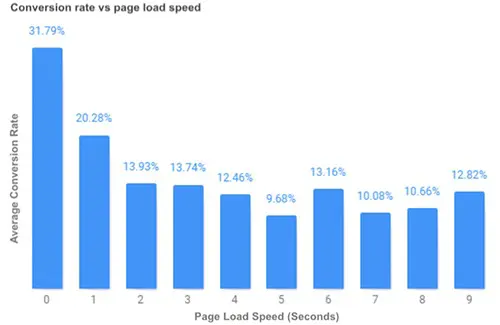
طبق یکی از مطالعات انجام شده در امسال، صفحات مربوط به Google AMP 4 برابر سریع تر بارگزاری شده و 8 برابر کمتر نیاز به داده ها در مقایسه با صفحاتی که به روش های سنتی برای موبایل بهینه سازی شده اند دارد. ایده اولیه برای این موضوع ارائه یک قالب کاری اپن سورس بود که نه تنها باعث بهبود تجربه کاربری با موبایل شود، بلکه سرعت آن را نیز افزایش دهد.
آیا AMP گوگل مهم است؟
قبل از این که به مزایا و معایب Google AMP بپردازیم، لازم به ذکر است که درست است که AMP می تواند به سئوی شما کمک کند، اما لزوماً برای سئو در بعضی از موارد حیاتی نیست و استفاده از مزایای آن برای بعضی از بیزینس ها نسبت به بیزینس های دیگر کار ساده تری است. ما در بخش های بعدی به صورت عمیق تر به مزایا و معایب این موضوع می پردازیم، اما ابتدا بیایید چند نکته کلیدی که می توانند به شما در ارزیابی خود در زمینه استفاده کردن یا نکردن از Google AMP و ارتباط آن با بیزینس شما کمک کنند را ببینیم.

- از AMP به صورت گسترده توسط سایت های منتشر کننده ای که حجم زیادی از مقاله های خبری یا پست های بلاگ دارند استفاده می شود. اگر اکثریت وب سایت شما صفحاتی هستند که مقاله نیستند، در این صورت AMP شاید برای بیزینس شما خیلی لازم نباشد.
- اگر حجم زیادی از مقاله ها را منتشر می کنید اما از قبل از CDN (شبکه تحویل محتوا) استفاده می کنید، این پلتفرم ها معمولاً با قابلیت های بهینه سازی عملکرد مانند هاستینگ عکس ها، Cache کردن فایل ها و بارگزاری تنبل ارائه می شوند.
- صفحات AMP برای خوانندگان ساده تر و خلوت تر هستند، اما معمولاً به دلیل عملیات های بخصوص JavaScript و پلاگین ها از اولویت خارج شده یا فشرده می شوند. اگر به ابزارهای خارجی برای به دست آوردن سرنخ و ردیابی مخاطبان اتکا می کنید، باید تست کنید تا مطمئن شوید که صفحات AMP شما عمل کرده و اطلاعات را مانند صفحات معمولی شما ثبت می کنند.
- AMP به خودی خود فاکتوری برای رتبه دهی گوگل نیست. AMP می تواند به بهبود جنبه هایی از صفحات وب شما که توسط الگوریتم گوگل فاکتوربندی می شوند کمک کند، اما این تنها راه برای بهینه سازی تجربه و عملکرد وب سایت شما نیست.
- اگر از قبل نسخه موبایلی از سایت خود دارید و یا بهینه سازی وب سایت خود برای موبایل را ارزیابی می کنید، AMP شاید برایتان لازم نبوده و یا حتی باعث پیچیده شدن عملکرد و گزارش دهی شود.
منظور از تمامی صحبت های بالا این است که بهینه سازی سرعت صفحه و تجربه موبایل برای سئو بسیار حیاتی است و Google AMP تنها یک روش برای دستیابی به این هدف است. در ادامه با هم می بینیم که چطور کار می کند و آیا راه حل مناسبی برای بیزینس شما می باشد یا خیر.
مزایای گوگل AMP چیست؟
بجز سرعت بارگزاری بیشتر و تجربه ای بهتر برای مصرف کنندگان محتوا، AMP مزایای مختلفی را به بیزینس هایی که دارای استراتژی سئو و محتوا هستند ارائه می کند.
تعامل بیشتر در وب سایت
محتوای سبک وزن AMP برای کاربران موبایلی که اینترنت خیلی با ثباتی ندارند بسیار مناسب است. علاوه بر این، کاهش زمان بارگزاری صفحات تجربه کاربری را به شیوه ای بهبود می بخشد که شانس ماندن بازدیدکنندگان بر روی سایت شما بالا می رود.
رتبه و ترافیک بهبود یافته
از آن جایی که زمان بارگزاری صفحه یکی از فاکتورهای رتبه بندی گوگل است، AMP ها در الگوریتم جستجوی گوگل اولویت بندی شده اند و بنابراین بر روی رتبه بندی تاثیر می گذارند. بنابراین، اگر دو سایت در همه موارد با هم مساوی باشند، سایتی که سریع تر بارگزاری می شود برنده است.
نرخ پرش پایین تر
با سریع تر شدن زمان بارگزاری صفحات، بازدید کنندگان معمولاً بر روی سایت می مانند. یکی از مطالعات گوگل زمانی اعلام کرد که 53 درصد از وب سایت ها رها می شوند در صورتی که نسخه موبایل آن ها بیشتر از 23 ثانیه برای بارگزاری زمان لازم داشته باشد. علاوه بر این، ناشرانی که AMP را پیاده سازی می کنند ممکن است با رشد دو برابری زمان صرف شده روی صفحات مواجه شوند. زمان بیشتر روی سایت شما نیز می تواند به معنی تبدیل های بیشتر کسب شده از محتوا باشد.

بازدید بیشتر تبلیغات
با استفاده از AMP، HTML به صورتی کدگذاری می شود که کارایی کلی بنرها و عکس ها را افزایش می دهد. در نتیجه قابلیت دیده شدن تبلیغات بالا می رود و به ناشران کمک می کند فرصت های نظارت بر محتوای خود را افزایش دهند.
نرخ کلیک بالاتر
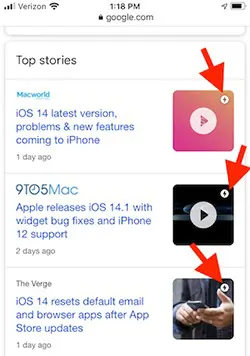
یکی از مزایای اصلی AMP این است که در بالای لیست استوری های صفحه نتایج جستجوی گوگل برای موبایل یعنی در بالاترین قسمت تمامی نتایج جستجو به نمایش در می آید. خوانندگان به احتمال زیاد ابتدا یکی از این صفحات AMP که در بالاترین نقطه هستند را انتخاب می کنند که نتیجه آن بالا رفتن نرخ کلیک برای شما خواهد شد.

آمار کنونی مربوط به گوگل AMP
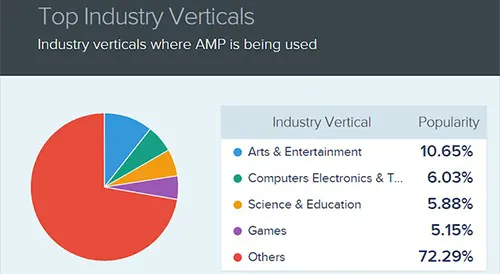
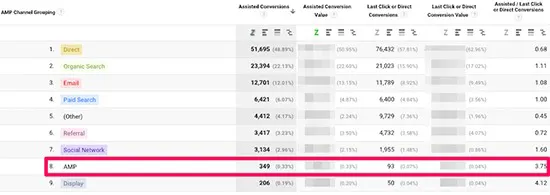
در حالی که بسیاری از سایت های محبوب امروزه از تکنولوژی AMP استفاده می کنند، مانند یاهو، CNN، BBC، Reddit، Washington Post، WordPress، Gizmodo، Wired، Independent.co.uk، Pinterest، eBay و بسیاری دیگر، این تکنولوژی نیست که تنها در اختیار برندهای بزرگ قرار داشته باشد. تکنولوژی AMP توسط بیش از 1.4 میلیون وب سایت در سراسر دنیا استفاده می شود. چارت پایین نشان می دهد که کدام صنایع بیشتر از بقیه از این تکنولوژی بهره می برند.
- اکانت های هنر و سرگرمی تقریباً 11 درصد از کل مصرف تکنولوژی AMP را تشکیل می دهند
- رشته های کامپیوتری و تکنولوژی 6 درصد از کل مصرف تکنولوژی AMP را تشکیل می دهند
- اکانت های Gaming15 درصد از کل مصرف تکنولوژی AMP را تشکیل می دهند
- 73 درصد باقی مانده مربوط به درصدهای مختلف از هر صنعت مشخص است

آناتومی یک صفحه گوگل AMP
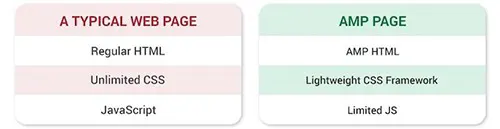
برای درک این موضوع که چطور گوگل AMP می تواند استراتژی بازاریابی محتوایی و سئوی شما را بهبود بخشد، بهتر است که ابتدا به سه جزء اصلی تشکیل دهنده یک صفحه AMP بپردازیم.
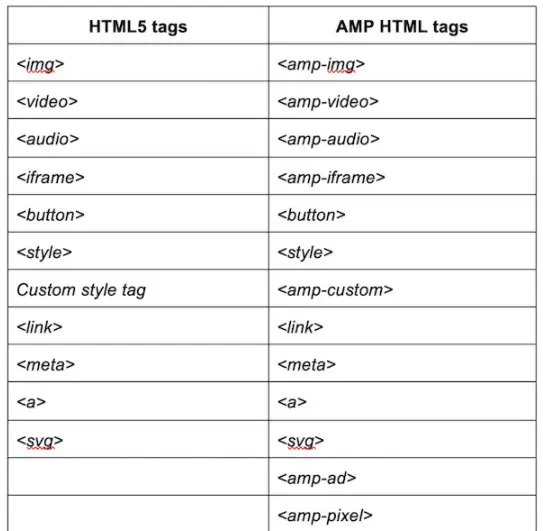
AMP HTML
AMP HTML با HTML معمولی تفاوت دارد و این تفاوت به همراه جزئیات موبایل محور و تگ های دلخواه می آید. AMP HTML ویژگی های شخصیتی مشخصی را در زمینه عملکرد ضمانت می کند، بدین معنی که محتوا روی دستگاه های کاربران سریع تر بارگزاری می شود. خود این موضوع به معنی مصرف سریع تر محتوا توسط خواننده و یک تجربه کاربری کلی بهتر می باشد که می تواند روی نرخ تبدیل و متریک های مربوط به سئو یا بازاریابی محتوایی مانند نرخ پرش و زمان ماندن در سایت تاثیر بگذارد.
AMP JavaScript
AMP JavaScript به صفحه AMP اجازه می دهد تا شیوه کاربردی تری مزایای اصلی یک صفحه معمولی را در اختیار کاربران قرار دهد. کتابخانه AMP JavaScript بهترین فعالیت های مربوط به AMP یعنی CSSهای درون خطی و Front Triggering را پیاده سازی می کند که با استفاده از آن می توان اطمینان حاصل کرد که صفحات AMP برای کاربران خیلی سریع تر رندر می شوند. این کار همچنین فضا را برای تکنیک های بهبودبخشی عملکرد مانند پیش محاسبه طرح بندی المان های هر صفحه قبل از این که منابع بارگزاری شده باشند و هم چنین غیرفعال کردن انتخاب کنندگان CSS کُند باز می کند، در واقع تمامی مسائلی که در زمینه تجربه کاربری خواننده بسیار حیاتی می باشند.

AMP Cache
AMP Cache ساخته شده است تا تنها به صفحات معتبر خدمت کرده و اجازه دهد که آن ها در امنیت کامل و به درستی پیش بارگزاری شوند. منظور از این عبارت این است که یک صفحه تایید شده، برای کار کردن ضمانت شده است و این موضوع وابستگی به فاکتورهای خارجی که ممکن است سرعت صفحه را پایین بیاورند از بین می برد.
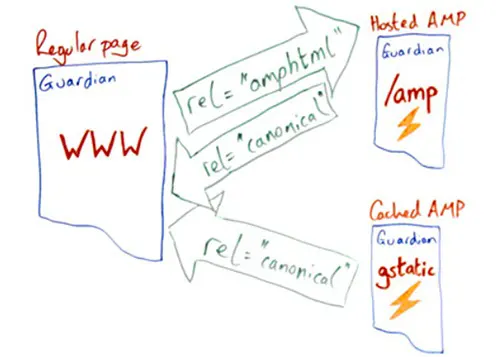
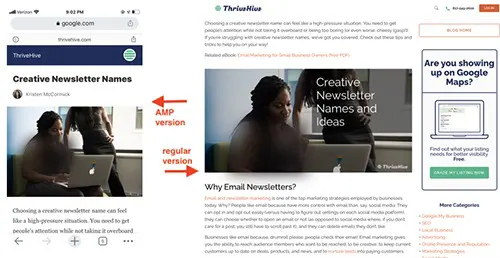
با توجه به تصویر پایین، می توانید ببینید که با قطع کردن کد HTML Tag Management و بارگزاری تنها المان های صفحه که برای کاربران موبایل مناسب هستند، نسخه AMP یک صفحه سریع تر رندر می شود. Will Critchlow در این مورد دیاگرام ساده ای برای تصویرسازی این موضوع در برنامه خود استفاده کرده است.

همان طور که کریچلو می گوید، اگر شما نسخه AMP دارید، در کد منبع، باید آن ها را با لینک rel AMP HTML تنظیم کنید. به عنوان مثال، اگر /amp را در پایان هر داستان خبری در وب سایت The Guardian قرار دهید، شما AMP HTML را خواهید دید.

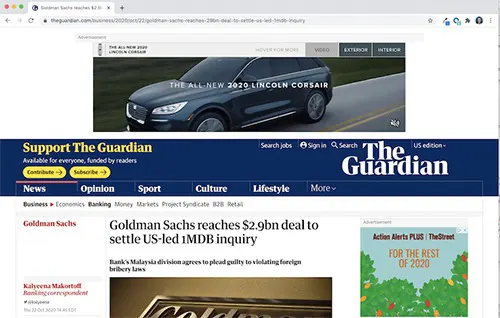
این لینک نمایشی با لینک AMP HTML در کد منبع لینک شده است. شما همچنین می توانید تفاوت AMP را نیز ببینید. تصویر اول یک داستان خبری معمولی در سایت گاردین است.

این هم نسخه AMP همان خبر در سایت گاردین می باشد. یعنی بعد از اضافه کردن /amp در پایان لینک. بدون تبلیغات، راهنمای منو، مقاله های پیشنهادی و دیگر المان های سنگین، صفحه سریع تر بارگزاری شده و تجربه ساده تری را برای خوانندگان فراهم می کند.
مشکلات و احتیاط های اضافی برای Google AMP یکپارچه
اگرچه که AMP می تواند به بهبود رتبه شما و همچنین تجربه و عملکرد محتوای شما برای کاربران موبایل کمک کند، اما در عین حال معایبی هم دارد که باید قبل از تصمیم گیری برای پیاده سازی آن بر روی سایت خود، به آن ها فکر کنید.
- برای شروع، استفاده از صفحات AMP باعث قربانی کردن تعداد قابل توجهی از المان های UX روی صفحه وب شما می شود. AMP HTML در واقع کاربردی بودن را در اولویت جلوتری نسبت به خلاقیت قرار می دهد، بنابراین اگر تصاویر تعامل برانگیز بخش بزرگی از تجربه وب شما هستند، شاید این روش خیلی بدرد شما نخورد.
- علاوه بر تصاویر محدود روی صفحات AMP، شما همچنین تنها اجازه قرار دادن یک تبلیغ روی هر صفحه را خواهید داشت. این قالب کاری محدود کننده همچنین از تبلیغات مزاحم شونده پشتیبانی نمی کند، در حالی که پیاده سازی تبلیغات مستقیماً فروخته شده می تواند سخت باشد.
- از دید بازاریابی، Crawl کردن یک قطعه محتوا دو برابر زحمت می خواهد چون این پروسه بخشی از روش گوگل برای اطمینان حاصل کردن از برابری است. برای بسیاری از ناشران، به نظر این موضوع بیشتر باعث افزایش ایمپرشن ها شده است که این لزوماً به معنی بالا رفتن متریک های مربوط به تعامل نمی باشد. دلیل اصلی این امر به نظر بخاطر چرخ و فلک قسمت Top Stories صفحه نتایج گوگل است که کاربران را تشویق به خواندن از دیگر منابع می کند.
- مشابه به مورد بالا، بازدیدکننده Google AMP به نظر کمتر با هویت برند آشنا می شود که این به دلیل نشان داده شدن دامین گوگل در آدرس بار می باشد. اگرچه که راهی برای حل این مشکل و دیده شدن سایت اصلی در بالای صفحه AMP وجود دارد، اما فضای با ارزشی را بالاتر از همه اشغال می کند. شما همچنین ممکن است احساس برند مشابهی را با یک صفحه گوگل AMP نسبت به یک صفحه استاندارد بدست نیاورید، همان طور که در مثال پایین نشان داده شده است.

- به همین صورت، AMP تنها در صورتی کار می کند که کاربران روی نسخه AMP یک صفحه وب کلیک کنند. در حالی که مطالعات پی برده اند که کتابخانه AMP می تواند میزان درخواست های سرور برای رفت و آمد یک مستند را تا 77 درصد کاهش دهد، نسخه AMP اگر به درستی پیاده سازی نشود، همیشه نمی تواند به همین خوبی باشد.
- در حالی که AMP تقریباً 4 سال است که راه اندازی شده، اما همچنان به نسبت در مراحل ابتدایی کار خود قرار دارد.
در این بخش می خواهیم به چند جزئیات نهایی در مورد Google AMP بپردازیم که باید در نظر گرفته شوند مخصوصاً زمانی که می خواهید آن را بر روی سایت خود پیاده سازی کنید.
- شما باید از نسخه استریم لاین CSS استفاده کنید.
- شما تنها اجازه دارید از کتابخانه جاوا اسکریپتی استفاده کنید که AMP ارائه می دهد و از آن جایی که کنترل دست شما نیست، ممکن است بارگزاری تنبل را تجربه کنید.
- سایت های AMP باید به صورت مناسب تایید شوند اگر قرار است که همیشه کار کنند.
- صفحات پلاگین AMP از فرم ها پشتیبانی نمی کنند.
- فونت های دلخواه باید به صورت مخصوص برای تجربه بهتر بارگزاری شوند.
- شما باید ارتفاع و عرض عکس ها را اعلام کنید.
- شما به اکستنشن های تایید شده توسط AMP نیاز دارید اگر می خواهید محتوای ویدیویی بر روی صفحات خود قرار دهید.
در نهایت باید در نظر داشت که AMP سرعت و خوانا بودن را در اولویت قرار می دهد، نه قابلیت به اشتراک گذاشته شدن. بنابراین از آن جایی که دکمه های به اشتراک گذاری در شبکه های اجتماعی شما با استفاده از جاوا اسکریپت ساخته شده اند، ممکن است به صورت صحیح به نمایش درنیایند.
نحوه پیاده سازی AMP برای بهبود محتوا و سئو
اگر وب سایت شما بر پایه وردپرس است ساده ترین راه برای پیاده سازی AMP استفاده از پلاگین رسمی آن برای وردپرس و گوگل است. اگر می خواهید که کنترل بیشتری بر روی ظاهر صفحات AMP خود داشته باشید یا می خواهید اطلاعات را راحت تر جمع آوری کنید، شاید بهتر باشد دیگر پلاگین های رایگان مانند WeeblrAMP یا AMP for WP را امتحان کنید.

از آن جایی که همه بیزینس ها از وردپرس استفاده نمی کنند و پلاگین ها محدودیت های مخصوص به خود را دارند. پس ما می خواهیم به شما مراحل پیاده سازی تکنولوژی AMP داخل استراتژی بازاریابی محتوایی شما بدون پلاگین را آموزش دهیم.
مرحله اول: قالب صفحه AMP خود را بسازید
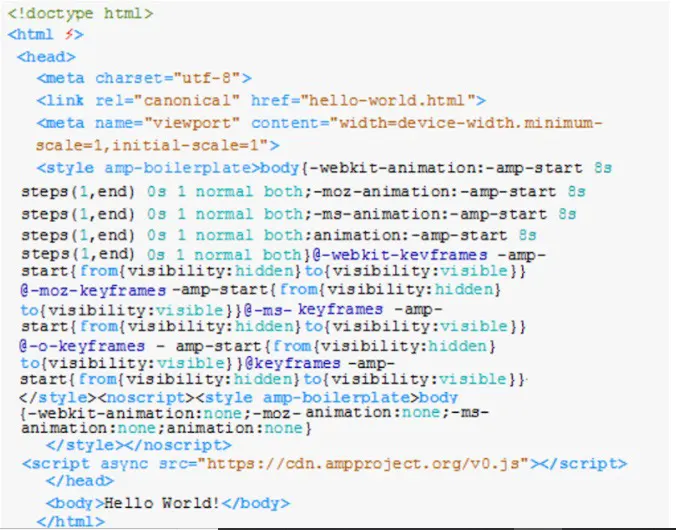
اولین کاری که باید برای پیاده سازی AMP به داخل پست های بلاگ و دیگر محتوای با کیفیت انجام دهید ایجاد یک قالب صفحه AMP از صفر است. برای ایجاد قالب یک صفحه AMP، باید صفحه AMP HTML خود را با <!doctype html> در بالای صفحه شروع کنید و صفحه را به عنوان محتوای AMP با اضافه کردن یک علامت رعد و برق (؟) در تگ HTML مانند این <html?> شناسایی کنید.
تصویر پایین یک مثال از یک صفحه AMP HTML ساده است که می توانید برای محتوای خود استفاده کنید.

این ها تگ هایی هستند که باید در مستندات AMP HTML خود شامل کنید:
- تگ های <head> و <body>
- <meta charset=”utf-8”> به عنوان اولین Child از تگ <head> شما
- <script async src=”https://cdn.ampproject.org/v0.js”></script> درون تگ <head> شما برای شامل کردن و بارگزاری کتابخانه جاوا اسکریپت AMP
- <link rel=”canonical” href=”$SOME_URL”> درون تگ <head> شما
- <meta name=”viewport” content=”width=device-width,minimum-scale=1,initial-scale=1”> درون تگ <head> شما
- کد Boilerplate مربوط به AMP درون تگ <head> شما
این تگ ها آن هایی هستند که شما می توانید در کد خود صفحه ها آن ها را تغییر دهید:
- لینک href=”hello-world.html”
- محتوای درون بخش بدنه <body>Salam Donya!</body>
حال که می دانید چطور می توان قالب صفحه AMP را برای بلاگ طراحی کرد، شاید بخواهید در مورد تگ های HTML که می توانید برای صفحات AMP خود استفاده کنید بدانید.

متاسفانه، یک سری تگ HTML هستند که نمی توانید برای صفحات AMP استفاده کنید که شامل موارد پایین می شوند.
- <frame>
- <frameset>
- <object>
- <param>
- <applet>
- <embed>
- <base>
- <input elements>
قدم دوم: پیش نمایش و تایید صفحه AMP شما
برای دیدن پیش نمایشی از صفحه AMP خود، باید صفحه را به طور مستقیم از طریق مرورگر وب خود از فایل سیستم خود باز کنید، یا از یک سرور محلی وب مانند Apache 2 استفاده کنید.
برای این که مطمئن شوید صفحه AMP شما معتبر است، در طرف مقابل، تنها کاری که باید انجام دهید باز کردن صفحه به وسیله مرورگر وب و سپس اضافه کردن “#developement=1” به URL است، سپس شما Chrome DevTools console را باز می کنید تا ارورهای مربوط به تایید را چک کنید.

Bruce Day پیشنهاد می کند یک یا دو مدل از صفحات وب سایت خود را ابتدا روی AMP تست کنید. به صورت ایده آل شما همچنین باید یک سری از صفحاتی که رتبه می گیرند را نیز شامل کنید تا ببینید که آیا گوگل نسخه AMP این صفحات را در صفحه نتایج مربوط به موبایل نشان می دهد یا خیر.
لازم به ذکر است که این ممکن است یکی دو روز برای گوگل جهت پیدا کردن، چک کردن و ایندکس کردن نسخه AMP یک صفحه وب طول بکشد. بنابراین شما باید بگذارید که این پروسه به مدت یک ماه جریان پیدا کند. این کار به شما اجازه ساخت داده های کافی برای اطمینان حاصل کردن از این که پروسه ارزش صبر کردن را دارد می دهد.
قدم سوم: عملکرد را ردیابی کنید
درست مانند موارد دیگر در دیجیتال مارکتینگ، شما باید عملکرد صفحات AMP خود را ردیابی کنید. نه تنها برای این که ببینید در مقایسه با رقبا در چه وضعیتی قرار دارید، بلکه ببینید این عملکرد چطور در راستای اهداف شما پیش می رود. می توانید از ابزارهای داخلی برای این کار استفاده کنید، مانند Google Analytics، یا هر کدام از ابزارهای خارجی B2B دیگر. یک سری از فروشنده های Analytics وجود دارند که تحلیل AMP درون برنامه ای را به شما پیشنهاد می دهند.

از دیگر مسائلی که باید یادآور شویم این است که از لینک های کنونیکال و دیگر متغیرها برای تعیین این که چه چیزی باید ضبط و ثبت شود استفاده کنید. این مورد برای شناسایی جریان ترافیک ایجاد شده به واسطه AMP اهمیت بسیار زیادی دارد.
علاوه بر این، فاکتور extraUrlParams در amp-analytics یک رشته پارامتر کوئری را به لینک کنونیکال اضافه می کند. این کار باعث می شود ایجاد تمایز میان صفحات AMP نسبت به صفحات معمولی در Analytics کار ساده تری باشد. این به شما اجازه می دهد که ترافیک کلی روی صفحات را قبل و بعد از راه اندازی AMP مقایسه کنید.
منبع: https://www.wordstream.com/blog/ws/2020/11/06/google-amp
جمع بندی
همان طور که در این مقاله یاد گرفتید، AMP شیوه ای عالی برای بالا بردن سرعت صفحات وب است که در نهایت باعث ایجاد تجربه کاربری بهبود یافته در زمینه تحویل محتوای شما به صورت اختصاصی برای کاربران موبایل می شود. اگر بر اساس مدل بیزینس و مشخصات شما که در بالا در موردشان صحبت کردیم، AMP برای بیزینس شما مفید باشد، مطمئن شوید که مواردی که بالاتر گفته شد را در نظر می گیرید و سپس مراحل مربوط به پیاده سازی آن را انجام می دهید. ممکن است این کار کمی وقت گیر باشد، اما داشتن محتوایی که عملکرد بهتری دارد قطعاً باعث ایجاد مزایای دراز مدت برای شما خواهد بود.